Are you tired of sending boring and impersonal emails to your online store customers? Do you want to stand out and make a lasting impression? Then, you should check out the WooCommerce Email Customizer Plugin!
With this plugin, you can create beautiful and customized emails that match your brand’s look and feel. Whether it’s order confirmations or shipping notifications, you can design each email to match your unique style.
And the best part? You don’t need any coding or design experience to use this plugin. It’s incredibly user-friendly, and you can create customized email templates in minutes with its drag-and-drop interface.
So, what are you waiting for? Give the WooCommerce Email Customizer Plugin a try and see how it can boost your engagement, loyalty, and sales!
Edit WooCommerce Email templates quickly with Email Customizer and send attractive emails to your customers
What are WooCommerce Email Templates?
WooCommerce email templates are pre-designed email messages that are sent automatically to customers who make purchases on an online store powered by WooCommerce, a popular e-commerce plugin for WordPress. These templates are used to send important notifications such as order confirmation, shipping confirmation, and delivery updates to customers.
The templates are customizable, allowing online store owners to add their own branding, messaging, and design elements to create a more personalized experience for their customers. Some common elements included in these email templates are the store logo, order details, product information, tracking information, and a call-to-action button that encourages customers to engage with the store or leave a review.
WooCommerce email templates can be edited and customized in the WooCommerce settings, and there are also third-party plugins and services available that provide additional customization options and features. These templates are an important part of the e-commerce customer experience, as they help to establish trust, provide valuable information, and create a sense of connection between the customer and the online store.
WooCommerce has eleven built-in email templates, in which the first three email templates are sent to the store owners, and the remaining eight email templates are sent to the customers.
- New order email
- Canceled order email
- Failed order email
- Order on-hold email
- Processing order email
- Completed order email
- Refunded order email
- Customer invoice email
- Customer note email
- Reset Password email
- New Account Email
These Email templates in WooCommerce are important for online stores to communicate with their customers in a professional and consistent way. In this blog, we will learn how to edit these WooCommerce Email templates.
Why is it important to edit WooCommerce Email Templates?
Email marketing is a powerful tool for e-commerce businesses. However, sending generic emails may not be enough to stand out from your competitors. To make your emails more effective, you need to personalize them to match your brand identity, tone, and the products you’re selling.
By customizing your WooCommerce emails, you can:
Strengthen your brand identity: Customized emails help reinforce your brand’s visual and verbal identity, making your business more memorable.
Improve customer engagement: Personalized emails with tailored content and messaging can significantly improve customer engagement and increase open rates and click-through rates.
Enhance customer experience: By addressing your customers by name, including relevant product recommendations, and providing a seamless checkout experience, you can improve their overall experience with your brand.
Boost sales: Personalized emails can help increase conversions, repeat purchases, and customer lifetime value, leading to a significant boost in sales.
Stand out from competitors: By personalizing your emails, you can differentiate your brand from your competitors and make a lasting impression on your customers.
Communicate with your audience: Customized emails help you communicate with your audience in a more targeted and effective way. You can tailor your messaging to specific customer segments, such as new subscribers, loyal customers, or those who have abandoned their carts.
Build trust and credibility: Personalized emails can help build trust and credibility with your customers. By addressing them by name, offering relevant content and promotions, and providing excellent customer service, you can establish a positive relationship with your audience.
Increase customer retention: Customized emails can help improve customer retention by keeping your brand in the mind and encouraging repeat purchases.
Drive website traffic: Personalized emails can also drive website traffic by promoting new products, sales, and promotions and linking to relevant pages on your website.
Customizing your WooCommerce emails is an excellent way to improve customer engagement, increase sales, and build a stronger relationship with your audience.
Benefits of editing WooCommerce Email Templates
The benefits of editing WooCommerce Email Templates include brand identity, improved customer engagement, customer loyalty, and increased sales. Let’s discuss each benefit in detail.
Unique Branding: By customizing WooCommerce templates, you can give your online store a unique and personalized look that aligns with your brand identity. This helps to differentiate your store from the competition and creates a memorable experience for your customers.
Improved User Experience: Customized templates can enhance the overall user experience by providing a more intuitive and user-friendly interface. By modifying the layout, color scheme, and typography, you can optimize the customer journey and improve navigation, making it easier for customers to find what they’re looking for.
Increased Conversion Rates: A customized template can improve the conversion rate of your online store by making it easier for customers to complete a purchase. By streamlining the checkout process, optimizing the product pages, and providing clear calls to action, you can encourage more customers to complete their purchases.
Better Mobile Responsiveness: With more and more customers shopping on their mobile devices, it’s crucial to ensure that your online store is optimized for mobile. By customizing your WooCommerce template, you can ensure your store is fully responsive, providing a seamless experience across all devices.
Cost-Effective Marketing: By customizing your WooCommerce templates, you can create unique and eye-catching designs that can help to attract more customers to your online store. This can be a cost-effective way to market your store and increase brand awareness.
Upsell and Cross-Sell Opportunities: Customizing your WooCommerce templates can also provide more opportunities for upselling and cross-selling. By optimizing the product pages, you can highlight related products, showcase product features, and offer special promotions, all of which can help to increase the value of each sale.
Improved Customer Loyalty: By creating a unique and personalized shopping experience, you can also improve customer loyalty. Customers are more likely to return to your store if they have a positive experience and feel that they are valued as a customer.
Enhanced Social Sharing: Finally, customizing your WooCommerce templates can also help to enhance social sharing. By incorporating social media icons and encouraging customers to share your products, you can increase your online visibility and reach a wider audience.
To get all these benefits, start editing WooCommerce Email Templates with an email template customizer for WooCommerce.
Edit WooCommerce email templates using Email Customizer and boost sales
How to edit Woocommerce Email Templates?
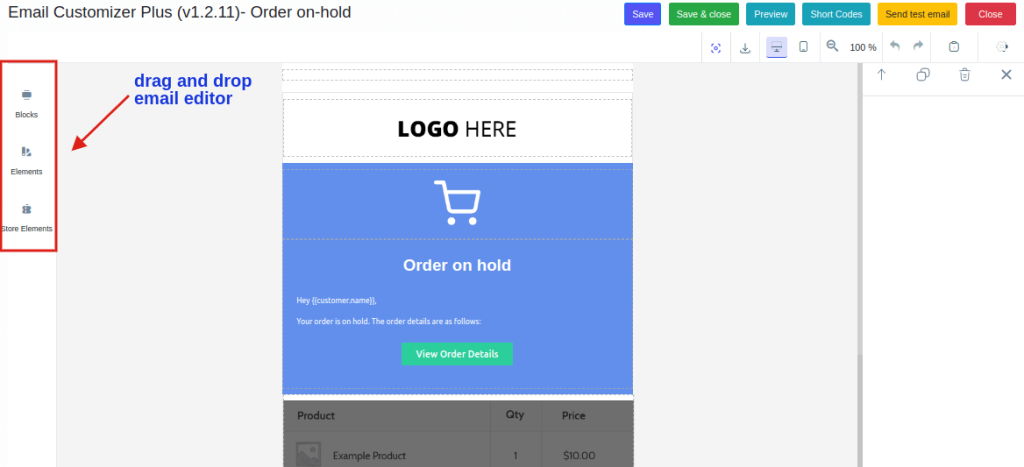
To edit WooCommerce Email Templates, install and activate the “Email Customizer Plus for WooCommerce” plugin. With the drag-and-drop editor in this plugin, you can quickly and creatively edit Email Templates in WooCommerce from header to footer based on your brand’s requirements.
In this blog, we will use the plugin “Email Customizer Plus for WooCommerce” to edit email templates in WooCommerce.
This blog assumes that you already have this plugin. If you haven’t installed it yet, please purchase and download it here. Check out the installation guide for more information on the installation process.
You can edit any email template in WooCommerce if you want. For this guide, we will be editing the order on-hold email template.
Now let’s learn how to edit WooCommerce email templates with the plugin quickly.
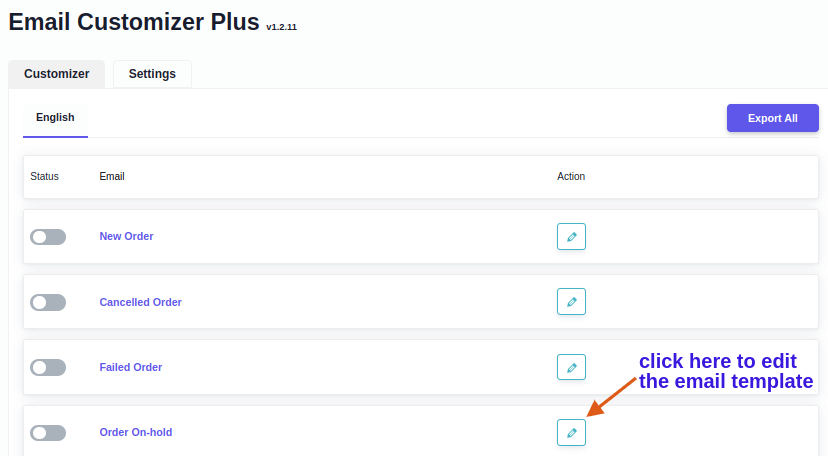
1. Go to your WordPress Dashboard->WooCommerce->Email Customizer Plus
2. Select the order on-hold email template and click the edit icon to start editing.

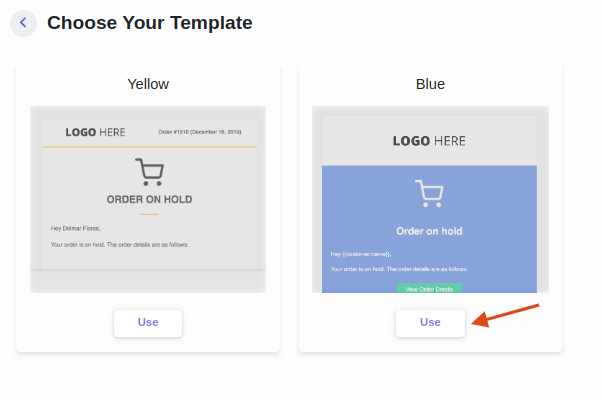
3. You can choose any of the two built-in email templates and proceed.

4. Use the drag-and-drop editor and completely edit the email templates from top to bottom. You can add your online store’s logo, edit email content, add call-to-action buttons, and more.

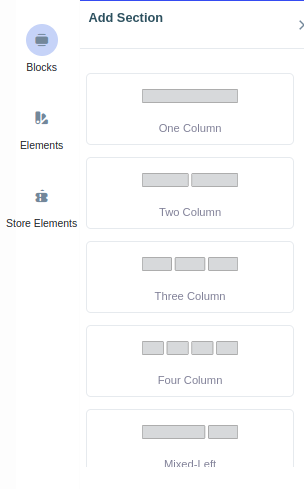
5. Add additional sections to your email with blocks.

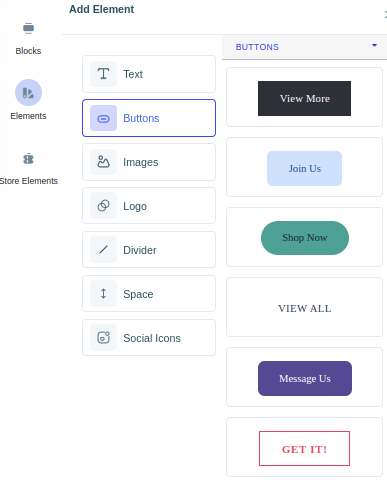
6. You can add text, logos, buttons, and images in the elements section.

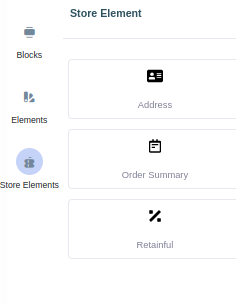
7. You can add dynamic content like customer’s address and order summary using shortcodes. You can also integrate with third-party plugins like Retainful.

8. After adding all the required columns and elements, you might want to give your brand’s touch to each section. The plugin has options to add colors, font styles, and more.

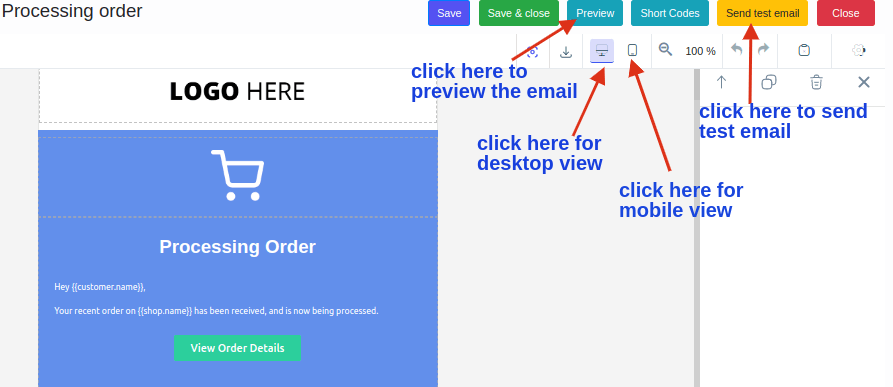
9. As you have edited the Woocommerce email template from the header to the footer with your brand’s identity. You might want to check if the email is sent to the customers as you want it to be.
Click on the preview button to preview emails or the test email button to send test emails.

10. Make sure to “Save” the edited email template after editing it.
Features of Email Customizer Plus for WooCommerce
The features of “Email Customizer Plus for WooCommerce” include the drag-and-drop editor, shortcodes, ready-made email templates, MJML options, multi-language support, and more. We have listed the key features of the plugin below:
- Easily edit emails with a drag-and-drop editor.
- Use shortcodes to add dynamic content like the customer’s name, address, order details, and more.
- 15+ elements are available to add images, call-to-action buttons, sections, social media icons, and more.
- Ready-made Email templates are available to edit email templates quickly.
- Preview emails or send test emails.
- Check mobile view or desktop view.
- Import or export templates from any site with MJML options.
- Compatible with WordPress Multisite.
- The Multi-Language support feature enables you to create emails in different languages.
- Support for emails from “WooCommerce Subscriptions.”
- Support for emails from “WooCommerce Bookings.”
- Support for emails from “WooCommerce Memberships.”
- Support for emails from “WPLoyalty”
- Support for “Custom WooCommerce Order Status manager.”
- Support for “WooCommerce Checkout Field Editor.”
- Custom CSS option for more WooCommerce email template customization.
Best Practices to follow while editing WooCommerce Email Templates
The best practices to follow while editing WooCommerce Email Templates are keeping the WooCommerce email simple and easy to understand, highlighting the key information, Optimizing it for mobile, maintaining brand consistency, personalizing emails for customers, and testing the emails. Let’s discuss about each practice in detail.
- Keep it easy to understand: Make sure that the customer doesn’t feel hard to read the WooCommerce Emails. Only if the emails are simple will it be easy for customers to understand them. Your customer’s comfort should be your priority.
- Highlight the key information: Your customers won’t read the email completely. Highlight the information they need the most and let other information be plain. Make your customers feel easy to shop in your online store.
- Optimize for Mobile: The use of mobile phones is increasing day by day, customers shop mostly with mobile phones than laptops or desktops. Hence, it is important you optimize for WooCommerce emails for mobile phones. With the “Email Customizer plus for WooCommerce” plugin, you can check both mobile and desktop views.
- Maintain consistency: If you often change your brand’s identity, you might lose customers. It is important to maintain your brand’s logo, color, and format consistent so that customers will recognize your brand and make a purchase with your WooCommerce store.
- Personalize the email: Please don’t send generic emails to customers. Make your customers feel that the emails are written personally for them. In this way, you can easily connect with your customers. “Email Customizer for WooCommerce” has shortcodes for you to easily add dynamic content like customer names or addresses.
- Test emails: One of the major mistakes that online store owners make is not testing the emails they edit. After editing the emails, everything might look perfect. But there can be some improvements that you can make. That’s why it is always important to test the edited WooCommerce emails so that you can make any changes if you want to.
If you follow these practices, We are sure you can send effective and engaging emails to your customers.
Edit WooCommerce Email Templates and improve your brand identity easily
Conclusion
WooCommerce Emails are an important and standard form of communication to build strong relationships with your customers. Let communication between you and your customers be smooth and effective. Sending edited emails in WooCommerce, based on your brand, can positively impact your online store. Don’t miss this simple and effective strategy that can help you with the success of your online store.
There are a number of WooCommerce email customizer plugins available in the online market to edit email templates. We recommend using “Email Customizer plus for WooCommerce,” to quickly and easily edit the email templates with the drag-and-drop editor and give an engaging shopping experience for your customers. This plugin’s features are not just limited to editing email templates in WooCommerce but also help you customize WooCommerce order emails based on your requirement.
Frequently Asked Question
To edit an email template in Woocommerce, install and activate “Email Customizer Plus for WooCommerce” plugin.
Go to your WordPress Dashboard->WooCommerce->Email Customizer plus
2.Click the edit icon on the email template you want to edit.
3.Choose any one of the built-in templates and proceed.
4.Now you with the drag-and-drop email editor, you can start editing the email body, change the logo, add more text, add any upsells or cross-sell products, and more.
5.You can also dynamic content, clickable images, and change text or background color.
After editing the email template based on your preference, save it.
To change the logo on your WooCommerce email template, install and activate the plugin “Email Customizer plus for WooCommerce”
1.Go to your WordPress Dashboard->WooCommerce->Email Customizer Plus
2.Click the edit icon on the email template you want to change the logo.
3.Choose any one of the built-in templates and proceed.
4.Now click on the logo here section and add your logo.
5.Save the email template after adding the logo.
Yes, you can send emails from WooCommerce. When a customer performs an action, WooCommerce automatically sends emails to customers.
To style an Email in WooCommerce, install and activate “Email Customizer Plus for WooCommerce”
1.Go to your WordPress Dashboard->WooCommerce->Email Customizer Plus
2.Click the edit icon on the email template you want to style.
3.Choose any one of the built-in templates and proceed.
4.Now with the drag-and-drop email editor, you can start editing the email body, change the logo, add more text, add any upsells or cross-sell products, and more to change the email style.
5.You can select each section to change text or background color and style the email based on your requirement.
After styling the email template based on your preference, save it.
To create a WooCommerce email template, install and activate “Email Customizer Plus for WooCommerce” plugin.
1.Go to your WordPress Dashboard->WooCommerce->Email Customizer plus
2.Click the edit icon on the email template you want tocreate.
3.Choose any one of the built-in templates and proceed.
4.Now you with the drag-and-drop email editor, you can start editing the email body, change the logo, add more text, add any upsells or cross-sell products, and more.
5.You can also dynamic content, clickable images, and change text or background color.
After creating the email template based on your preference, save it.
To create a custom email template, install and activate “Email Customizer Plus for WooCommerce” plugin.
1.Go to your WordPress Dashboard->WooCommerce->Email Customizer plus
2.Click the edit icon on the email template you want to create.
3.Choose any one of the built-in templates and proceed.
4.Now you with the drag-and-drop email editor, you can start editing the email body, change the logo, add more text, add any upsells or cross-sell products, and more.
5.You can also dynamic content, clickable images, and change text or background color.
After creating the custom email template based on your preference, save it.
To change the color of your Woocommerce email template, install and activate “Email Customizer Plus for WooCommerce” plugin.
1.Go to your WordPress Dashboard->WooCommerce->Email Customizer plus
2.Click the edit icon on the email template you want to change the color.
3.Choose any one of the built-in templates and proceed.
4.click the sections you want to change colour, in the right side of the page click the “decorations” to change the color.
5.After changing the color of your WooCommerce email template, save it.