It is important to add value to your customer’s inbox rather than sending boring and crappy emails. The WooCommerce email customizer helps you to design more creative and customized transactional emails which would develop great customer engagement at your store.
In this article, we educate you through the process of creating and customizing your transactional emails using the best WooCommerce email customizer tool.
Before getting started, make sure you have installed and activated the popular WooCommerce Email Customizer plugin:
Why use the WooCommerce Email Customizer tool?
When all the activities and features of your WooCommerce store come into count for your development, the transactional emails also have equal responsibility in your achievement. The transactional emails act as a bridge of communication between you and your customers. It is important that these emails are creative and attractive that makes your customers appealing to purchase from your store repeatedly.
This can be easily achieved using a reliable WooCommerce email customizer tool. Let us get to know the general benefits of using a WooCommerce email customizer tool to craft your store’s transactional emails,
- Simple to create and customize the emails with the pre-defined templates.
- The tool allows WooCommerce to customize email text, logo, and also images in the transactional email.
- Less time consuming to build a transactional email.
- The customized template can be saved and reused in the future.
- Supports multi-language.
- Dynamic data is entered using shortcodes.
- Programming knowledge is not necessary to handle the tool.
- Your own email templates can be created using custom CSS.
- You can even have a preview of the customized email by sending a test email.
Which is the best WooCommerce email customizer to decorate your transactional emails?
There are various WooCommerce email customizer plugins in the market to craft your transactional emails. The most reliable and best WooCommerce email customizer tool to make your transactional emails look creative is “Email Customizer Plus for WooCommerce” by Flycart. Using this plugin you can create and customize the transactional emails in a better and professional way.
The plugin has the most specialized feature, the drag and drop editor which helps you in customizing your order emails with its exclusive built-in tools. The decorator, WooCommerce email customizer is the best solution for every online store. It is easy to use, simple interface with beautiful designs, and no codings are required.
Features in the WooCommerce Email Customizer Plugin
Let us get in detail with the Email Customizer plugin highlights,
- It allows you to add your logo/image to your email which would increase your brand identity.
- The biggest advantage is you need not start from scratch to create your transactional emails. The ready-made email templates can be easily optimized as required.
- It supports major plugins like – WooCommerce Order Status Manager.
- You can have a preview of your email by sending a test email before sending it to your customers.
- The plugin supports WPML out of the box where you can create an email template in each language your store runs.
- You can have a backup of your email design just by simply exporting it in a single click.
How to configure Email Customizer plus for WooCommerce?
Download the WooCommerce Email Customizer plugin to install it to your WordPress Admin.
Let us start with the installation process of the plugin,
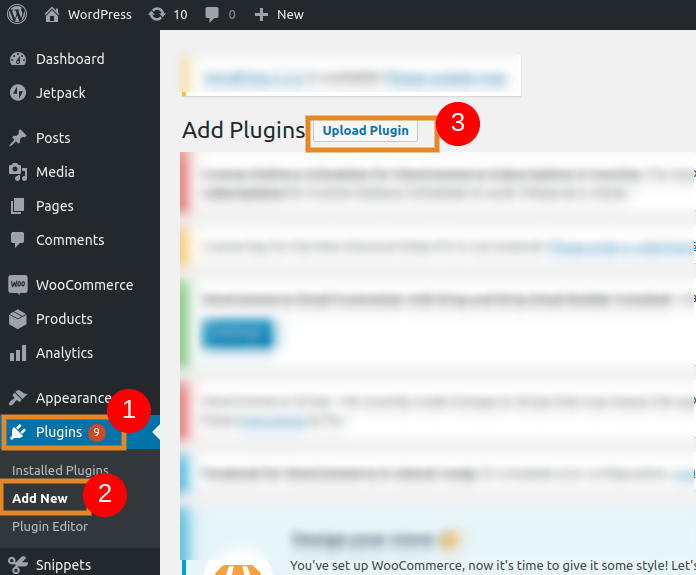
Step 1:Login to your WordPress Admin and go to Dashboard ->Plugins.
Step 2:Click on “Add New”. This will bring the “Upload Plugin” button. Click on it.

Step 3: Click on the “Browse” button and choose the downloaded plugin zip file.
Step 4: Click on the “Install” button.
This will install the plugin and now you can create and customize your transactional emails in a more professional way. The plugin allows WooCommerce to customize email text, image, logo, and more in advanced methods.
How to edit emails in WooCommerce using the best decorator tool?
You can create much better transactional emails using the WooCommerce email designer to attract your customers. There are several processes to customize your transaction emails. Let us start with the below navigation,
Go to WooCommerce -> Email Customizer Plus.
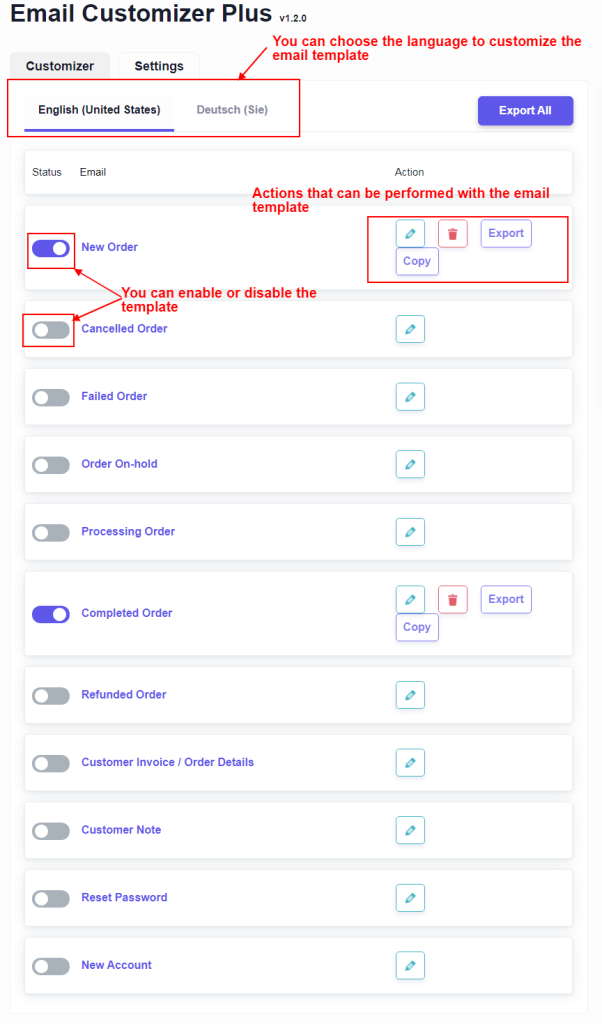
The Email Customizer Plus supports multi-language. If your business website is multilingual based then, this option is much useful for your store. You can choose and click on the language to customize your transactional emails.
The decorator WooCommerce email customizer has 11+ different email templates from which you can choose and create custom email templates as required. With these email templates, you can send WooCommerce custom email to your customers.
The ready-made email templates that are built-in with the WooCommerce Email Customizer are seen below.

Depending upon the status of the customer’s order, you can choose the template to be customized as per your requirement. This helps WooCommerce send custom email to the respective customer that has been created using the email customizer tool.
The status of the email template can either be enabled or disabled by the store owner as needed. The email template can be edited, deleted, and also exported whenever required.
Now will get in detail with the process of customizing the email template.
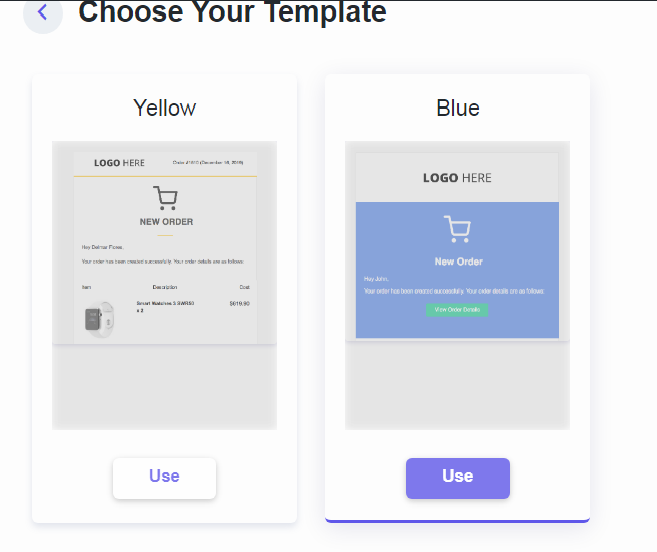
Select the language and template. Click on customize which will navigate you to the below page,

Now choose the template by clicking on the “Use” button. Choosing the template will navigate you to the drag and drop editor.
On the right side of the drag and drop editor, you have buttons to save, preview, enter shortcodes, and even send a test email as shown in the below page,

Save – you can save the customized email template for future use.
Preview – you can have a preview of the email before sending it to your customers.
ShortCodes – contains shortcodes to enter dynamic data to your email. The WooCommerce email adds custom field using shortcodes and gets dynamic customer data. It helps in fetching the details like orders, address, customer details, and so on from the back-end.
Send test email – you can send a test email before sending the customized email to your customers.
The drag and drop editor customizes your emails in two steps,
- Choosing the block
- Styling the block
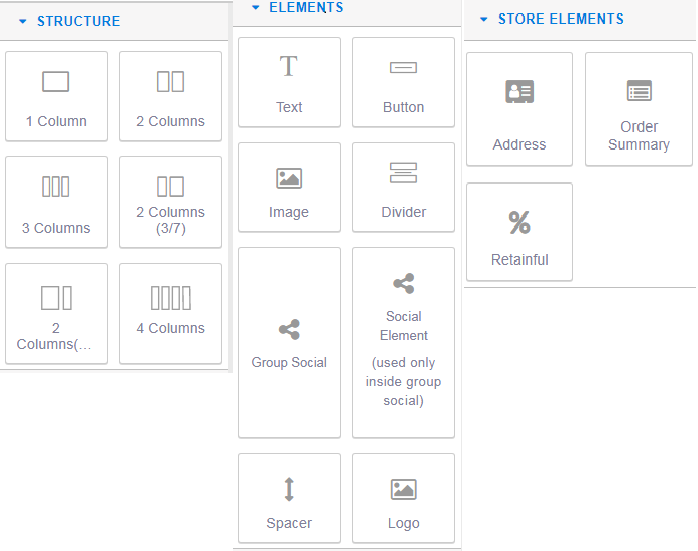
The decorator tool has three blocks to customize your emails

Structure: This block is used for adding columns to your emails. You can even style the columns as needed. Just drag and drop the required column structure to the body of the email.
Elements: This block contains tools that are necessary to customize the contents of the email. You can use these tools by simply dragging and dropping to the email.
- Text – drag, and drop this element for the WooCommerce to customize the email text. The WooCommerce customize email text with the required style, dimension, and color.
- Button – can be used to add any buttons to your mail. For example, CTA buttons like “SUBSCRIBE” can be added using this element.
- Image – can be used to insert images to the email. Drag and drop the element -> double click on it to insert the logo
- Divider – adds a divider between the contents of the email.
- Group Social – this includes the social buttons to the email (Facebook, Pinterest, Twitter, LinkedIn).
- Spacer – includes space between the content of the email.
- Logo – used to add a logo to the transactional email. Drag and drop the element -> double click on it to insert the logo.
Store Elements: This block is used to add store elements like Address (billing address and shipping address), order details, and next order coupon details.
- Address – includes shipping and billing address to the email
- Order Summary – includes order details.
The store elements fetch the respective details from the back-end through shortcodes. Shortcodes are the essence of the email builder as they are used as placeholders for dynamic data. The WooCommerce email add a custom field using shortcodes in order to get the dynamic data.
Note – Example: {{order.id}} When used, this shortcode will be replaced with the actual Order ID in the email notification sent to the customer after he/she places an order.
- Retainful – adds the next order coupon to your customers through Retainful.
This feature will increase your store’s traffic by integrating Retainful with WooCommerce email designer. This integration will allow you to add a coupon to your customer’s order email which would make them feel more pleasing to purchase from your WooCommerce store.
Some general settings are to be made for the coupons in the “Retainful” plugin. These settings will be reflected when you add the coupons to the transactional email with the help of drag and drop editor in your decorator WooCommerce email customizer.
Thus, all these elements in the drag and drop editor can be chosen and styled as required for your transactional emails.
The Email Customizer Plus also allows you to create custom email template in WooCommerce using “Custom CSS”. For this, the below navigation is to be followed,
Email Customizer Plus -> Settings-> Custom CSS.
You can enter the required code for creating the email template as needed. The best and recommended method to create a WooCommerce customized email is by using the ready-made templates that are built-in with the plugin.
Now let us look into an example of customizing a “New Order” email,
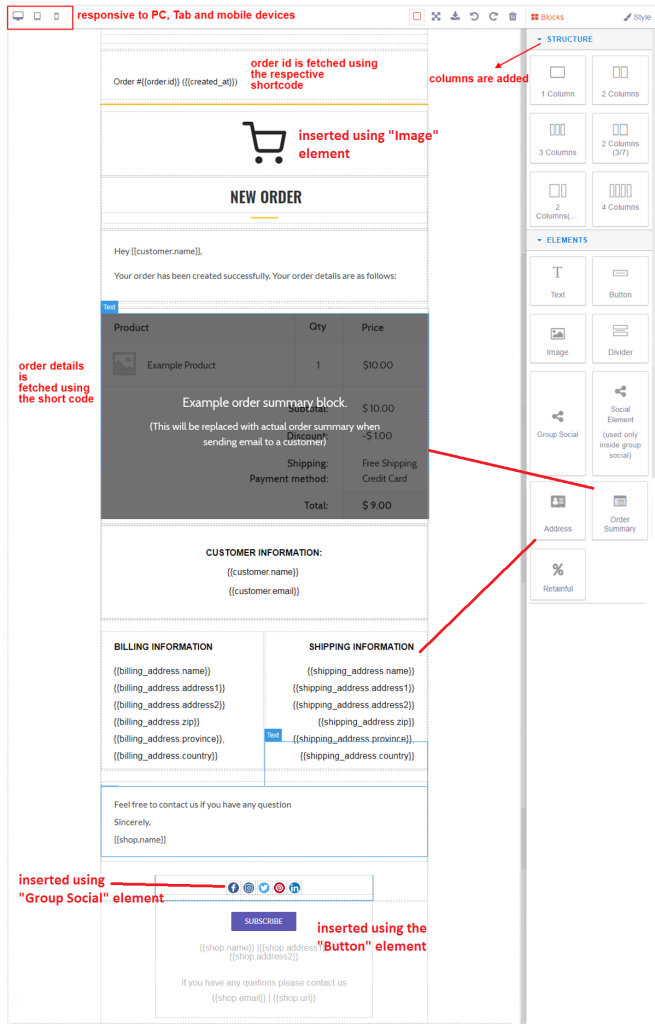
Choose the “New Order” template and customize it with the drag and drop editor as shown in the below screenshot,

Using the WooCommerce email customizer – drag and drop editor, the email template is styled and customized using the blocks.
Each element in the block can be used by simply dragging and dropping to the email template. It can further be styled by simply double-clicking on the content.
Once customized you can have a preview of the template by sending a test email. The WooCommerce email customizer allows you to save the customized email template for future use.
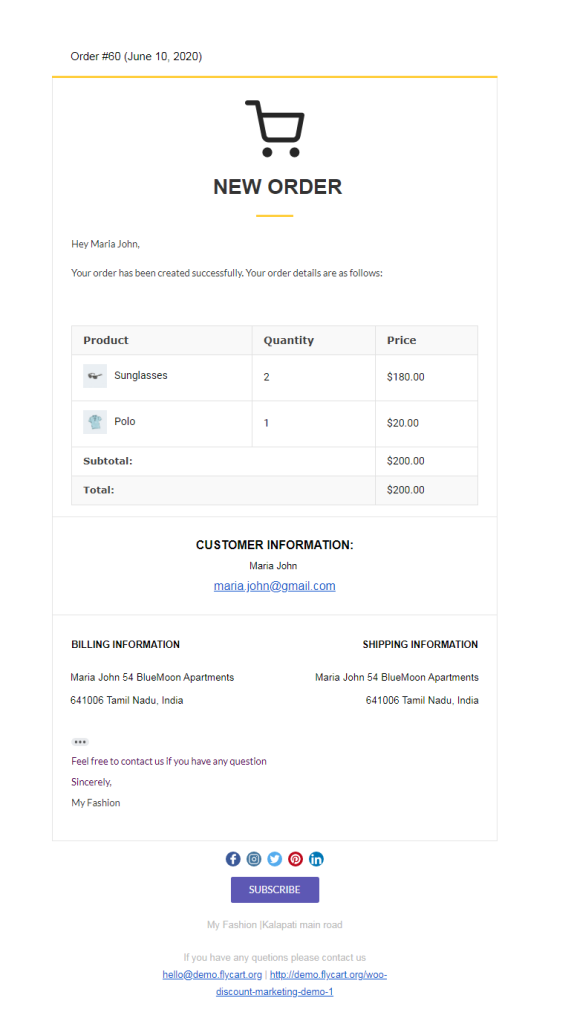
Have a look at the customized New Order email that has sent as a test email,

I hope this guide has educated you in detail with the working of the WooCommerce email customizer tool. WooCommerce send custom email to your customer in a more attractive way using the decorative tool.
The Email Customizer Plus for WooCommerce helps you in crafting creative and attractive transaction emails for your customers. It also helps in reducing cart abandonment and an increase in conversions with its advanced feature like “Retainful” element.
Nail your store’s transactional emails using the best WooCommerce email customizer decorative tool and experience great results.
Wishing you Good Luck.
Frequently Asked Questions
The WooCommerce email customizer is the decorative tool to craft your store’s transactional emails in a more attractive and professional way.
WooCommerce allows you create a custom email template in two ways
1. Create your own email template using Custom CSS.
2. Create a custom email template using one of the best WooCommerce email customizer plugins
There are many email customizer plugins in the market. Choose the best suitable one for your WooCommerce store.
The drag and drop editor customizes your emails by choosing and styling the block.
The decorator tool has three blocks to customize your emails.
Structure: This block is used for adding columns to your emails. You can even style the columns as needed. Just drag and drop the required column structure to the body of the email.
Elements: This block contains tools that are necessary to customize the contents of the email (text, email CTA buttons, space, and so on). You can use these tools by simply drag and drop to the email.
Store Elements: This block is used to add store elements like Address (billing address and shipping address), order details, and next order coupon details.
WooCommerce order emails can be decorated using the best WooCommerce email customizer plugin – “Email Customizer Plus”. The plugin has the most specialized feature the drag and drop editor which helps you in customizing your transactional emails with its exclusive in-built tools.
Yes, you can add dynamic shopping data using the respective “ShortCodes” to your WooCommerce transactional emails.