The standard WooCommerce Emails serve their purpose but don’t impact your store’s growth. If you want to inject your brand identity and boost sales, creating a custom email for WooCommerce can be the best solution.
Customizing with the default WooCommerce options is hard and requires vast coding knowledge. Worry not. Fortunately, we can use a popular plugin, “Email Customizer Plus for WooCommerce,” to quickly and beautifully change boring emails into engaging and visually attractive emails that build brand identity in your customer’s minds.
In this blog, We will help you learn how to create WooCommerce Custom Email templates, its benefits, and the best practices to follow in the process. Most importantly, you will discover the best plugin to create WooCommerce Custom Emails.
Create Custom Email for WooCommerce quickly using Email Customizer Plus and build your brand identity
What is a WooCommerce Email Template?
A WooCommerce Email Template is the default email automatically sent to customers and store owners when they take a specific action in the store. These actions include placing an order, canceling an order, creating a new account, resetting a password, and more.
For example, When a customer completes an order with your store, you will send a completed order email that has all the information about the order.
WooCommerce has eleven default email templates, which are:
- New Order
- Canceled Order
- Failed Order
- Order on-hold
- Processing order
- Completed order
- Refunded Order
- Customer Invoice/Order Details
- Customer note
- Reset Password
- New account
These are built-in email Templates that are simple and easy to understand. It has only the important information about the order. You can further customize and change the look of the emails based on your brand with a plugin like “Email Customizer Plus for WooCommerce.”
Why create Custom Email for WooCommerce?
Creating a Custom email for WooCommerce is important to build your brand identity because the Default WooCommerce Email Templates have nothing related to your store. As a result, customers may struggle to identify your store for future purchases.
Moreover, customers tend to prefer shopping with well-known brands. Hence, customizing the default emails with your brand’s touch becomes crucial for success in the competitive eCommerce business.
Additionally, clear communication is essential for providing a smooth shopping experience for your customers. By sending clean emails with clear information, you ensure customers understand important details and feel supported throughout their shopping journey.
You can build trust and earn customer loyalty by creating a strong impression in your customer’s minds through customized and on-brand emails. As a result, this simple email strategy can ultimately drive more sales and revenue for your WooCommerce store.
What are the benefits of Custom Email for WooCommerce?
Custom Email for WooCommerce can have a number of benefits, like building brand identity, providing enjoyable shopping experiences for customers, earning customer loyalty, encouraging repeated purchases, retaining customers, opportunities to upsell and cross-sell, boosting sales, and increasing revenue. Let’s discuss each one in detail.
Building Brand Identity
Customers choose famous brands because they know and remember them well. Custom email templates can help customers recognize, remember and choose your brand over others. By creating colorful email templates with your branding, you can create a connection with customers and build a strong brand identity.
Give an Enjoyable Shopping Experience for Customers
When you create custom email template for WooCommerce with your brand elements and a personalized touch, you can transform a regular shopping experience into an enjoyable and memorable one for your customers. You can easily enhance the connection with your customers and make the experience more meaningful.
Earn Customer Loyalty
When you tailor emails based on your customer’s preferences and needs, you make them feel rewarded, which makes a strong connection. Over time this connection develops trust with your brand, and they will become your loyal customers.
Encourage Repeated Purchases
The Customized emails you send helps them to recognize your brand. The personalized emails make them feel connected with your store. As a result, they will love shopping with your brand and make repeated purchases.
Retain Customers
With Custom email templates, it is easy to improve the personalization, branding, and relevancy of your email communication. When you are consistent in sending the right emails to your customers, you can strengthen relationships, increase engagement and ultimately improve customer retention.
Opportunities to Upsell and Cross-sell
Custom email for WooCommerce offer a great chance to upsell and cross-sell products. You can send personalized and exclusive offers when you divide your customers based on their interests and needs. This approach convinces customers to explore more and make additional purchases with your store.
Boost Sales and increase revenue
You can make the most of custom Woocommerce emails by dividing your customers into groups, personalizing suggestions, showing exclusive deals, using convincing words and pictures, sharing customer testimonials, improving buttons for action, and tracking progress. This will help you make customers buy more often, boosting sales and increasing revenue.
Create Custom Email for WooCommerce and increase revenue easily using Email Customizer Plus
The Best WooCommerce Custom Email Template Plugin for your store
The impact that a custom email template plugin has on your store is enormous. Our WordPress analysts have reviewed and chosen the five best WooCommerce custom email template plugins to ease your work.
- Email Customizer for WooCommerce -Flycart
- Email Customizer For WooCommerce – By ThemeHigh
- WooCommerce Email Template Customizer – By Villa Theme
- Decorator – WooCommerce Email Customizer
- YayMail – WooCommerce Email Customizer
Among these options, “Email Customizer Plus for WooCommerce” is the best of all in terms of ease of use, convenience, flexibility, features, and integration.
The Drag and Drop editors in the plugin enable you to effortlessly customize email template for WooCommerce. It’s so easy that you don’t require any coding knowledge. With the drag-and-drop email feature, you can add additional sections, CTAs, images, logos, and social media icons.
An interesting feature that makes your work easy is using shortcodes to add dynamic content like a customer’s name or order summary. This adds a personal feel to your emails and enhances customer engagement.
Furthermore, the plugin provides numerous design options that let you completely transform the appearance of your emails. You can customize text colors, add background colors, align text elements, and choose from various font styles.
In addition, this email customizer plugin has very special features to help check and send perfect-looking emails. You can have a mobile view or desktop view of the emails before you send them. You can even send test emails, check its look, and make required changes.
With such features, creating custom email templates with “Email Customizer Plus for WooCommerce” is the easiest strategy to enhance your store’s overall growth. With this great plugin, you can create beautiful, professional, and engaging emails that reflect your brand identity, boost sales, and increase your store’s revenue.
How to create Custom Email for WooCommerce?
Creating Custom email for WooCommerce is easy with a popular plugin like “Email Customizer Plus for WooCommerce.” You can use the drag-and-drop email blocks to customize email templates within a few minutes and create beautiful emails.
This blog assumes that you already have this plugin. You haven’t installed it yet. Please purchase and download the plugin. To get any further information on the installation process, please check out this guide.
Here let’s create a custom Completed Order Email Template.
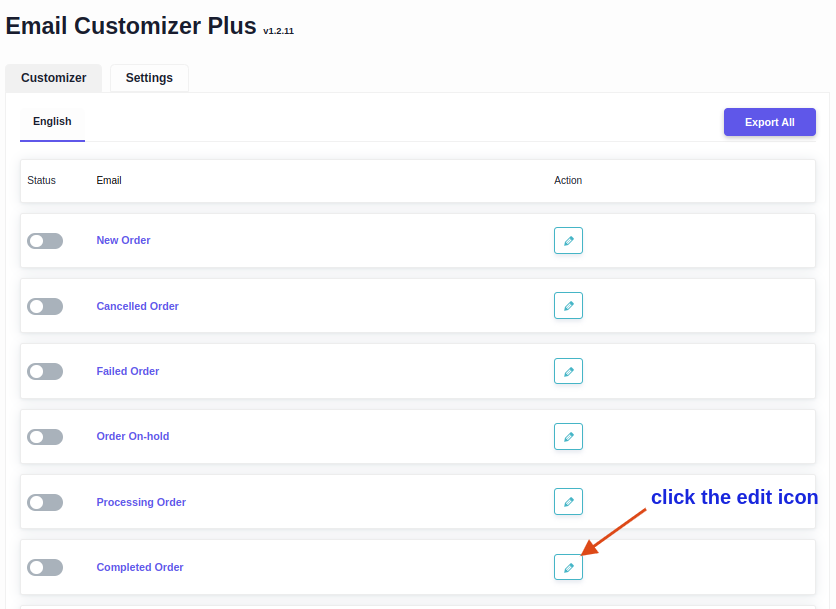
Go to your WordPress Dashboard->WooCommerce->Email Customizer Plus
Select the Completed order email template and click the edit icon to start customizing.

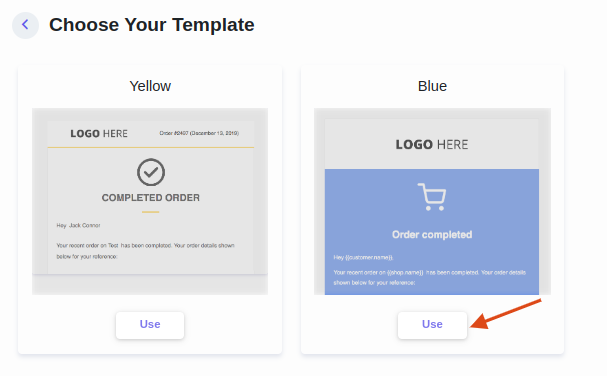
Choose any one of the ready-made templates and continue.

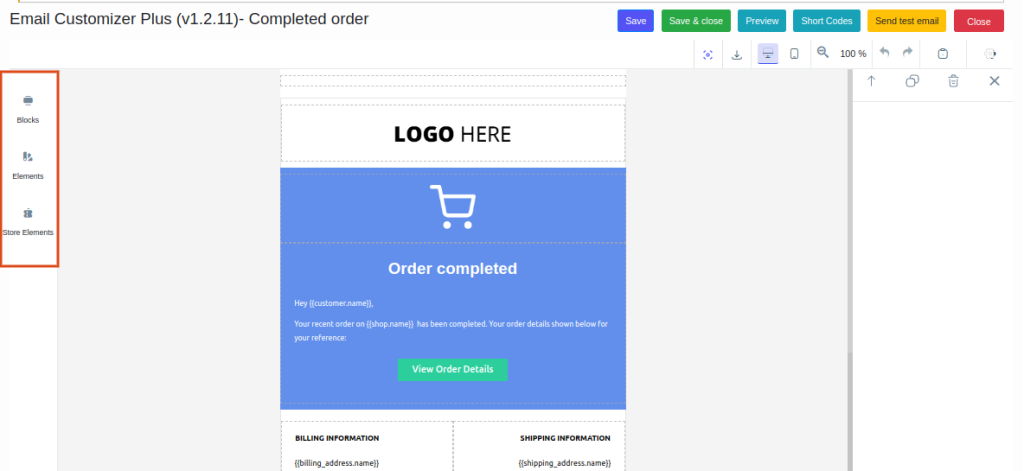
Now you can create the custom completed order email template with drag-and-drop email blocks. You can add logos, CTA buttons, dividers, and more.

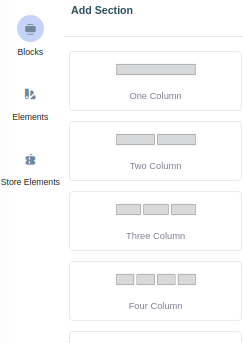
Using the blocks, you can add new sections to the emails.

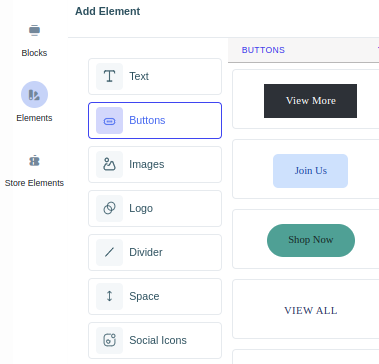
You can use the elements to add text, buttons, images, dividers, space, and social media icons.

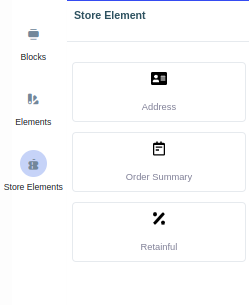
You can use store elements to add dynamic content like customer address and order summary.

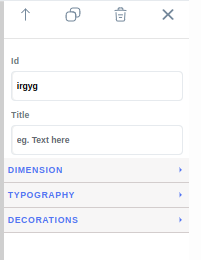
When you’re done with using the drag-and-drop editor, you might want to add your brand’s color and unique text. The plugin has options to change color, add text and align text based on your requirement.

After creating the custom email template, Save and Publish it. Now your customers will receive the branded emails you’ve just created with “Email Customizer Plus for WooCommerce” plugin.
Features of Email Customizer Plus for WooCommerce
The powerful features of “Email Customizer Plus for WooCommerce” makes it a must-have plugin for your store. The Features include:
- The drag-and-drop editor allows you to quickly create custom email templates.
- Use the ready-made templates and save your time.
- With 15+ elements, you can add your brand’s logo, attractive CTAs, additional blocks, images with links, social media icons, and more.
- Adding dynamic content can be easily done using shortcodes.
- Preview the mobile or desktop version to check its responsiveness.
- Send test emails and make reliable changes if needed.
- Custom CSS option for limitless customization.
- MJML Options to import/export more email templates.
- Multi-language support to translate and send emails to customers around the world.
- Auto-fix broken HTML.
- Compatible with WordPress Multisite.
- Support for “WooCommerce Subscriptions.”
- Support for “WooCommerce Bookings.”
- Support for “WPLoyalty.”
What are the best practices to follow while creating Custom Email for WooCommerce?
Creating email templates is a great option to boost your overall sales, and you can create more effective emails by following some practices.
Keep it Simple and Neat
When you remove unnecessary details and focus on the main message, it becomes easy for your customers to quickly understand and take the desired action. A neat, simple, and straightforward email has stronger effects than the wordy one.
Always Preview and Send Test Emails
Previewing and testing emails can be a lifesaver. It lets you make any required adjustments and guarantees that you send the emails exactly as intended. By taking the time to review and test your email communications, we can confidently deliver the right message to your customers. Fortunately, “Email Customizer Plus” has options to check the mobile view, and desktop view and send test emails.
Add a Personalized Touch
Personalization always helps. When you use their name and address their needs and preferences, you make them feel you genuinely care about them. Personalized emails will bring your customers close to your brand and strengthen relationships.
Create Responsive Emails
When you create responsive emails with a plugin like “Email Customizer Plus,” they automatically fit the screen size of your customer’s device. With these emails, your customers don’t need to zoom in or scroll horizontally to view them. You can give an enjoyable shopping experience for your customers and encourage them to purchase in your store in the future.
Design Tempting Call-to-Action (CTA) Buttons
You can design tempting and attractive CTAs to encourage desired actions, such as leaving a review, purchase a product visiting your website. When you create well-placed and attention-grabbing CTAs, you can easily improve click-through rates and conversions.
Maintain Brand Consistency
Maintaining consistent branding is essential while sending your emails. It is essential to use the same logo, colors, and designs. It helps to remember and recognize your emails and make more purchases in the future.
Use a Plugin Compatible with WooCommerce Updates
WooCommerce regularly releases updates to improve performance, security, and features. It’s important to use a plugin like “Email Customizer Plus” that keeps up with these updates to avoid problems and ensure everything works together smoothly.
Create Custom Email for WooCommerce and drag your customers effortlessly to shop more with your store
Conclusion
Sending the default WooCommerce emails are not enough If you wish to succeed and level up in your Business. Creating a custom email for Woocommerce is the easy and best option for you to build brand identity, earn customer loyalty, retain customers, spike up sales, and increase your store’s revenue. Just look how this simple strategy has the most effective benefits that will uplift your brand as you wish, Why wait?
Use one of the powerful and easy-to-use plugins like “Email Customizer Plus for WooCommerce” to create custom email templates and watch your store grow. You might want to explore more plugins to create custom email templates, so get to know the 5 best Email Customizer Plugins and check how to edit WooCommerce email templates using a plugin.
Frequently Asked Question
To create a custom email template in WooCommerce, install and activate “Email Customizer Plus for WooCommerce” plugin.
1.Go to your WordPress Dashboard->WooCommerce-> Email Customizer Plus
2.Select an email template, then choose a ready-made email template and proceed.
3.Now you will be taken to drag and drop editor, where you can add logos, CTA buttons, social media icons, and more.
4.Change color and font style using the design options.
5.Save and Publish.
To add a custom email template in WordPress, install and activate “Email Customizer Plus for WooCommerce” plugin.
1.Go to your WordPress Dashboard->WooCommerce-> Email Customizer Plus
2.Select an email template, then choose a ready-made email template and proceed.
3.Now you will be taken to drag and drop editor, where you can add logos, CTA buttons, social media icons, and more.
4.Change color and font style using the design options.
5.Save and Publish.
To create a dynamic email template, install and activate “Email Customizer Plus for WooCommerce” plugin.
1.Go to your WordPress Dashboard->WooCommerce-> Email Customizer Plus
2.Select an email template, then choose a ready-made email template and proceed.
3.Now you will be taken to drag and drop editor, where you can add logos, CTA buttons, social media icons, and more.
4.Change color and font style using the design options.
5.Save and Publish.
To edit WooCommerce email templates, install and activate “Email Customizer Plus for WooCommerce” plugin.
1.Go to your WordPress Dashboard->WooCommerce-> Email Customizer Plus
2.Select an email template, then choose a ready-made email template and proceed.
3.Now you will be taken to drag and drop editor, where you can add logos, CTA buttons, social media icons, and more.
4.Change color and font style using the design options.
5.Save and Publish.






