Transactional email is the critical factor for order fulfillment. The essential details, like order status, order details, policies, and more are shared with your customers through these transaction emails. It is vital to concentrate on your store’s order emails to add value to your customer’s inboxes. The WordPress community offers a lot of email customizer plugins for WooCommerce to customize your emails. The WooCommerce email decorator extensions help in the transformation of your order notification emails.
In this article, let us see about the best WooCommerce email customizer tool that would help you to send attractive and responsive transactional emails professionally.
Before getting started, make sure you have installed and activated the popular WooCommerce Email Customizer plugin:
Why customize your WooCommerce emails?
Before you start with the plugin and customization, it’s good to know the reasons behind this transformation, what difference is this transformation going to bring to the WooCommerce store?
- Increases your click-through rate by using CTA buttons in your transactional emails.
- Conversion rates can be increased easily.
- Customizing your emails with social buttons improves your sharing rate.
- Customers may get engaged if they find that your emails are attractive with a touch of personalization.
- Customized WooCommerce beautiful emails help you to increase ROI per email.
The best WooCommerce Email Customizer tool
The WooCommerce market has many plugins and extensions that could help in customizing the store’s order emails. One of the best WooCommerce email customizer plugins is the Email Customizer Plus for WooCommerce by Flycart. This plugin is so reliable that the customization can be done by a simple drag and drop action from its built-in tools.
Importantly no coding is required to understand and customize the transactional emails using this plugin. The plugin is easy to use with a simple interface and has nearly 10+ WooCommerce email templates which can be further customized using the built-in tool.
Let us get to know some of the salient features of this WooCommerce email customizer plugin,
- The most significant advantage of the plugin is, you need to start from scratch. The transactional email can be optimized easily by choosing the appropriate choice from the available WooCommerce email templates in the plugin.
- The visual drag and drop editor of the email customizer easily customizes your transactional email.
- Using the plugin you can add your logo/image to the order email which would increase your brand identity.
- The editor uses the popular MJML email framework to ensure responsiveness across devices.
- It supports major plugins like – WooCommerce Order Status Manager.
- You can have a preview of your email by sending a test email before sending it to your customers.
- You can have a backup of your email design just by simply exporting it in a single click.
Configuration of the WooCommerce email customizer plugin
Download the WooCommerce Email Customizer plugin to install it to your WordPress Admin.
Let us start with the installation process of the plugin,
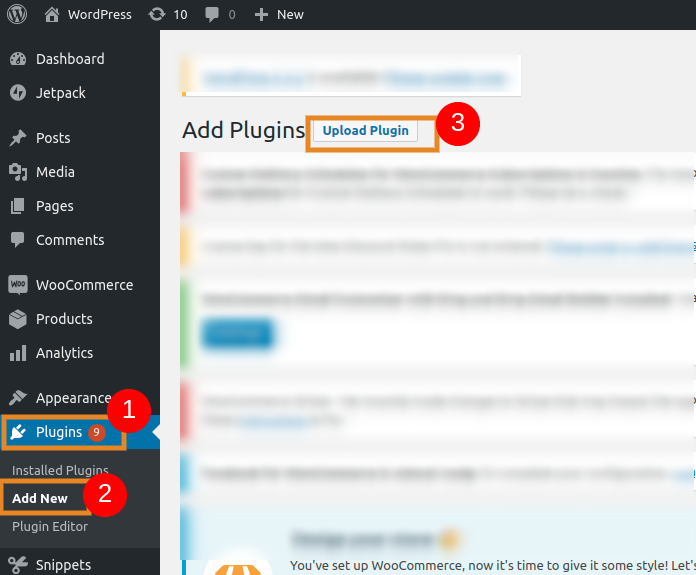
Step 1: Login to your WordPress Admin and go to Dashboard -> Plugins.
Step 2: Click on “Add New”. This will bring the “Upload Plugin” button. Click on it.

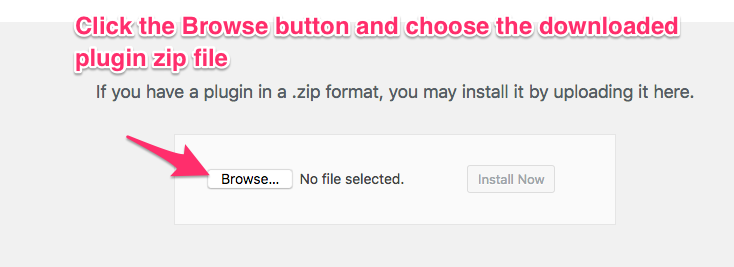
Step 3: Click on the “Browse” button and choose the downloaded plugin zip file.

Step 4: Click on the “Install” button.
This will install the plugin and now you can create and customize your transactional emails in a more professional way. The plugin allows WooCommerce to customize email text, image, logo, and more in advanced methods.
The transformation to pretty WooCommerce emails
You can customize the WooCommerce order emails more creatively and professionally using this email decorator. To begin with the transformation,
Go to WooCommerce -> Email Customizer plus.
The WooCommerce email templates
The email customizer has almost 10+ WooCommerce email templates. You can choose the appropriate email template design and further customize it using the drag and drop editor.
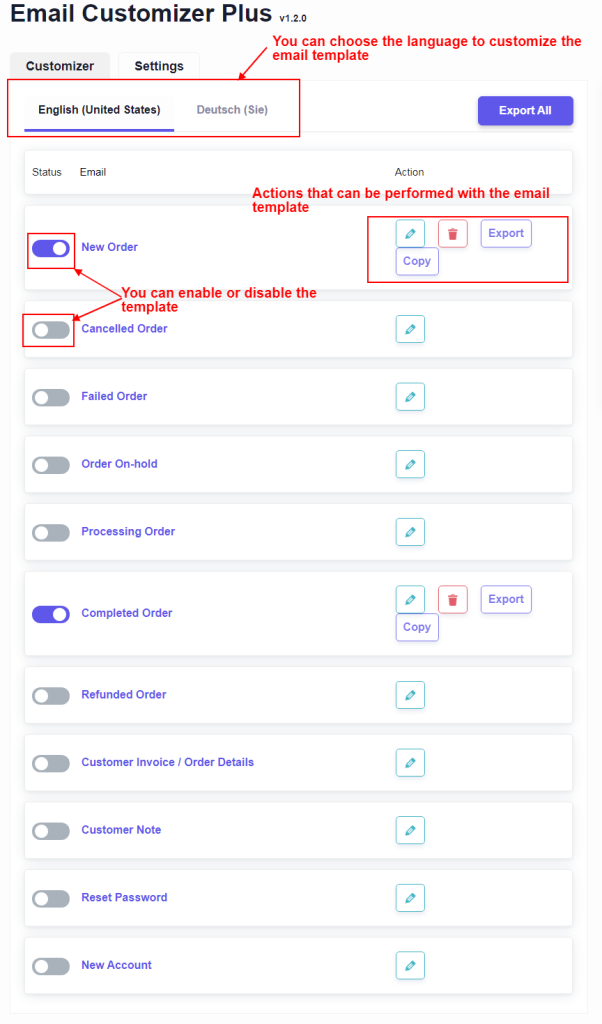
Look at the available WooCommerce email templates in the plugin,

This WooCommerce email customizer supports multi-language. In this stage, you can opt for the required language for your store’s transactional emails.
The order status templates can be edited, removed, exported, and also make a copy of the template. You can even enable and disable the templates using the respective toggle button.
Once the language and the order status template have been selected on the next page choose the design for your transactional email.
Creating pretty WooCommerce email
Here we will look into an example of customizing a completed order email.
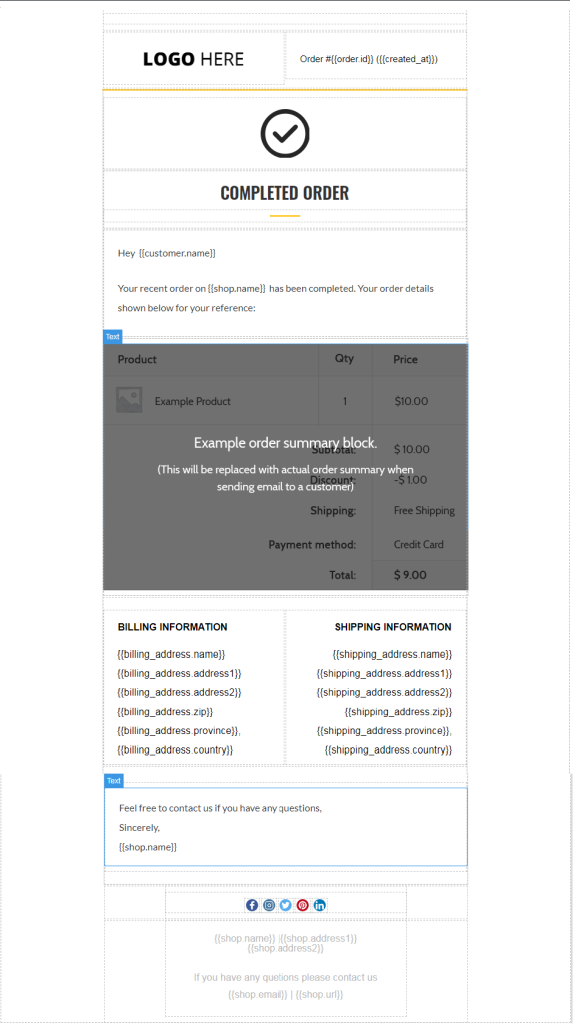
The below is the screenshot of order complete template,

Now, we can customize this email template using the drag and drop editor. Let us get in detail with the tool with which you can create pretty emails for WooCommerce.
The WooCommerce email customizer has three blocks with which the required customization is performed in two steps,
- Choosing the block
- Styling the block

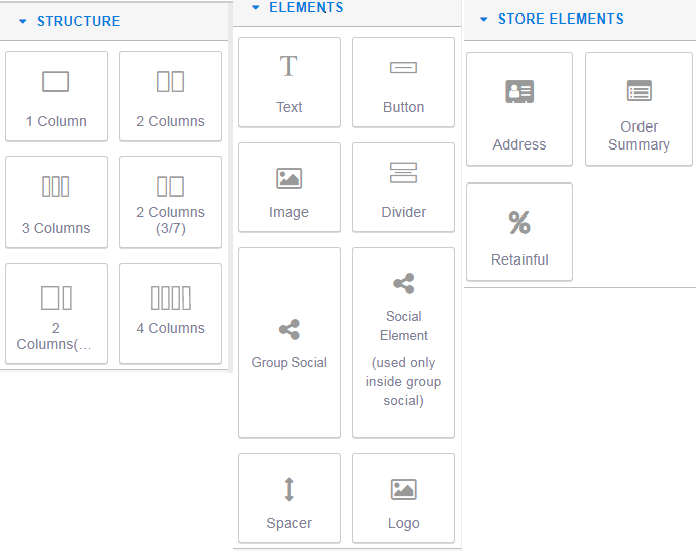
These blocks are available at the right panel near to the email template.
Structure: Using this block you can add columns to your emails. Just drag and drop the required column structure to the body of the email and style it as needed.
Elements: Tools that are essential for customizing the contents of the email are available in this block. You can change the WooCommerce email header section using the tools from this block.
- Text – drag, and drop this element for the WooCommerce to customize the email text. The WooCommerce customize email text with the required style, dimension, and color.
- Button – can be used to add any buttons to your mail. For example, CTA buttons like “SUBSCRIBE” can be added using this element.
- Image – can be used to insert images to the email. Drag and drop the element -> double click on it to insert the logo
- Divider – adds a divider between the contents of the email.
- Group Social – this includes the social buttons to the email (Facebook, Pinterest, Twitter, LinkedIn).
- Spacer – includes space between the content of the email.
- Logo – used to add a logo to the transactional email. Drag and drop the element -> double click on it to insert the logo.
Store Elements: You can add store elements like Address (billing address and shipping address), order details, and next order coupon details to your transactional emails using this block.
Address – includes shipping and billing address to the email
Order Summary – includes order details.
The store elements fetch the respective details from the back-end through shortcodes. Shortcodes are the essence of the email builder as they are used as placeholders for dynamic data. The WooCommerce email adds a custom field using shortcodes in order to get the dynamic data.
Note – Example: {{order.id}} When used, this shortcode will be replaced with the actual Order ID in the email notification sent to the customer after he/she places an order.
Retainful – adds the next order coupon to your customers through Retainful.
This feature will increase your store’s revisit by integrating Retainful with the WooCommerce email designer. This integration will allow you to add a coupon to your customer’s order email which would make them have repeated purchases from your WooCommerce store.
Some general settings are to be made for the coupons in the “Retainful” plugin. These settings will be reflected when you add the coupons to the transactional email with the help of drag and drop editor in your decorator WooCommerce email customizer.
The WooCommerce email customizer uses the MJML email framework and creates transactional emails that are responsive across all devices.
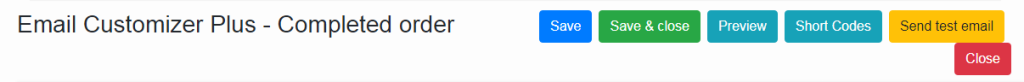
General Actions that can be performed in the drag and drop editor
On the top right side of the drag and drop editor, you have buttons to save, preview, enter shortcodes, and even send a test email of your customized email.

Save – you can save the customized email template for future use.
Preview – you can have a preview of the email before sending it to your customers.
ShortCodes – Enter dynamic data to your email using shortcodes. The WooCommerce email can add a custom field using shortcodes and gets dynamic customer data. It helps in fetching the details like orders, addresses, customer details, and so on from the back-end.
Send test email – you can send a test email before sending the customized email to your customers.
The WooCommerce Email Customizer Plus also allows you to create a customized email template in WooCommerce using “Custom CSS”. For this, the below navigation is to be followed,
You can create customized email templates
Email Customizer Plus -> Settings-> Custom CSS.
You can enter the required code for creating the email template as needed. The best and recommended method to create a WooCommerce customized email is by using the ready-made templates that are built-in with the plugin.
Thus, all these elements in the drag and drop editor can be chosen and styled as required for customizing your transactional emails.
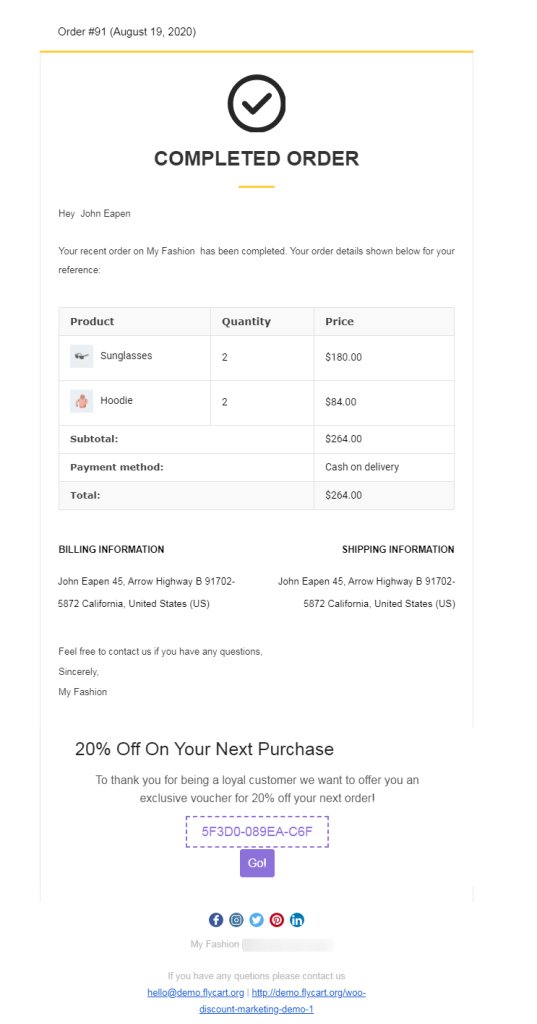
Have a look at the customized email of a completed order,

The above order complete email is customized with a “Next Order Coupon” along with the customer’s order details. This feature would surely make the customer purchase often from your store.
Customizing your order emails is a hassle-free process using the best WooCommerce email customizer plugin – Email Customizer Plus. Nail your business by configuring the WooCommerce edit email templates plugin and experience its features and benefits.
Wishing you Good Luck.
Frequently Asked Questions
The WooCommerce email customizer plugin is an extension that supports creating and customizing your store’s transactional emails. With the plugin, you can customize WooCommerce order emails as required. Once customized with the built-in tool you can preview email templates, send a test email, and also save the customized template for future use.
WooCommerce email templates can be either customized using a suitable email customizer plugin or can be customized by creating your own template using custom CSS.
The drag and drop editor customizes your emails by choosing and styling the block.
• Structure: This block is used for adding columns to your emails.
• Elements: This block contains tools that are necessary to customize the contents of the email (text, email CTA buttons, space, and so on).
• Store Elements: This block is used to add store elements like Address (billing address and shipping address), order details, and next order coupon details.
You can experience the below benefits when you customize your transactional emails,
• CTA buttons in your transactional emails will increase your click-through rate.
• Conversion rates can be increased easily.
• Improves your social sharing rate.
• Improves customer engagement at your store.
• Increase ROI per email.
There are various plugins and extensions for customizing the order emails in the WooCommerce market. The best WooCommerce pretty emails customization plugin is – Email Customizer Plus for WooCommerce. The plugin has nearly 10+ WooCommerce email templates. The WooCommerce email customizer plugin allows you to customize the ready-made templates or even create your own email template using Custom CSS.