Creating a professional website isn’t just an option, it’s essential for business success. According to recent statistics, global e-commerce sales are projected to reach $7.4 trillion by 2025, representing a massive opportunity for online retailers.
However, standing out in this competitive landscape requires more than just listing products online. You need professional support that builds trust and delivers exceptional shopping experiences.
In the past, building a professional eCommerce website required significant coding expertise or investment. Today, WooCommerce simplifies this process with user-friendly tools. WooCommerce, a powerful WordPress plugin, offers a flexible platform for creating eCommerce websites.
In this comprehensive guide, we’ll walk through the step-by-step process on how to create a professional website in WooCommerce.
Key Takeaways
- Understand how to create a professional website in WooCommerce from scratch using WordPress.
- Learn the complete WooCommerce store setup process, including theme, plugin, and page builder selection.
- Discover how to enhance your store’s design using ShopLentor WooCommerce website builder.
- Explore best practices for WooCommerce SEO optimization and speed performance improvements.
- Master the process of adding products, managing inventory, and customizing WooCommerce product page design.
- Get expert WooCommerce plugin recommendations to boost your store’s functionality, security, and user experience.
What is WooCommerce?
WooCommerce is the leading choice for building eCommerce sites, powering over 30% of all online stores globally. As an open-source WordPress plugin, it enables users to create a professional website in WooCommerce by transforming a standard WordPress site into a robust online store.
Whether you’re focused on WooCommerce website design or looking to simplify the WooCommerce store setup, this platform offers unmatched flexibility. It supports physical and digital product sales, inventory management, secure payments, and seamless shipping integration, all without extensive technical skills.
Why Choose WooCommerce for Your Online Store
If you’re wondering why WooCommerce is the right platform, the reasons are clear. It’s packed with powerful features and unmatched flexibility. WooCommerce offers a wide selection of eCommerce plugins and themes built specifically for online stores.
You can start with simple product listings or scale up to a fully customized store. No matter the size or type of your business, WooCommerce helps you build a seamless shopping experience using WordPress.
Here are the top reasons WooCommerce stands out for eCommerce success:
- Flexible Product Options: Sell physical items, digital downloads, and affiliate products with ease.
- Beginner-Friendly Interface: Its simple dashboard simplifies WooCommerce website design and daily store management.
- Customizable Design: Use themes and WooCommerce plugins to tailor your store’s look and feel.
- Cost-Effective Setup: WooCommerce is free to start, with paid add-ons to enhance your store over time.
- Scalable Architecture: Perfect for small shops and large stores, scaling with your business growth.
- SEO-Optimized Structure: Built with WooCommerce SEO optimization in mind to help you rank top on search engines.
- Performance Ready: Easily implement WooCommerce speed optimization strategies for faster page loads.
- Secure & Reliable: Benefit from regular updates and tools that align with WooCommerce security best practices.
- Extensive Plugin Ecosystem: Boost your store’s capabilities with the best WooCommerce website builder tools and features.
- Analytics & Reporting: Get detailed insights into customer behavior and sales trends to make smarter decisions.
How to Create a Professional Website in WooCommerce
Ready to launch your store? Let’s dive into the step-by-step process of creating a professional WooCommerce website for selling products.
Step 1: Preparing Your WooCommerce Foundation
Before diving into design and customization, establishing a solid foundation for your WooCommerce store is crucial for long-term success.
Domain and Hosting Selection
Your domain name and hosting provider play a significant role in your store’s professional appearance and performance:
- Choose a relevant domain name: Select a domain name that’s memorable, brand-relevant, and preferably includes a .com extension for credibility.
- Select quality hosting: For WooCommerce stores, invest in managed WordPress hosting with:
- PHP 7.4 or higher
- MySQL 5.6 or higher
- At least 2GB of memory
- SSL certificate support
- Daily backups
- Performance considerations:
- Look for hosting with:
- Server-level caching
- Content delivery network (CDN)
- PHP optimization
- Database optimization
Planning Store Structure
Before installation, map out your store structure:
- Define your product categories: Create a logical hierarchy that makes sense to customers.
- Plan your navigation structure: Map primary, secondary, and footer navigation.
- Outline key pages: Homepage, Shop, Product Categories, About, Contact, FAQs, and Policies.
- Consider user flow: Map the customer journey from landing to checkout completion.
Step 2: Setting Up Your WooCommerce Store
With WordPress and WooCommerce, anyone can create a professional WooCommerce website design that attracts customers and generates sales. With your foundation planned, let’s set up the core components of your WooCommerce store setup.
Selecting Your Hosting Service
Your first decision involves choosing where your website will “live” online:
- Choose a reliable hosting service: Look for providers that specifically offer WordPress-optimized hosting with enhanced security features, daily backups, and excellent uptime guarantees
- Select a memorable domain name: Your web address should reflect your brand, be easy to spell, and preferably include a .com extension if available
- Consider performance requirements: E-commerce sites require more resources than standard websites, so choose hosting that can handle product catalogs and multiple simultaneous shoppers
Installing Your WordPress Platform
Most hosting companies offer streamlined WordPress installation:
- Access your hosting control panel (typically cPanel)
- Look for the WordPress or Website installer section
- Follow the automated installation wizard
- Create a secure admin username and a strong password
- Complete the basic WordPress setup by setting your site title and preferred language
Installing a WooCommerce-Compatible Theme
While WordPress comes with default themes, e-commerce stores benefit from specialized designs:
- Look for themes specifically labeled as “WooCommerce compatible” or “E-commerce ready”
- Consider factors like mobile responsiveness, loading speed, and customization options
- Evaluate both free and premium theme options based on your specific business needs
Transforming WordPress into an E-Commerce Platform
With your WordPress foundation established, it’s time to add eCommerce functionality.
Installing the WooCommerce Plugin
- From your WordPress dashboard, navigate to Plugins > Add New
- Search for “WooCommerce” in the plugin directory
- Click the “Install Now” button beside the official WooCommerce plugin
- After installation completes, click “Activate” to enable the plugin
- Follow the setup wizard that automatically launches after activation
Configuring Essential WooCommerce Settings
The setup wizard guides you through the critical initial configuration:
General Store Configuration
- Set your store’s physical location and primary currency
- Specify the types of products you’ll sell (physical, digital, or both)
- Enable tax calculations if needed for your business model
- Choose whether to track store analytics to improve your marketing
Product Display Preferences
- Configure how products will appear in your catalog
- Decide whether to enable customer reviews and ratings
- Set up your product dimensions and weight units for shipping calculations
- Establish how inventory management will function
Payment Gateway Setup
WooCommerce supports numerous payment methods:
- Set up credit card processing with popular gateways like Stripe or PayPal
- Configure direct bank transfer options if offering that payment method
- Enable cash on delivery if applicable to your business model
- Test each payment method thoroughly before launch
Shipping Options Configuration
Create a logical shipping framework:
- Define geographical shipping zones based on where you’ll deliver
- Set appropriate shipping methods for each zone (flat rate, free shipping, etc.)
- Configure shipping calculations based on weight, cart total, or other factors
- Consider offering free shipping thresholds to encourage larger purchases
Step 3: Creating and Managing Your Product Catalog
With your store framework in place, it’s time to stock your digital shelves.
Organizing Your Products Effectively
Before adding individual items:
- Create a logical category structure that makes shopping intuitive.
- Create product attributes like size, color, or material that will apply across products
- Plan how variations will be handled for products with multiple options.
This organizational groundwork improves both customer experience and backend management.
Adding Products to Your Store
For each product in your catalog:
- From your dashboard, go to Products > Add New.
- Create detailed product listings with compelling descriptions.
- Add high-quality product images that showcase your items from multiple angles
- Set accurate pricing, including any sale prices or scheduled promotions
- Configure inventory levels and stock management preferences
- Establish shipping details, including weight and dimensions
For products with variations (like different sizes or colors):
- Set up the appropriate attributes first
- Create specific variations combining these attributes
- Assign unique pricing, inventory, and images to each variation
Step 4: Customizing Design with ShopLentor

While WooCommerce provides excellent core functionality, most professional stores benefit from additional customization tools. ShopLentor is a powerful WooCommerce website builder plugin that extends your design capabilities.
Install ShopLentor:
Install ShopLentor by going to Plugins > Add New and searching for “ShopLentor.”
Activate the plugin and navigate to the ShopLentor menu in your dashboard
Explore the available features and customization options
Creating Custom Store Templates with ShopLentor
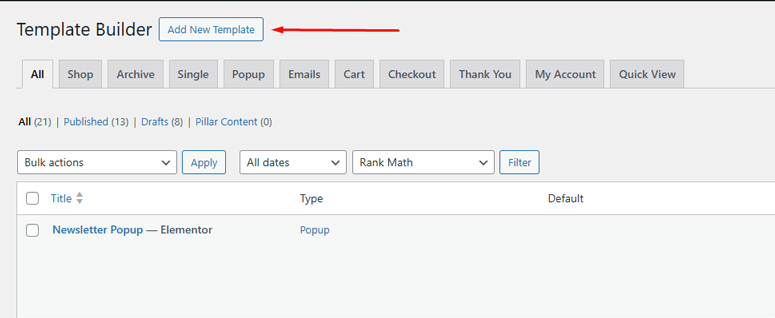
ShopLentor’s Template Builder allows you to customize how your store looks and functions: completely

- From the ShopLentor menu, select “Template Builder” then “Add New”.

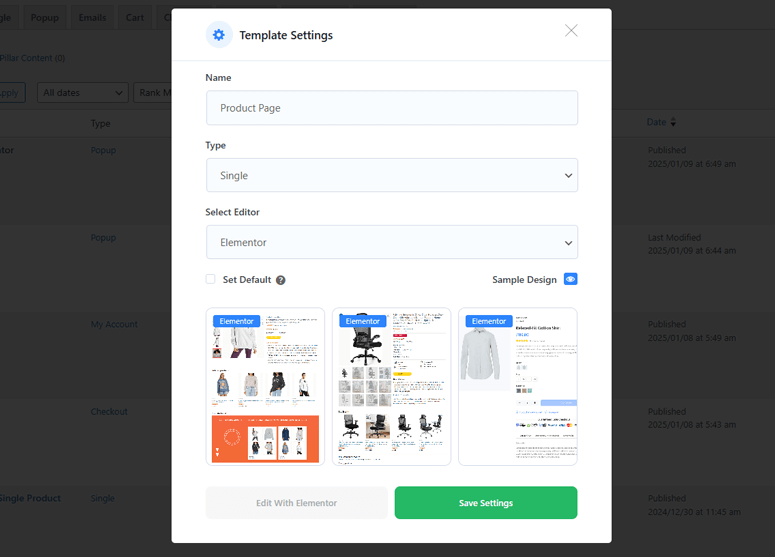
- Name your template and select which page type you’re designing (Shop page, Single product, etc.).

- Choose your preferred editor (Elementor or Gutenberg).
Using ShopLentor with Elementor
If you prefer a visual, drag-and-drop approach:
- Edit your template with Elementor after creating it in ShopLentor
- Use ShopLentor’s specialized WooCommerce widgets to create product displays, filters, and more
- Customize every aspect of your product pages, shop layouts, and checkout process
- Save your design and assign it to the appropriate store pages
Using ShopLentor with Gutenberg
For those who prefer WordPress’s native editor:
- Select Gutenberg as your editor when creating ShopLentor templates
- Use ShopLentor’s specialized blocks to design your store pages
- Arrange and customize blocks to create your ideal layout
- Test thoroughly before making your template live
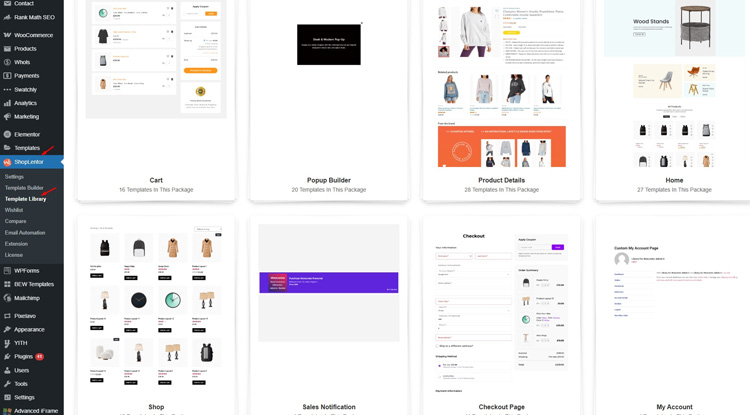
Leveraging Pre-Designed Templates

To accelerate your store development:
- When creating a new template, look for the “Sample Design” option
- Browse through the available pre-made designs template from ShopLentor template library
- Select one that matches your vision and customize as needed
- Implement across your store with a few clicks
Step 5: Testing and Launching Your Store
Before opening your doors to customers:
- Verify that products display correctly on all device types
- Test the complete purchase process from browsing to checkout completion
- Confirm email notifications (order confirmation, shipping updates, etc.)
- Check all payment gateways with test transactions
WooCommerce Plugins to Elevate Your Store’s Capabilities
To create a comprehensive eCommerce website, consider integrating the following premium plugins:
1. Rank Math For SEO

Rank Math is a powerful SEO plugin that improves your WooCommerce store’s search visibility.
It supports keyword tracking, schema integration, and rich snippets for better indexing. This SEO plugin also connects to Google Search Console and creates automated XML sitemaps. This tool easily manages meta titles and descriptions from the WordPress dashboard.
2. HT Mega

HT Mega enhances Elementor with over 80 additional widgets and numerous template designs. These widgets help you build custom sections like headers, footers, and product pages. You can create branded, professional layouts without writing code or hiring developers. This plugin supports seamless Elementor integration for flexible visual design.
3. Support Genix

Support Genix adds a complete support ticket system to your WooCommerce website. You can manage customer queries, assign tickets to staff, and track progress easily. This customer support plugin helps improve customer experience and boosts support team productivity. It ensures better communication and issue resolution through structured workflows.
4. Whols

Whols is perfect for B2B WooCommerce stores needing wholesale pricing alongside regular retail options. Set different pricing tiers for wholesale users and manage bulk discounts effortlessly. You can also customize who sees wholesale prices based on user roles. This plugin allows you to serve retail and wholesale customers from one site.
5. Pixelavo

Pixelavo helps with advanced Facebook ad tracking using the Conversion API method. After installation, it tracks user events server-side for accurate conversion reporting. It enhances ad performance by reducing data loss due to browser restrictions. It is ideal for WooCommerce stores focused on retargeting and ad campaign optimization.
6. Swatchly

Swatchly replaces boring dropdowns with stylish color, image, or label swatches. Customers can choose product variations like color and size visually with ease. This improves the shopping experience and increases conversion for variable products. It’s simple to set up and compatible with most WooCommerce themes.
7. Wordfence

Wordfence is a leading security plugin that protects WooCommerce stores from malware and cyber threats. It includes a firewall, malware scanner, and login security features to block suspicious activity effectively. With real-time monitoring and regular updates, Wordfence helps ensure your store remains safe and secure.
Optimizing Your WooCommerce Store for SEO
Implementing SEO best practices ensures your store ranks higher in search engine results, driving organic traffic.
Tips:
- Use SEO-Friendly URLs: Ensure your product and category URLs are clean and descriptive.
- Optimize Product Descriptions: Include relevant keywords naturally within your product descriptions.
- Implement Meta Tags: Use plugins like Rank Math SEO to add meta titles and descriptions.
- Create an XML Sitemap: Submit your sitemap to search engines to facilitate indexing.
- Utilize Alt Text for Images: Describe your images accurately to improve image search rankings.
Improving Site Speed and Performance
A fast-loading website enhances user experience and reduces bounce rates.
Strategies:
- Optimize Images: Compress images using tools like Smush or ShortPixel.
- Implement Caching: Use caching plugins such as WP Rocket to reduce server load.
- Minimize HTTP Requests: Limit the number of plugins and scripts to decrease load times.
- Use a Content Delivery Network (CDN): Distribute your content globally to improve load times for international users.
- Regularly Update Plugins and Themes: Ensure all components are up-to-date to benefit from performance improvements.
Implementing Security Best Practices
Protecting your online store from threats is paramount.
Measures:
- Install Security Plugins: Use plugins like Wordfence or Sucuri for comprehensive protection.
- Enable Two-Factor Authentication: Add an extra layer of security for admin logins.
- Use SSL Certificates: Encrypt data transmission to protect customer information.
- Regular Backups: Schedule automatic backups using plugins like UpdraftPlus.
- Limit Login Attempts: Prevent brute-force attacks by restricting login attempts.
Conclusion
Learning how to create a professional website in WooCommerce requires smart planning, intuitive design, and ongoing optimization.
With powerful tools like ShopLentor and essential plugin integrations, you can transform your site into a high-converting, user-friendly WooCommerce store.
Don’t forget to implement WooCommerce SEO optimization and improve loading speed. Follow WooCommerce security best practices to stay ahead in today’s competitive eCommerce world.
Ready to launch your dream store? Start building your WooCommerce website today and turn your vision into revenue!
Frequently Asked Questions
To build a WooCommerce website, you’ll need a domain, hosting, WordPress installation, WooCommerce plugin, and a compatible theme.
Yes, WooCommerce supports various SEO plugins, customizable permalinks, and structured data, making it SEO-friendly for eCommerce.
Absolutely. Elementor and plugins like ShopLentor enhance WooCommerce product page design and overall store customization.
Use caching, compress images, choose a lightweight theme, and follow WooCommerce speed optimization techniques for better performance.
Essential plugins include ShopLentor, Rank Math for SEO, payment gateways, security tools, analytics, and shipping solutions.
WooCommerce is secure when updated regularly and enhanced with plugins that follow WooCommerce security best practices.






