Displaying WooCommerce Product and Cart Page Discounts information is a way of promoting your WooCommerce store by announcing the available discounts to your visitors.
In this article, we are going to discuss various methods of displaying discount information on the product and cart page such as displaying bulk discount table on the product page, WooCommerce show percentage discount on the product page, simple discount information, display sale products using a discount badge, show strikeout WooCommerce regular price and sale price in cart, by displaying the discount applied on the cart page, by displaying the amount saved after purchase.
We will go through a step by step process of settings to display WooCommerce Product and Cart Page discounts information through various methods.
Increase store sales in your WooCommerce store by creating various discount offers using the Discount Rules for WooCommerce PRO.
Why Display WooCommerce Product and Cart Page Discounts?
Your visitors will be aware of the available discounts from your WooCommerce store through the strategy of displaying discounts both on the product and cart page. The methodology to show the discount price on the Woocommerce Sale page could bring great conversions to your store and also increase the click-through rates.
It acts as an eye-catching factor for your customers/visitors and would drive more revenue to your store. Through this strategy, WooCommerce shows percentage discounts so you can easily navigate your visitors to their required destinations. This also gives you in hand to develop a smooth checkout process at your WooCommerce store.
Methods to Display discounted products in a WooCommerce store
The technique of displaying discounted products or getting prices on a WooCommerce store can be implemented using custom codes, specialized WooCommerce cart page discount plugins, or even be operated through theme customization. If you are good at programming then you can implement by referring to some of the available custom codes in the market.
Many third-party plugins can be utilized in configuring the required settings which can be achieved in a few clicks. WooCommerce product discounts can also be displayed through your store’s theme customization.
WooCommerce Display Discount Price – Quick Guide
All the following are different ways of displaying your WooCommerce store’s discounts to your visitors. What are the benefits of displaying WooCommerce discounts on the WooCommerce Sale page? Different ways to show WooCommerce discounts on products and pages are,
- Display bulk discount table on WooCommerce Sale page/ product page.
- Display a simple WooCommerce discount information
- Show the discount price/strikeout price on the WooCommerce product/cart page
- Display discount as a sale badge
- Show the discount message in the cart
- Display “You Saved” message in the WooCommerce cart
- Change the discount name in the cart
How to show WooCommerce Product and Cart Page Discounts
The following are some of the common ways to display discount price in WooCommerce for both on the product and cart page. The discounts that are displayed on the product page are respective with the price discount rules and the cart page is in respect to the discount rules you’ve set for the cart. These are easily possible with the best discount plugin “Discount Rules for WooCommerce”.
Let us install the discount plugin with the below navigation in order to show the discount information,
Step 1: Login into your WordPress Dashboard and go to the Plugins section.

Step 2: Click on the “Add New” button
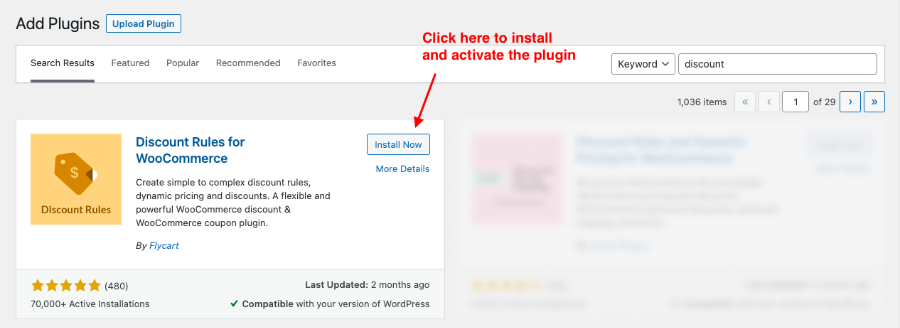
Step 3: Search for the plugin “Discount Rules for WooCommerce”

Step 4: Install and activate the plugin
If you have already installed the plugin make sure to update it to the latest version.
a) Display Bulk Discount Table on the Product Page
This strategy is to display all the available discounts on the product page in the form of a table. It can also be used to display a bulk discount table on the product page.
To enable this view,
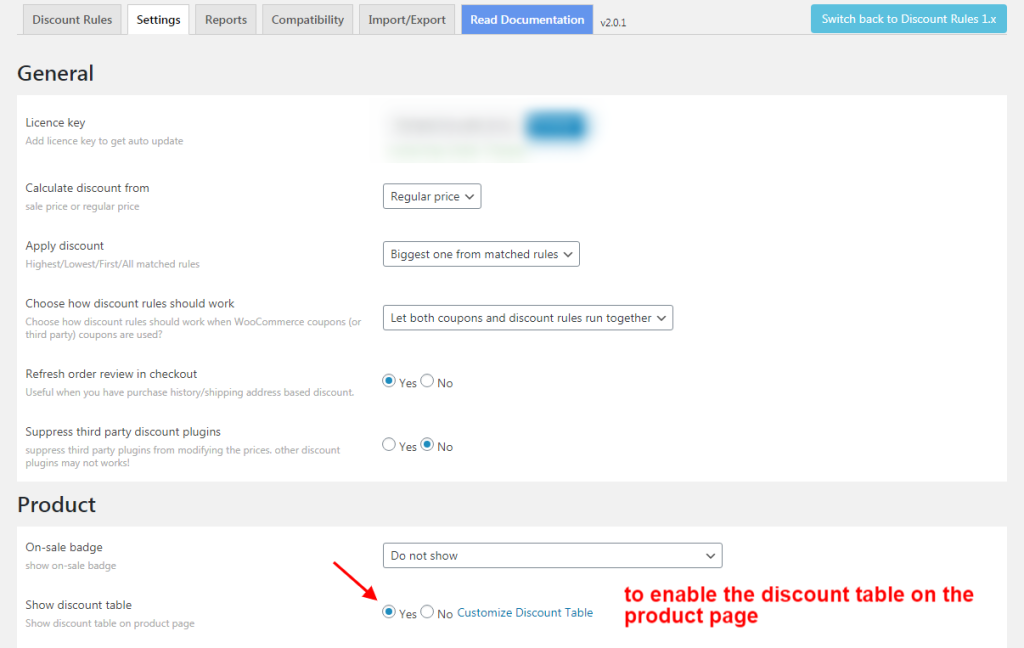
Go to Woo Discount Rules -> Settings –> Show Discount table –> Yes.

Here is the screenshot of how it looks on the product page,
Learn to display product and cart page discounts on your WooCommerce store in 6 different ways using the Discount Rules plugin
It clearly displays all the available discounts on the product in the form of a table. When it comes to a variable price product, the WooCommerce price range is also displayed along with the discount table.
You can also disable the discount table by simply enabling the “No” button on the settings page.
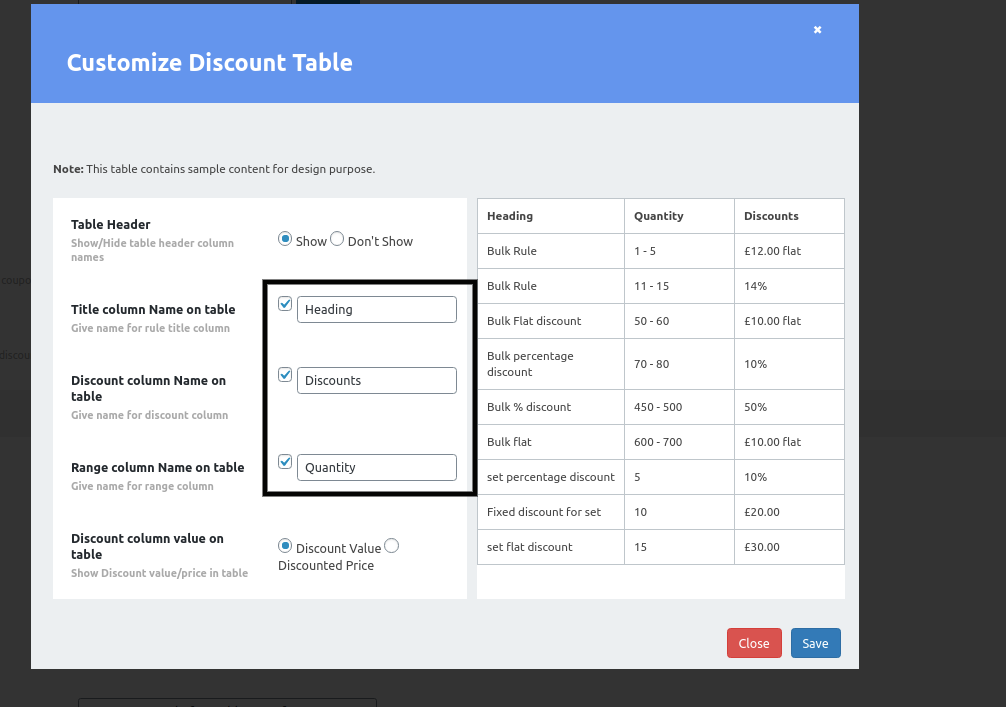
If you want to customize the discount table, on the same settings page, you can click on the Customise Discount table and you can see a table where you can choose to hide the title column.

You can change translate or customize the look and feel of the discount table that shows up on the product pages. You can choose to change the text and title by directly adding the content.
You can show the Discounted Price by simply enabling the option in “Discount Column Value on table”.
Display your discount table at strategic points to drive conversions using the Discount Rules for WooCommerce PRO plugin.
b) Show WooCommerce Product and Cart Page Discounts as a Discount Bar
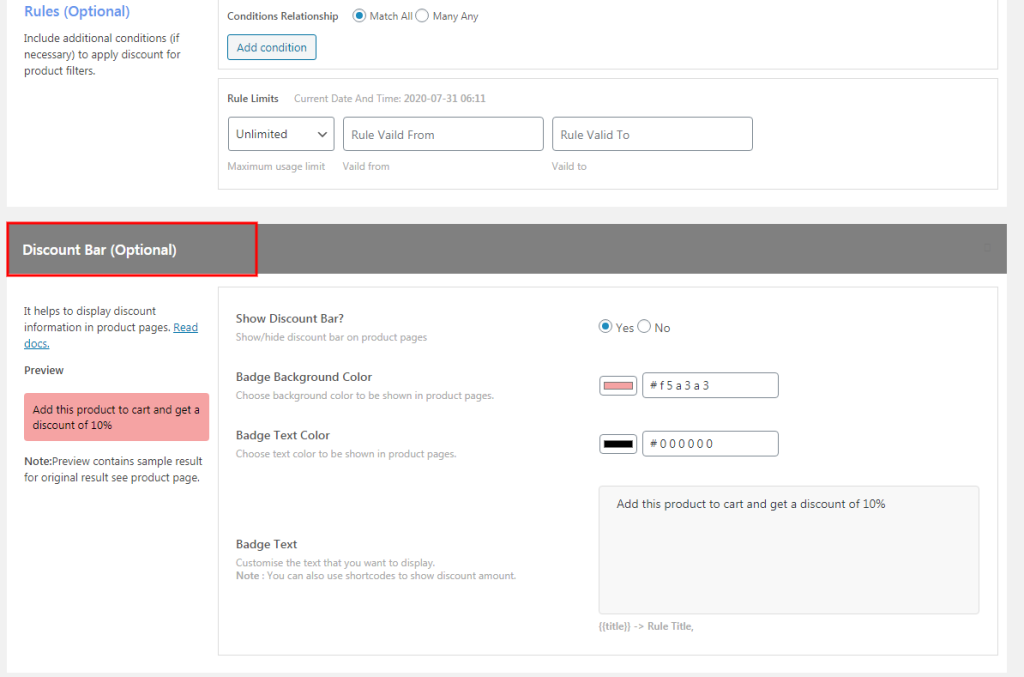
This strategy is to display a discount bar anywhere on the product page. The discount bar can be enabled while creating a discount rule.
While creating the discount rule, you can find this option to customize your discount badge at the end of every rule ->

Show discount Bar: You can enable or disable the discount bar for each of the rules you create.
a) Badge Background color and Text color
- Choose the background and the text color to customize your discount bar.
- Once selected, you can view the preview of the badge on the left.
b) Badge Text:
- Add your own texts that you want to show on the product pages.
- You can use shortcode:
{{title}} -> To get the rule title
{{discount}} -> Discount (if percentage eg: 10% or Flat, Fixed Price eg:$10),
{{discounted_price}} -> Discounted Product Price.
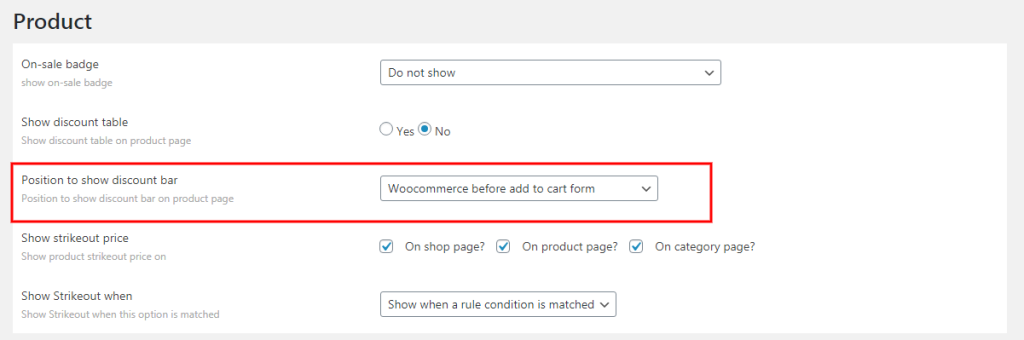
- To choose which position the discount bar to be displayed,
Navigate to “Settings” (of WooCommerce Discount Rule) -> Product -> Position to show discount bar

You can choose from the various position displays of the WooCommerce On sale page here:
WooCommerce before add to cart form, WooCommerce product meta end, WooCommerce product meta start, WooCommerce after add to cart form, WooCommerce after single product, WooCommerce before single product, WooCommerce after single product summary, WooCommerce before single product summary, Display Position of Woocommerce before add to cart form.

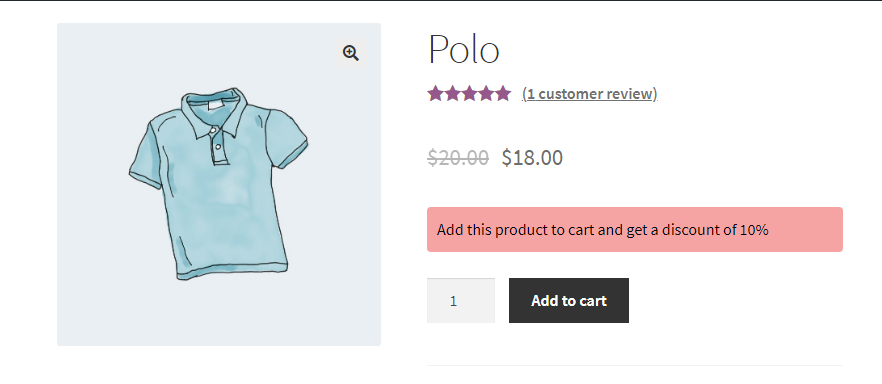
This displays the discount information on the product page in a simple and advanced way.
c) Display Strikeout Price on the WooCommerce product/cart page
This setting is to display the discounted price on the product page and to display the crossed-out price on the required pages.
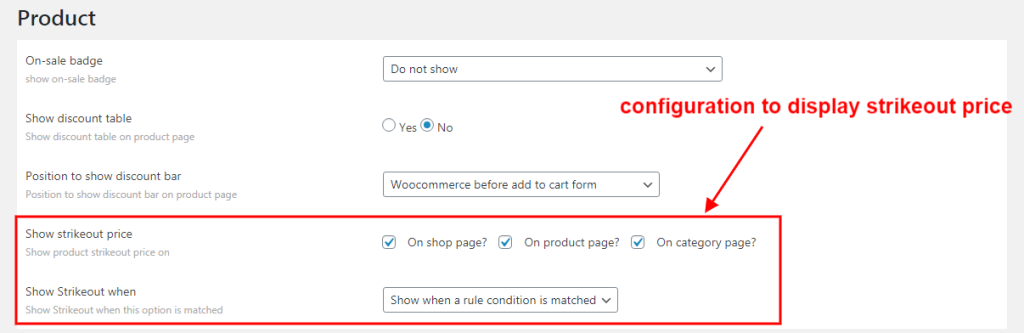
Below is the configuration to display the strikeout price.
- Go to Woo Discount Rules -> Settings –> Product Section -> Show Strikeout price.

Our plugin enables Strike out with a discounted price based on three options.
- Show when a rule condition is matched: This condition displays a strikeout on the product price when a discount matches the cart quantities. It displays the strikeout price when the cart has not met the condition indicating that there is a discount.
- Show after a rule condition is matched: This displays a strikeout only when the quantity discount exactly matches the cart.
- Show on quantity update (Dynamic): In the product pages, when the customer increases the quantity to 2, you may want the discount applied and reflected on the price. That would encourage the customers to buy more.
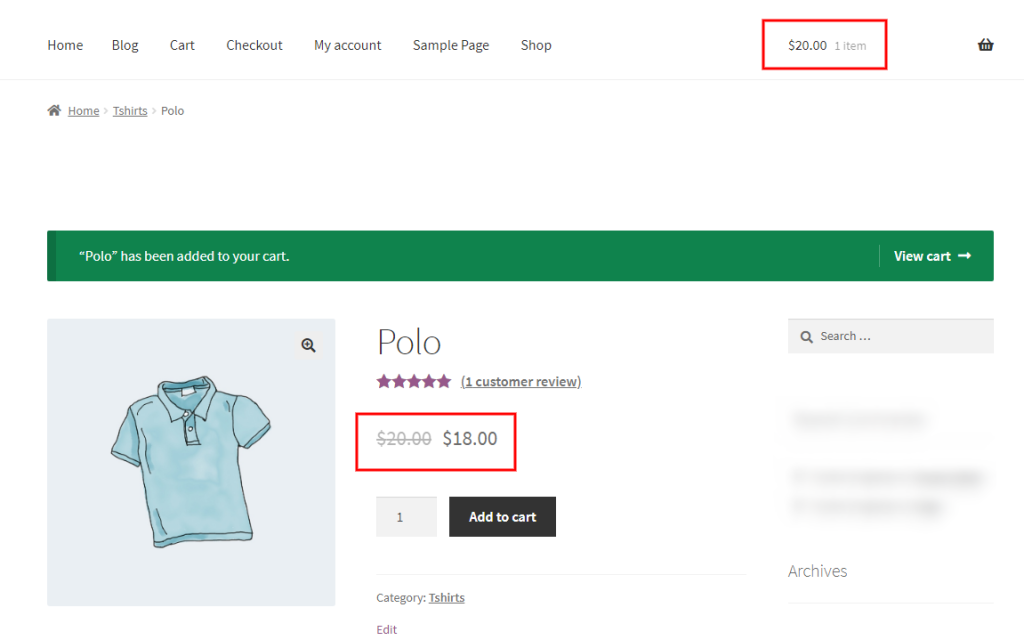
Here is the screenshot of how it looks when the option “Show when a rule condition is matched” is selected,

You can also choose on which pages the strikeout prices should be displayed. You can choose between the shop page/category page and product pages in the product section of the settings tab.
Note: you also have the option to display the strikeout price on the WooCommerce cart page. Simply enable the “Strikeout Price on Cart” in the cart section of the settings tab.
d) WooCommerce Product and Cart Page Discounts as a Sale Badge
This setting is to enable a sale badge on the product page. Let us see how it can be enabled using the “Discount Rules for WooCommerce” plugin.
WooCommerce shows a Sale badge (a.k.a, Sale tag) when your product has both
- Regular Price
- Sale Price
To enable this option,
- Go to WooCommerce -> Woo Discount Rules -> Settings -> Product Section.

You can display a sale badge under two options,
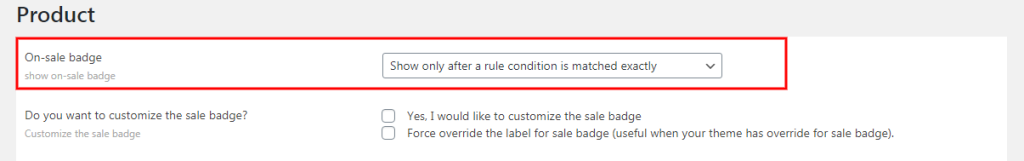
- Show only after a rule condition is matched exactly – The sale badge will be enabled only when the discount rule matches.
- Show on products that are covered under any discount rule in the plugin – The sale badges will be displayed irrespective of the price discount rule applied.
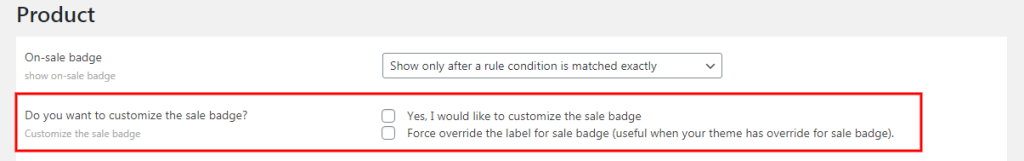
If you want to disable the sale badge the choose “Do not show” option from the drop-down. You can customize the “text” on the SALE badge and also force override the label with the below settings,

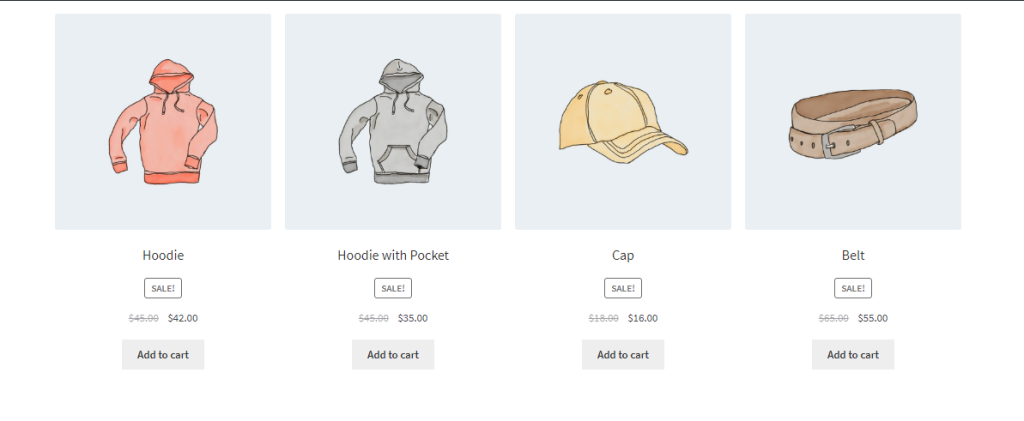
Here is the screenshot of how it looks in the product page,

The WooCommerce displays sale products with a badge on the product page as per the selected option from the drop-down.
e) Show WooCommerce Cart Page Discount as a Message
The discount messages can be displayed both for price discount rules and cart rule. Let us see the settings that are to be enabled when you want to display a discount message for a price rule,
- Go to Woo Discount Rules -> Settings -> Promotion section.
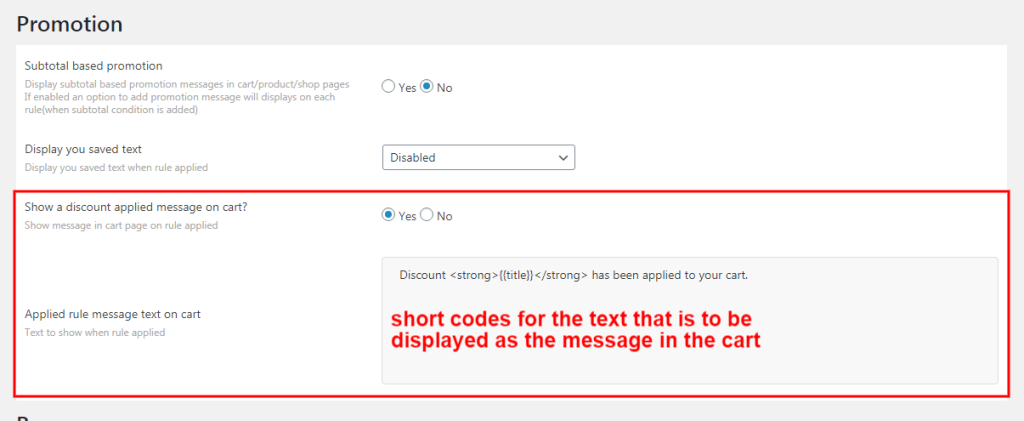
Configure the below settings to display the message,

- Shortcodes used in the text box,
{{title}} – this element displays the rule name.
Here, the rule name has been used to display the discount message, the code to be written is,
<strong>”{{title}}”<strong> has been applied to your cart.
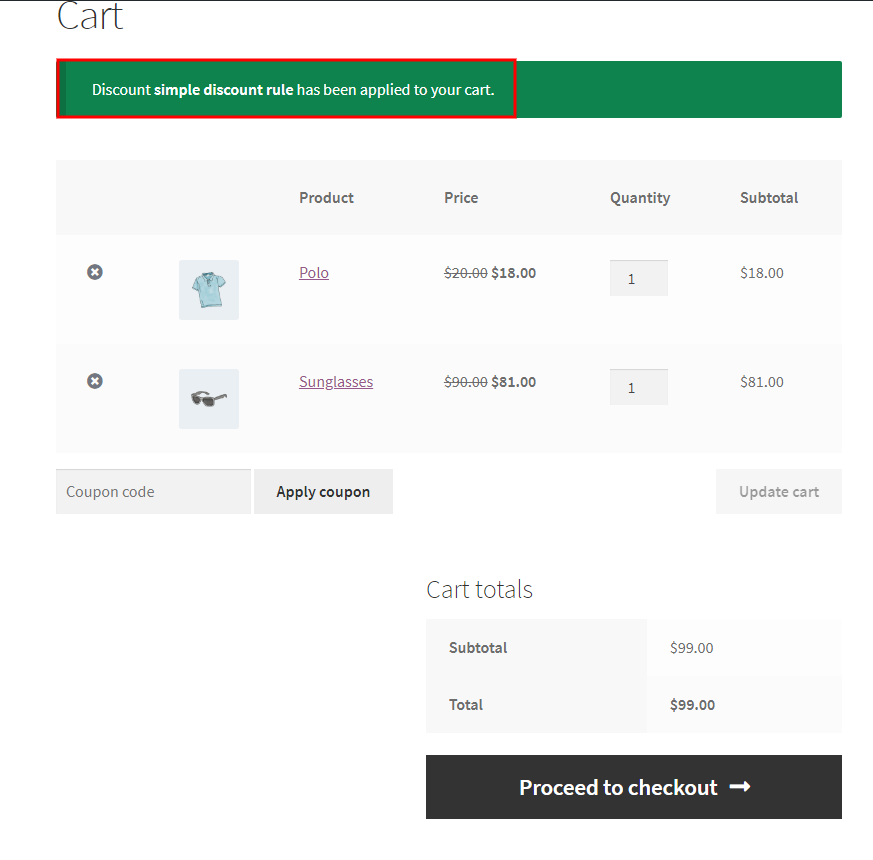
Let us see the cart page for a price discount rule,

As the setting is enabled the discount message is displayed once the price discount rule has been applied.
f) Display “You Saved” message in WooCommerce Cart
This configuration is enabled to display the discounted amount on the cart page.
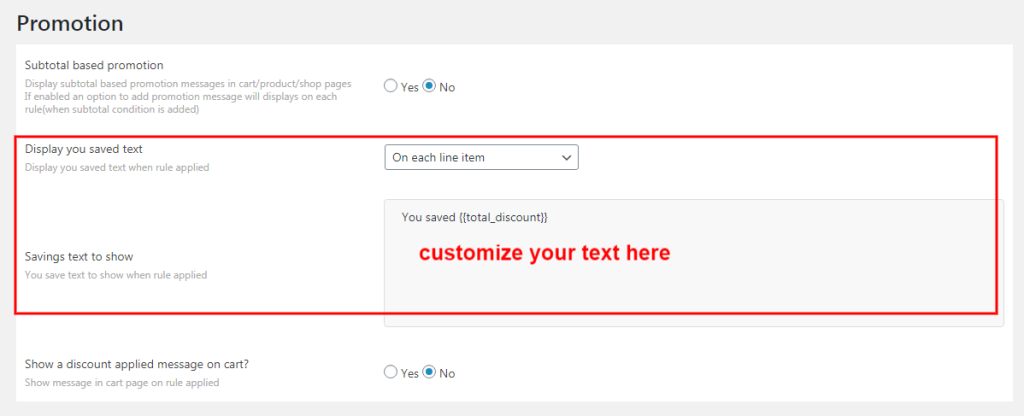
- Navigate to Woo discount rules –> Settings –> Promotion section.

The message can be displayed in three different positions on the cart page and this can be chosen from the drop-down list.
It can be shown in either
- On each line item
- On after total
- Both in each line item and after the total
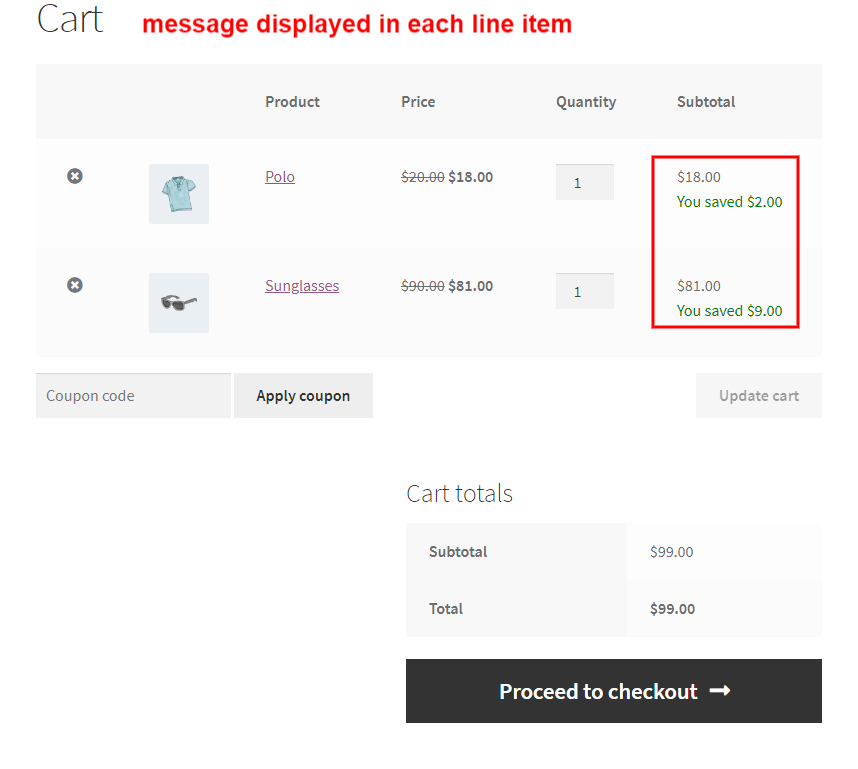
Screenshot of how it looks in each line item,

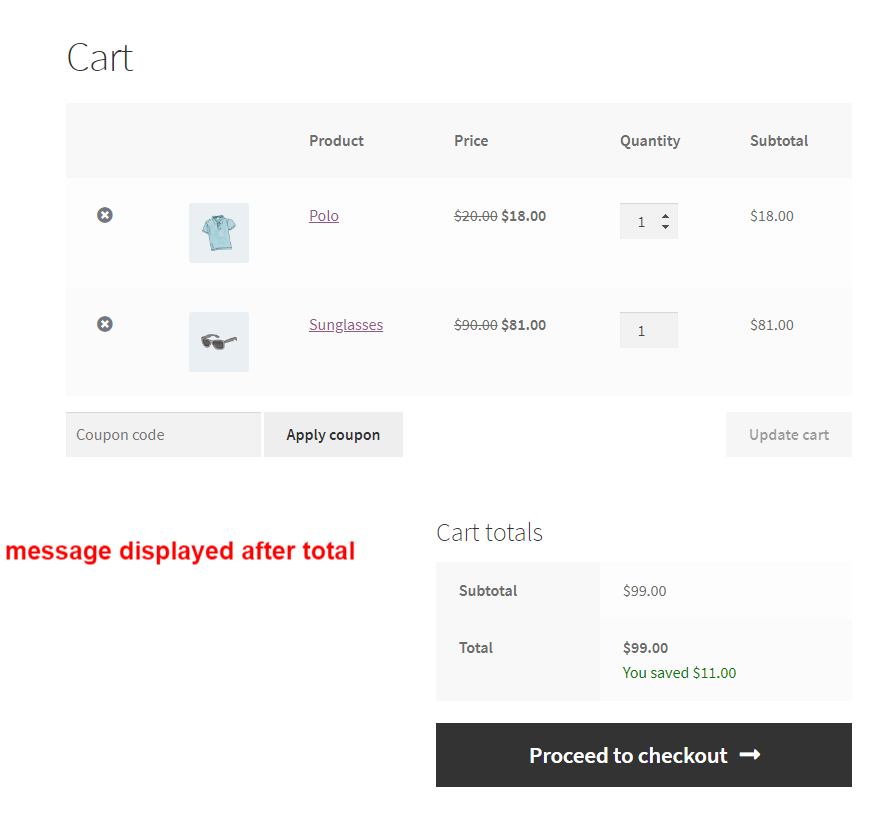
Screenshot of how it looks after the total,

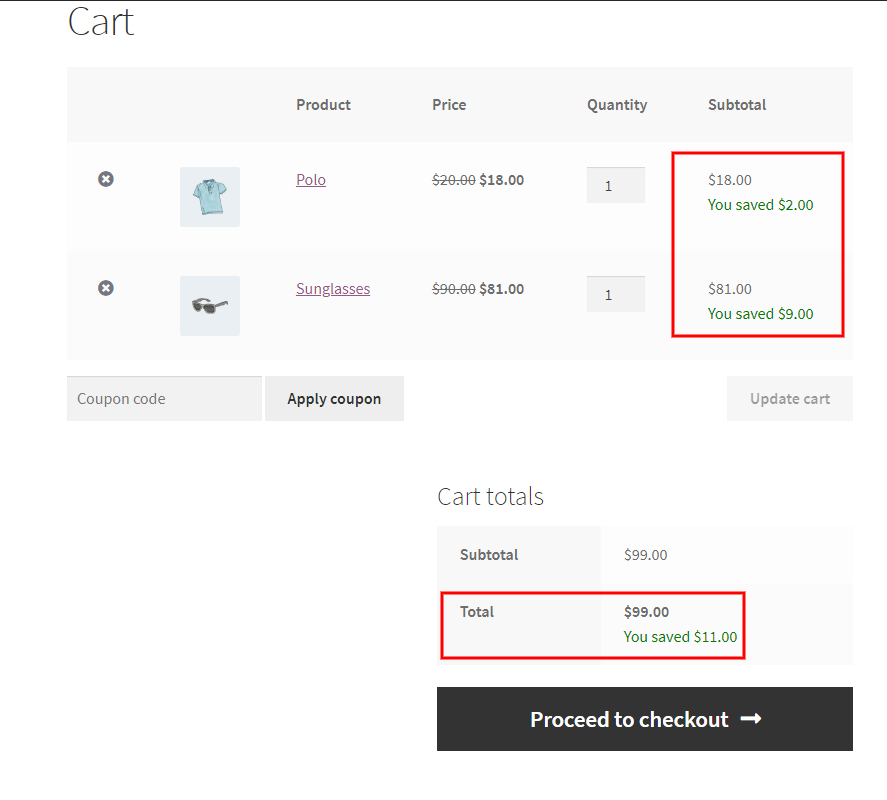
Screenshot of how it looks in both the line item and after the total,

While you edit the message “You saved:” Make sure to only modify that text message
Do not make any changes to this WooCommerce cart page shortcode –> {{total_discount_price}}. The message will be displayed only for price discount rules.
g) Change Discount Name in Cart
This setting is to display a discount name whenever discount rules are created. With this configuration, you can set different names with respect to the discount rule.
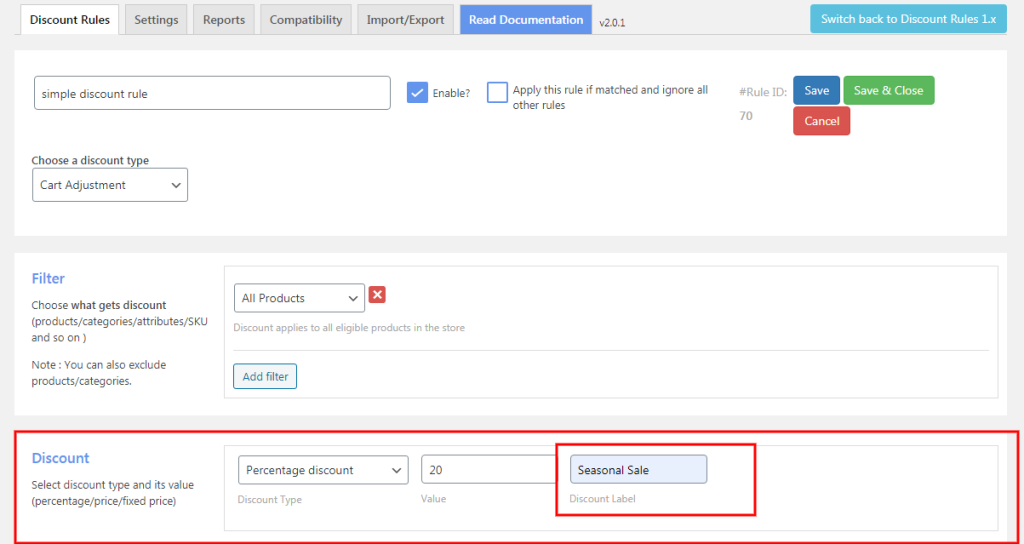
Whenever a discount rule is created in the Rule Page the discount can be labeled in the “Discount” section as illustrated below,

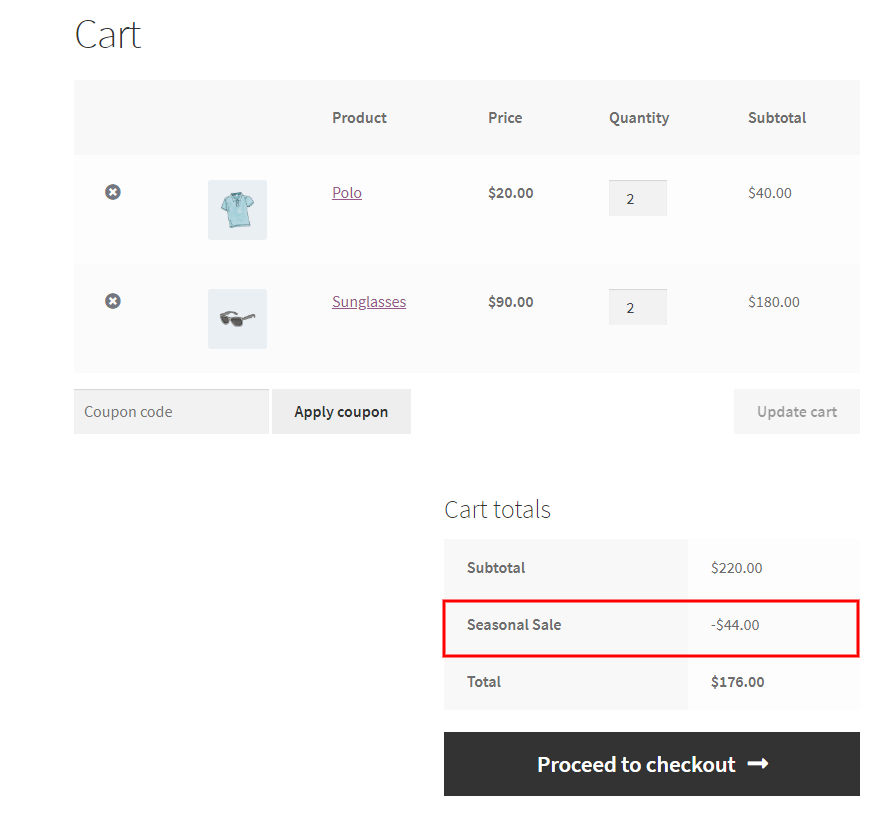
Here is the screenshot of how it looks on the cart page with respect to the discount rule that has been applied.

The discount name is on the cart page (storefront).
These are some of the common strategies that can be implemented in WooCommerce to display the special offers in your store.
WooCommerce Display Discount Price on Product/Cart Page – Benefits
When the WooCommerce discounts are displayed on the product page it would bring great benefits to your store. When the store displays discount percentages and product discounts in WooCommerce it would urge the visitors of your website to purchase from you and it may bring large conversions.
When WooCommerce displays sale products on the product page it looks like your store has been updated with the modernized trend. This strategy would also help you to gain more customer engagement and conversion optimization flow can be adapted easily.
Display Promotional Message to indicate the Upcoming Discounts
This configuration can be set if you want to display a promotion message to indicate the upcoming discounts. This configuration is applicable only for subtotal-based discounts Let us get in detail with an example.
Example:
20% discount when the subtotal reaches $500
The below steps are to be followed to display the promotion message,
- Step1 – Enable Promotion Message
- Step2 – Create Subtotal based discount rule
- Step3 – Customize your message
Step1 – Enable promotion message:
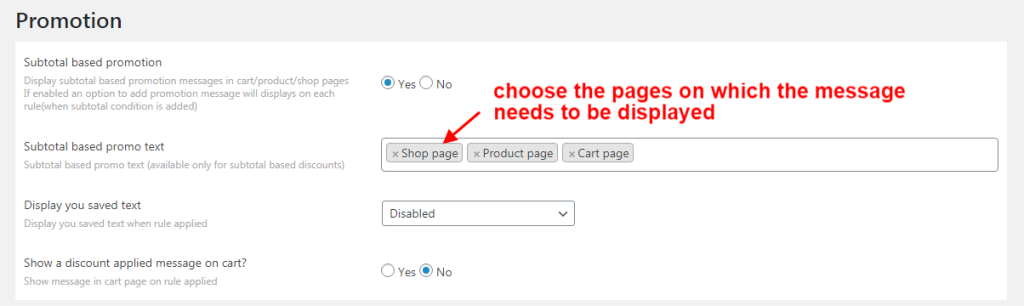
Navigate to Woo Discount rules -> Settings->Promotion section,

The promotion message can be displayed on the cart/product/shop pages and display WooCommerce checkout form discount offers in each rule (when a subtotal condition is added)
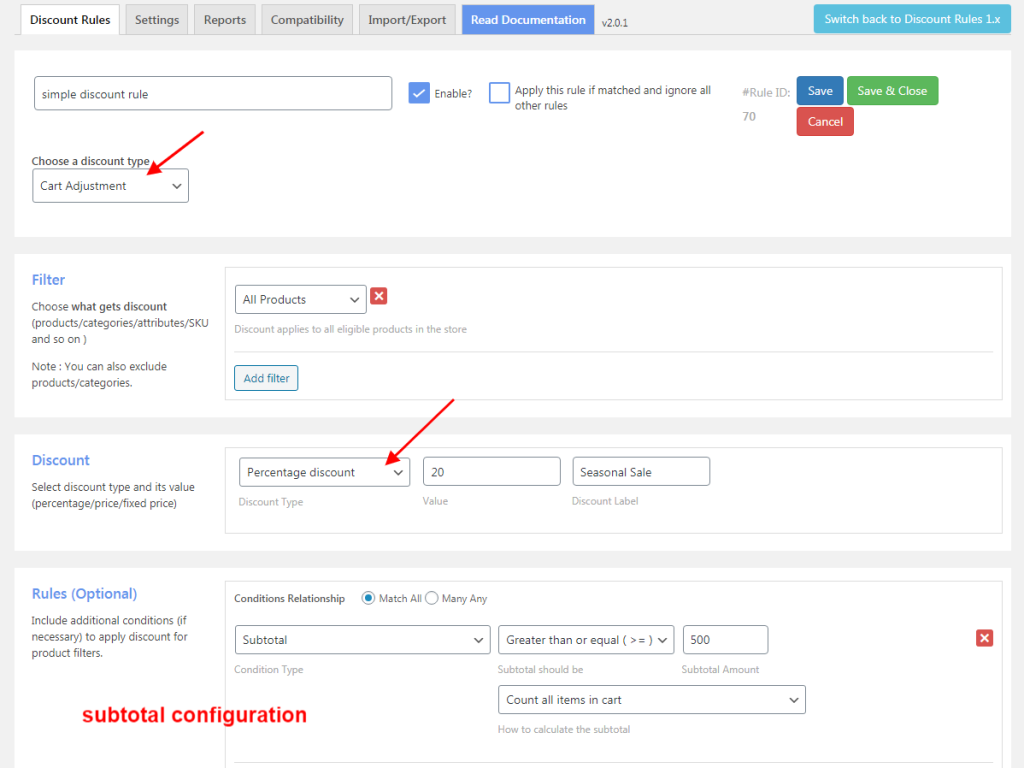
Step2 – Create a discount rule with subtotal configuration
Navigate to WooCommerce -> Woo Discount Rules -> Add New Rule,

Configure the discount rule with the subtotal condition.
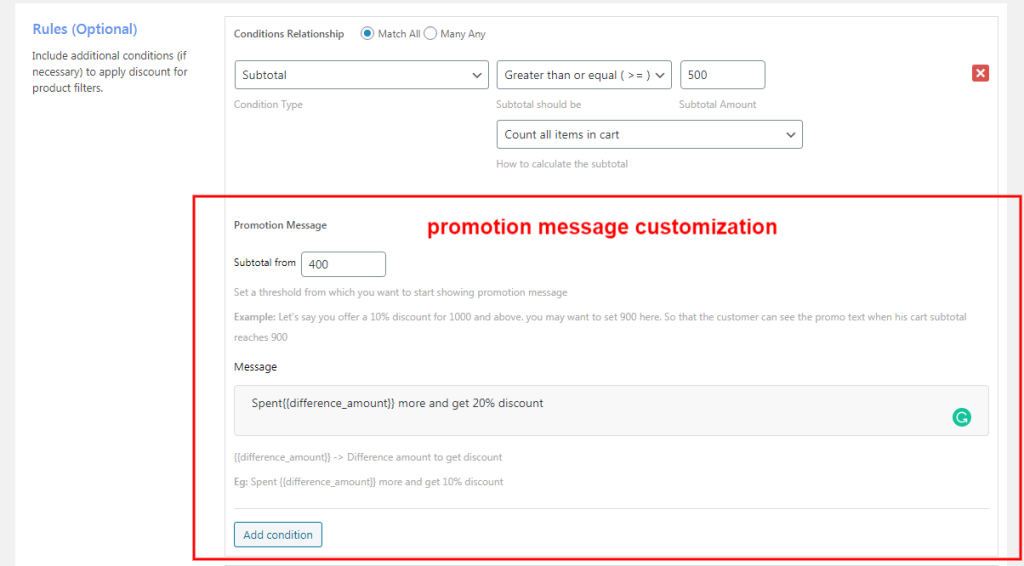
Step3 – Customize your message
Customize the promotion message in the “Rules” section on the Rule page as illustrated below,

Enter the threshold value from when the promotion message has to be displayed. You can also enter any description as the message along with the shortcode. In this example,
The threshold value is – 400 and Message – Spend {{difference_amount}} and more to get a discount of 20%.
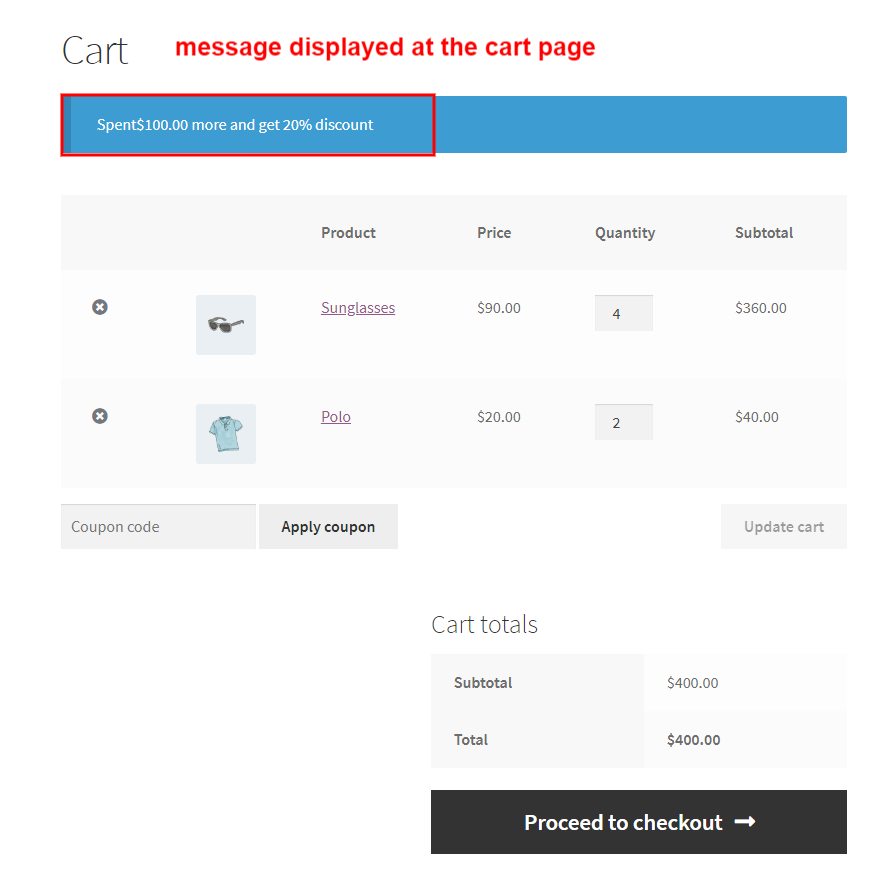
Below are the screenshots when the cart reaches 400
Here is the screenshot of the cart page,

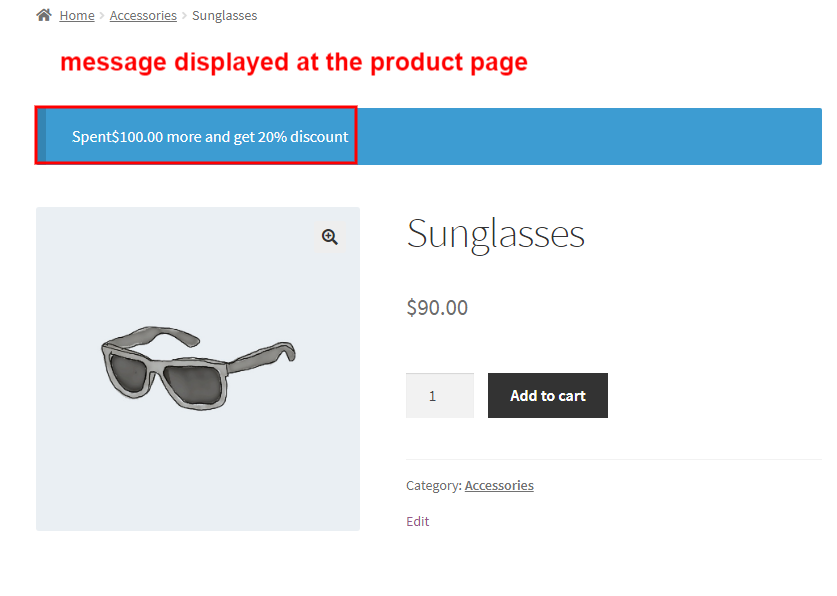
Here is the screenshot of the product page,

Similarly, the promotion message will be displayed on the shop page and the checkout page if chosen.
Highlight your deals by displaying Sale Badges on the product and cart pages on your WooCommerce store using Discount Rules.
Conclusion
The strategy of displaying WooCommerce discount information will surely be a backbone for your store’s achievements. Give a try on all the configurations that have been discussed, to gain more traffic and conversions to your WooCommerce store.
Wishing you Good Luck.
Display percentage discounts in WooCommerce are to promote your store by displaying all the available discounts through different methods. It can also be meant as an effective way of marketing your WooCommerce store.
WooCommerce displays sale products using a sale badge on your shop page.
Sales price can be displayed by various strategies, it can be displayed as a simple piece of discount information, in the form of a discounted price, or even in the form of a table with all the available discounts on that product. All these can be displayed very clearly on the product page of your store.
WooCommerce discounts can be displayed effectively with different configurations that would drive more conversions for your store. Some of the common methods to display discounts on WooCommerce Product and Cart Page are,
1. Display bulk discount table on the product page
2. Display a simple WooCommerce discount information
3. Show the discount price/strikeout price on the WooCommerce product/cart page
4. Display discount Offers on the website as a sale badge
5. Show the discount message in the cart
6. Display the “You Saved” message in the WooCommerce cart
7. Change the discount name that has been applied in the cart.
If you are good at programming then, WooCommerce percentage discounts can be displayed used shortcodes. It can also be configured using suitable WooCommerce plugins. Choose the best way to show the discount information and bring in great results to your WooCommerce store.
If you don’t wish to display the discount table on the product page you can easily hide it by choosing the “Disable” option from the configuration. The navigation below will surely help you do what is necessary.
Woo Discount Rules -> Settings -> Price Rules -> Offer table-> Disabled.






