One of the excellent ways to create a more engaging and personalized shopping experience is to customize WooCommerce Order Emails and make it more engaging and personalized. However, creating custom emails in WooCommerce can be challenging, especially if you’re not familiar with coding or design.
Fortunately, there is a solution. Using a plugin like “Spark Editor” email customizer can be easy to create visually appealing and branded email templates that match your store’s identity. So, customize WooCommerce Order Emails to improve brand identity, and customer loyalty and increase revenue.
So, if you’re tired of sending out boring order emails and want to create visually appealing and branded emails, use this powerful plugin. This plugin provides an easy-to-use interface, allowing you to add your logo, choose your color scheme, and customize WooCommerce transactional emails completely with just a few clicks.
In this blog, you will understand WooCommerce Order emails, their types, and the advantages of customizing emails. You will most importantly learn how to customize WooCommerce order emails with “Spark Editor”. Also, you will know about the best practices to follow while customizing emails.
Customize WooCommerce Order Emails and send personalized emails to customers that drive more sales easily using Spark Editor
What are WooCommerce Order Emails?
WooCommerce Order Emails are automated emails that are sent to customers after they have placed an order in an online store. These emails are transactional emails that contain information such as order details, shipping information, and payment confirmation.
As soon as a customer purchases a product in WooCommerce, they receive an email regarding their order information. These are WooCommerce Order Emails. These emails build trust and relationships with your customers.
Types of WooCommerce Order Emails
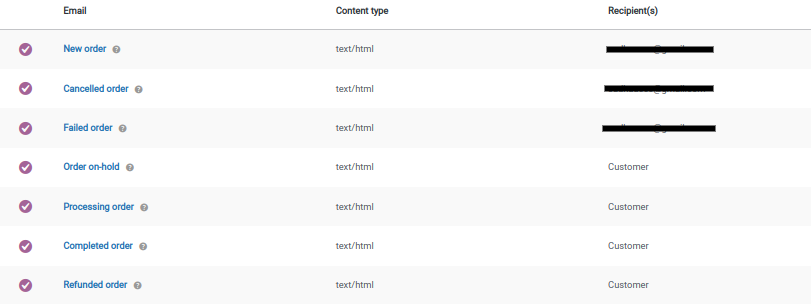
WooCommerce has 8 types of order emails, some of them are shown in the screenshot below.

- New Order Email: This email is sent to the website administrator when a new order is placed. It contains details such as the order number, customer information, and order items.
- Canceled Order Email: This WooCommerce canceled order email is sent to the website administrator when the customer’s order is canceled.
- Failed Order Email: This email is sent to the website administrator when the customer’s order has failed.
- Order on-hold Email: This WooCommerce order on-hold email is sent to the customer when their order is placed on hold. This may occur if the payment has not been processed or if there are issues with the order.
- Processing Order Email: This email is sent to the customer when their order is being processed. This WooCommerce processing order email confirms that the order has been received and is being prepared for shipping.
- Completed Order Email: This email is sent to the customer when their order has been completed and shipped. This WooCommerce completed order email includes details such as the shipping carrier, tracking number, and expected delivery date.
- Refunded Order Email: This email is sent to the customer when their order has been refunded. It confirms that the refund has been processed and provides details on when the funds will be returned.
- Order Details: This email contains a detailed summary of the customer’s order which includes total cost, items purchased, shipping details, order status, etc. This email is automatically generated and sent to the customers after order confirmation.
Why is it Important to Customize WooCommerce Order Emails?
WooCommerce Order Emails are important to have valuable interaction with your customers. It needs to be impressive so that customers can recognize your brand and make purchases in the future. You don’t want your email to look boring, do you?
Sending visually appealing and personalized WooCommerce order emails can make your customers feel valued and rewarded for their purchases. This can increase customer engagement and ultimately drive sales growth for your business. This makes it important to customize WooCommerce order emails.
Customizing your WooCommerce order emails is a simple yet effective way to enhance your brand image, improve customer engagement, and boost your online visibility. In addition to this, you can
Advantages in Customizing WooCommerce Order Emails
Customizing WooCommerce order emails brings several benefits to your online store. Here are some of the main advantages:
- Improve Brand Identity: Editing order emails in WooCommerce with your brand colors, logo, and fonts can help reinforce your brand identity and make your store more recognizable to customers.
- Personalization: By including personalized content in your order emails, such as the customer’s name, order details, and a personalized message, you can make the customer feel valued and increase engagement with your store.
- Improved customer experience: A well-designed and informative order email can help customers understand their order status, delivery date, and any other important information related to their purchase. This can improve the overall customer experience and reduce any chance of confusion or frustration.
- Upselling opportunities: By including recommendations for related products or services in your order emails, you can increase the chance of customers making additional purchases from your store.
- Increased loyalty: Providing a positive and personalized experience for customers through order emails can help build customer loyalty and encourage repeat business.
Customizing your order emails can help differentiate your store from competitors, improve the customer experience, and increase customer loyalty and revenue. Now let’s learn how you can customize WooCommerce order emails to get all these advantages.
Improve your email response rates with custom WooCommerce order emails that boost conversions using Spark Editor.
How to Customize WooCommerce Order Emails?
To customize Woocommerce Order Emails, you need a plugin like “Spark Editor.” Customizing your WooCommerce store can be tough if you’re not a coder. But this WooCommerce email customizer plugin makes it easy and doesn’t require you to do WooCommerce email template HTML code.
The drag and drop email editor along with built-in WooCommerce email hooks lets you quickly edit everything from top to bottom and helps you create professionally customized emails in WooCommerce.
To customize WooCommerce Order emails using Spark Editor, follow the below steps.
1. Go to your “WordPress Dashboard” -> “WooCommerce” -> “Spark Editor.”
Tip! If you haven’t installed it yet, please follow this guide to activate the Spark Editor plugin. For more information on the installation process, check out this guide.
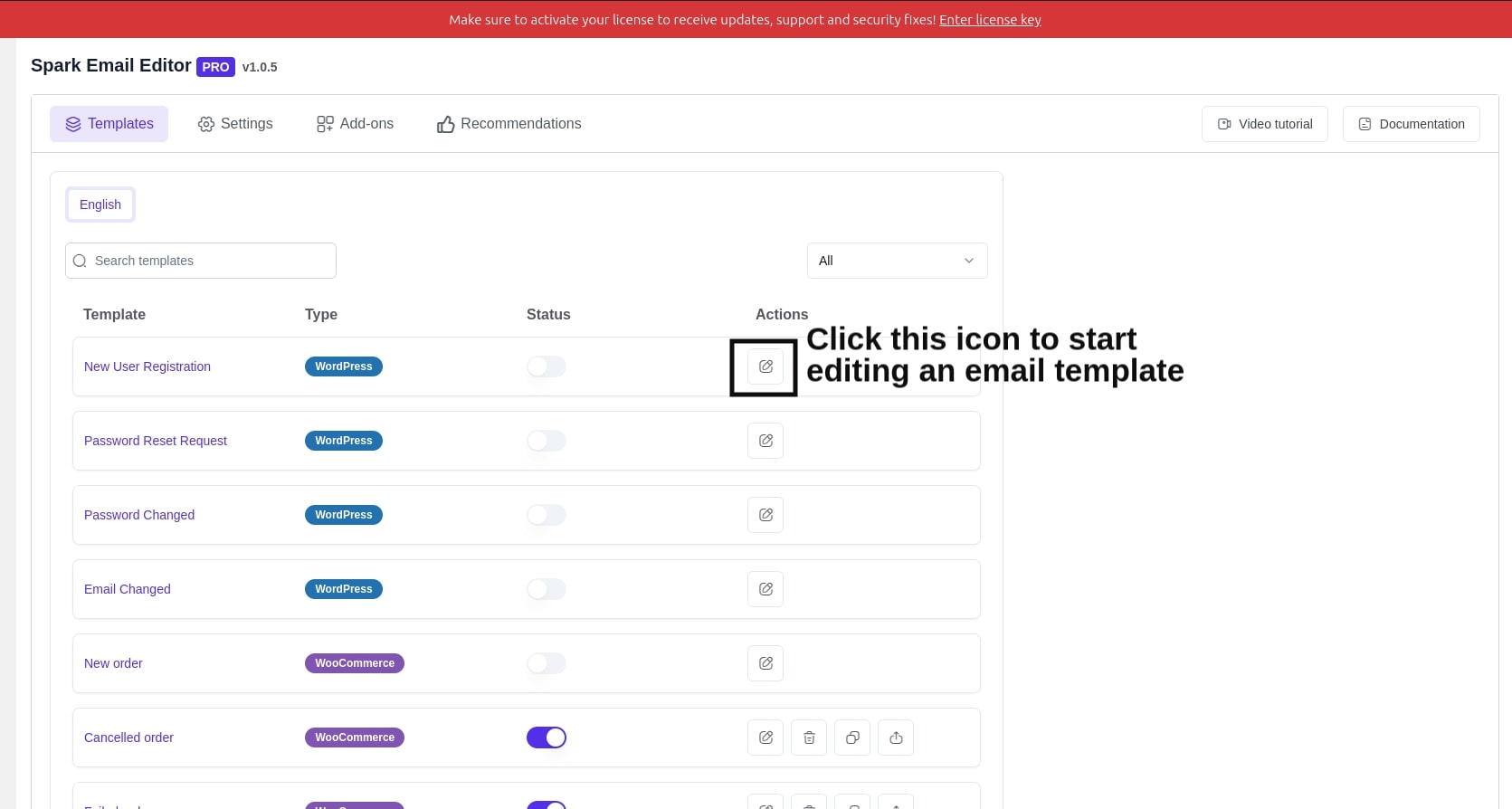
2. The page will display all the order email Templates in WooCommerce.
3. Choose an order email template to customize and click the “Actions” icon to start editing.

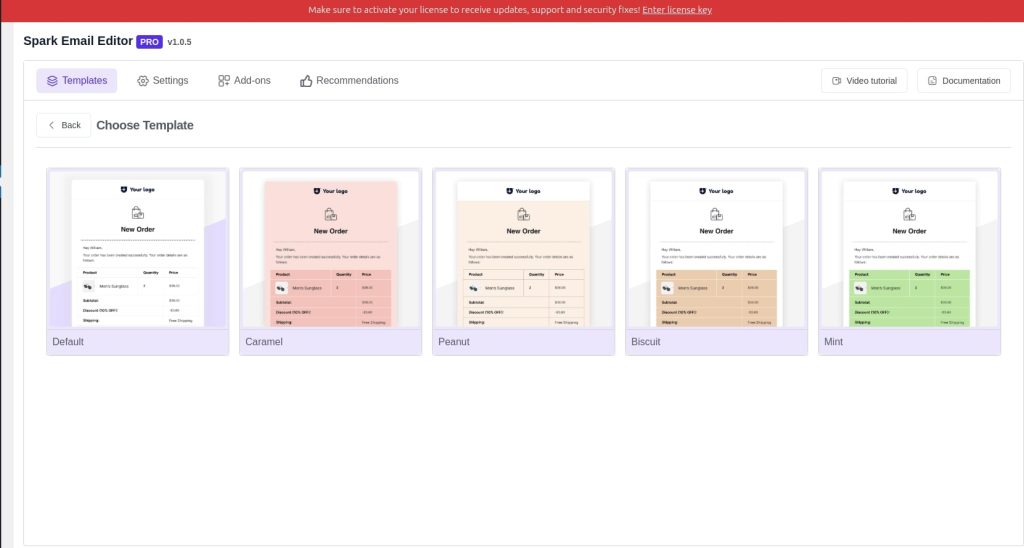
4. Now, you will be asked to choose a template. The Spark Editor email customizer comes with 5 different templates. Choose any of the templates and proceed to customize WooCommerce order emails.

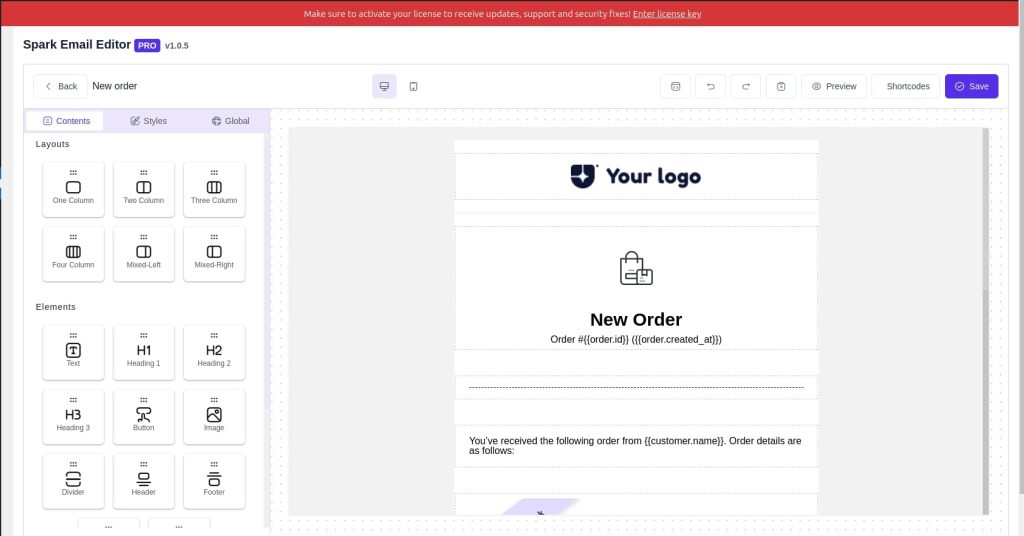
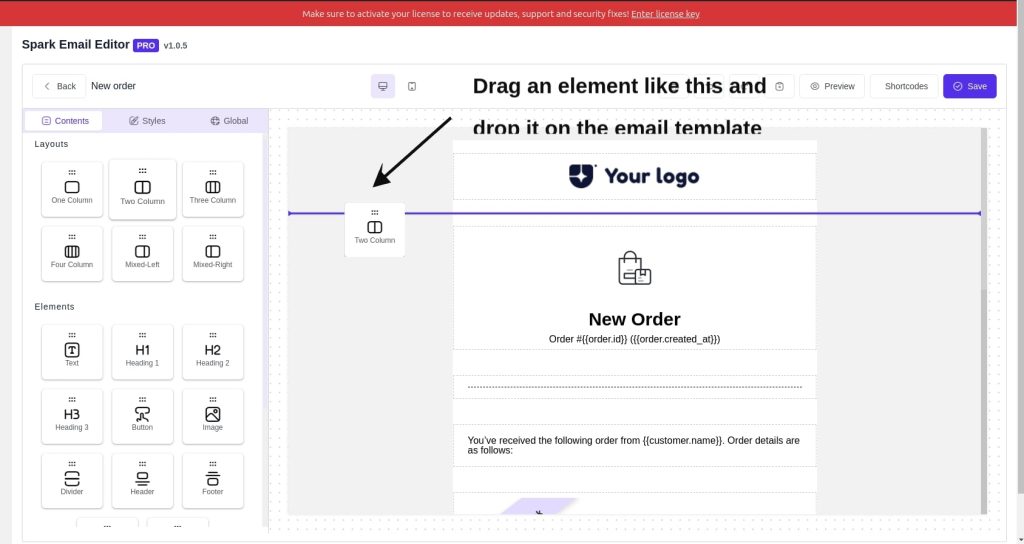
5. The plugin directs you to the default page. The WooCommerce email editor offers blocks like text, and images and lets you style the email with custom font, add logos, and more.

6. The drag and drop editor in Spark Editor helps you edit the order email quickly. You can now start editing the email body, changing the logo, editing email content, adding/removing elements along with many more options.

After adding the required columns and elements, you might want to add your brand’s identity to each section. Spark Editor has several options to add clickable images and to design each section professionally.
You can change the background color, text color, text size, and more for each section.
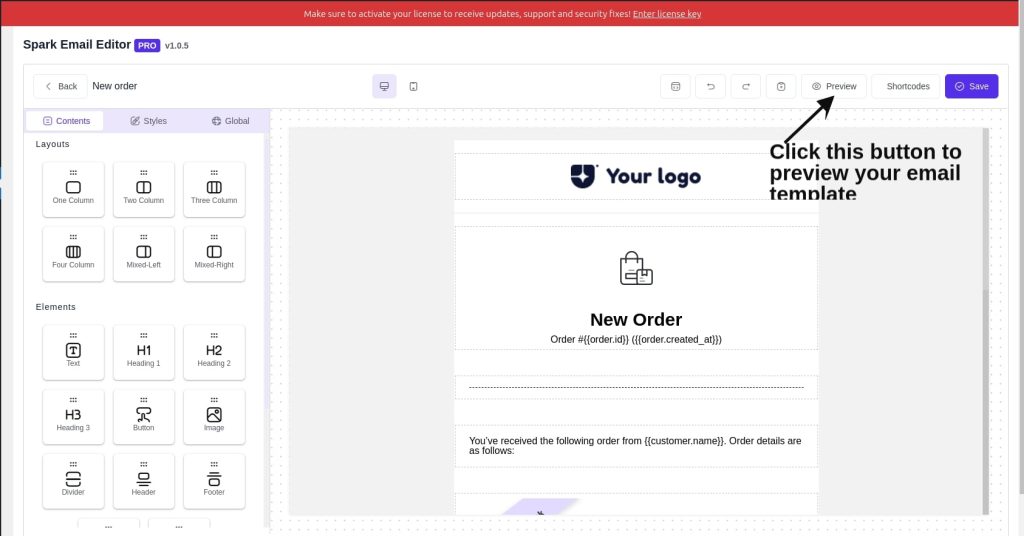
Once you have finished customizing the order email template, you can click on the “Preview” button to view your order email template. You can also check the desktop view or mobile view.

After customizing the order email template click on the “Save” button to customize the WooCommerce order email.
Features of Spark Editor WooCommerce Email Customizer
Spark Editor comes with several features that make you easily customize WooCommerce order emails. We have listed some of the key features below.
- The drag and drop email builder makes it easy for you to quickly customize WooCommerce Emails.
- Shortcodes to create dynamic content like customer names, order details, customer notes, addresses, and more.
- 15+ elements including text, images, buttons, paragraphs, social icons, and more to add to your Email.
- Ready made WooCommerce Email template to customize WooCommerce Emails quickly.
- Check the Desktop View and Mobile View of the Email.
- MJML options to import templates from any site.
- The Multi-Language support option helps you create Emails in different languages.
- Send test emails to check the look of the customized email template.
- Support for emails from WooCommerce Subscription, WooCommerce Bookings, WPLoyalty, WooCommerce Appointments, WooCommerce Order Status Manager, WooCommerce Custom Order Status Manager, Germanized for WooCommerce, YITH Request a Quote for WooCommerce Premium, Back In Stock Notifications for WooCommerce, PW WooCommerce Gift Cards, Conditional Logic.
- Compatible with WordPress Multisite which helps you easily customize WooCommerce order emails.
- Custom CSS option for more WooCommerce email template customization.
Benefits of Customizing WooCommmerce Order Emails
Customizing the order emails in WooCommerce can be a great way to build brand loyalty and improve the customer experience. Following some best practices can create effective email templates that not only provide customers with important order information but also reflect your brand’s identity and help drive sales. We have listed a few best practices below:
- Keep the brand’s tone and voice consistent: Make sure that the email template reflects the same tone and voice as the brand. This helps to build a strong brand identity and makes the email recognizable to the customer.
- Personalize the email content: Use customer data such as name, order details, and order history to personalize the email. This can help to make the email feel more personal and can also help to increase customer engagement and loyalty.
WooCommerce order emails - Highlight the most important information: Ensure the most critical information, such as order details and shipping information, is easy to find. This helps to ensure that the customer has all the information they need and can also help to reduce customer service inquiries.
- Make the email visually appealing: Use images, graphics, and formatting to make the email visually appealing and easy to read. This can help to keep the customer engaged and can also help to increase the chances of the email being shared.
- Include a clear call-to-action: Include a clear call-to-action in the email, such as a link to track the order or a discount code for the next purchase. This can help to increase customer engagement and can also help to drive repeat purchases.
- Test the email template: Before sending out the email, make sure to test the email template on different devices and email clients to ensure that it looks and functions as intended. This can help to ensure that the email is effective and can also help to reduce customer service inquiries.
If you follow these best practices, you can customize WooCommerce order emails, and create effective email templates that help drive sales and build brand identity.
Customize your WooCommerce Order Emails, maintain brand consistency, and engage more customers using Spark Editor.
Conclusion
Overall, customizing order emails in WooCommerce is an important step in building a successful Woocommerce business. It can help to improve the customer experience and increase customer engagement and loyalty. A well-designed and optimized email system, helps you build trust with your customers and encourage repeat purchases, leading to increased sales and growth for your business.
Take the time to test and optimize your email templates, and don’t be afraid to make adjustments as needed to ensure they are effective. With the right WooCommerce email customization plugin, like “Spark Editor,” you can customize WooCommerce Order Emails and create exceptional email experiences for your customers, and boost your sales.
Frequently Asked Question
To customize WooCommerce order email, install and activate “Spark Editor”
1. Go to your “WordPress Dashboard” -> “WooCommerce” -> “Spark Editor.”
2. Click the edit icon on the order email template you want to customize.
3. Choose any one of the built-in order email templates and proceed.
4. Now with the drag and drop email editor, you can edit the email body, change the logo, add more text, and more.
5. You can also add dynamic content, and clickable images, and change text or background color.
6. After customizing the order email template based on your preference, save it. In this way, you can do WooCommerce edit order confirmation email, wooCommerce new order email or WooCommerce completed order email
To customize your WooCommerce order confirmation email, install and activate “Spark Editor”
1. Go to your “WordPress Dashboard” -> WooCommerce -> “Spark Editor.”
2. Click the edit icon on the completed order email template.
3. Choose any one of the built-in WooCommerce email templates and proceed.
4. Now with the drag and drop email editor, you can edit the email body, change the logo, add more text, and more.
5. You can also add dynamic content, and clickable images, and change text or background color.
6. After doing WooCommerce email customization based on your preference, save it.
To change your new order email in WooCommerce, install and activate “Spark Editor”
1. Go to your “WordPress Dashboard” -> “WooCommerce” -> “Spark Editor.”
2. Click the edit icon on the new order email template
3. Choose any one of the built-in templates and proceed.
4. Now with the drag and drop email editor, you can start editing the email body, changing the logo, adding more text, and more.
5. You can also add dynamic content, and clickable images, and change text or background color.
6. After changing the new order email template based on your preference, save it.
To change your email style in WooCommerce, install and activate “Spark Editor”
1. Go to your “WordPress Dashboard” -> “WooCommerce” -> “Spark Editor.”
2. Click the edit icon on the email template you want to style.
3. Choose any one of the built-in templates and proceed.
4. Now with the drag and drop email editor, you can start editing the email body, changing the logo, adding more text, and more to change the email style.
5. You can select each section to change the text or background color and change the email style.
6. After doing WooCommerce email personalization, save it.
To customize your WooCommerce customer email, install and activate “Spark Editor”
1. Go to your “WordPress Dashboard” -> “WooCommerce” -> “Spark Editor.”
2. Click the edit icon on the customer email template you want to customize.
3. Choose any one of the built-in templates and proceed.
4. Now with the drag and drop email editor, you can start customizing the email body, changing the logo, adding more text, and more.
5. You can also add dynamic content, and clickable images, and change text or background color.
6. After customizing the WooCommerce customer email based on your preference, save it.
To add a custom field to a new order email in WooCommerce, install and activate “Spark Editor”
1. Go to your “WordPress Dashboard” -> “WooCommerce” -> “Spark Editor.”
2. Click the edit icon on the new order email template.
3. Choose any one of the built-in templates
4. Now with the drag and drop email editor, you can add a custom field in the new order email.
5. After customizing the email template based on your preference, save it.
To test an order confirmation email in WooCommerce, install and activate “Spark Editor”
1. Go to your “WordPress Dashboard” -> “WooCommerce” -> “Spark Editor.”
2. Click the edit icon on the completed order email template.
3. Choose any one of the built-in templates
4. Now with the drag and drop email editor, you can start editing the email body.
5. After customizing the email template, click the “Send test email” button to test your order confirmation email.
6. Save and enable the customized email template after testing.






