Emails are an essential part of a successful WooCommerce operation. But the catch is, users or customers often tend to ignore transactional emails. Aren’t you willing to rectify the missing link? WooCommerce email customizer plus provides a formidable link between the WooCommerce store and customer through transactional emails.
Apart from it, and to gain an edge over the email customization prevailing in the market, you need to know “how to edit WooCommerce email CSS?”. Knowing more than the most is the art of the trade. Edit emails in WooCommerce and include your custom touch. Create a custom email template for WooCommerce operations, emails that catch customer attention.
There are a lot of WooCommerce email customizer plugins which offer elegant and eye-catching templates for better results. But going that extra mile will always fetch the best results, and to do it, you need to know about customizing CSS in your transactional templates. Alter the transactional emails depending on your requirement.
The transactional emails include; new order emails, canceled orders, failed orders, order on hold, processing order, completed order, completed order, refunded order, customer invoice, a custom note of gratitude, password reset, and new account.
Let’s dive in and understand about customizing WooCommerce email customization by adding CSS.
Before getting started, make sure you have installed and activated the popular WooCommerce Email Customizer plugin:
Custom CSS to your WooCommerce Transactional emails
Unlike a WordPress, adding WooCommerce email CSS cannot be added to your style.css for customizing your transactional emails. Here, in this case, we have taken the example of adding custom CSS to one of the best WooCommerce email customizer plugins in the WooCommerce space.
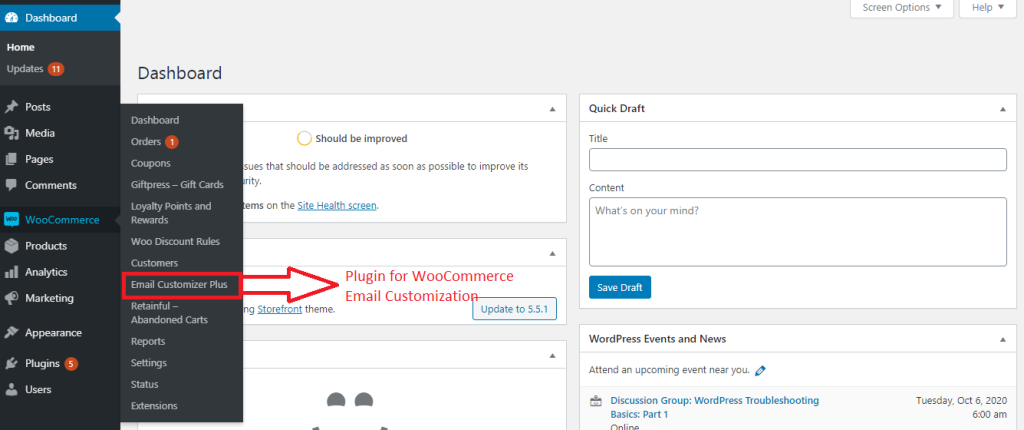
Step one:
Log in to your WooCommerce admin dashboard and select the email customizer plugin.

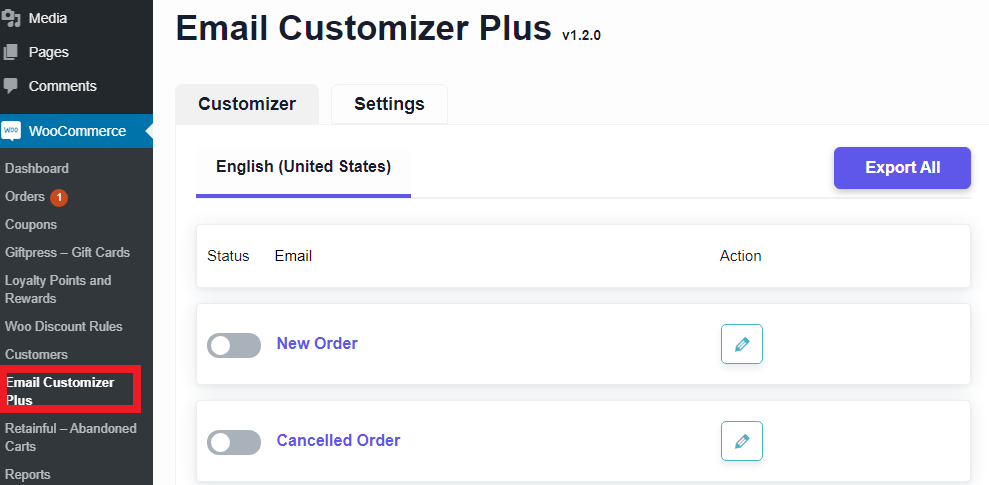
Step Two
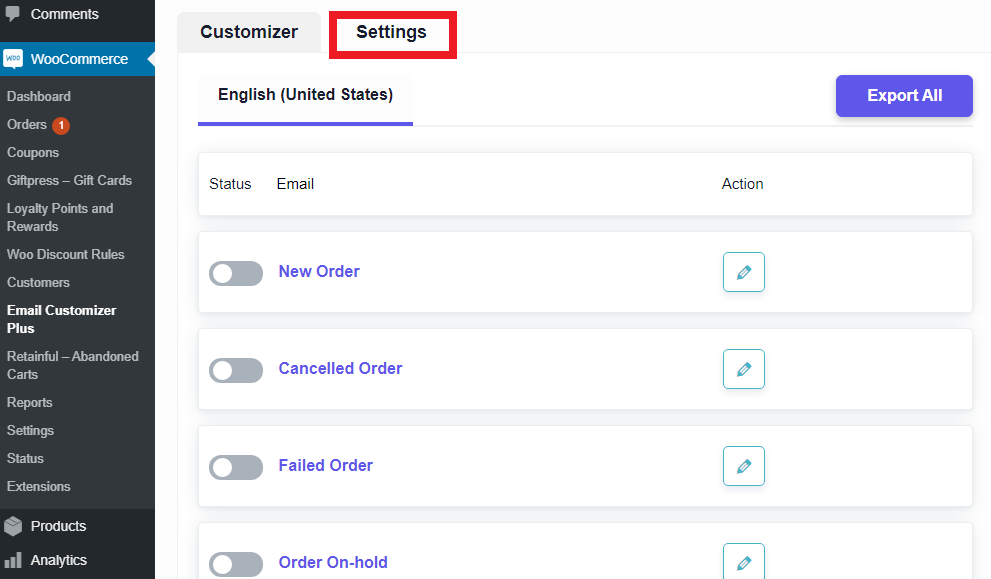
Upon selecting the plugin, you will be directed to the plugin’s main dashboard page, where you will have a list of transactional email templates that can be edited based on your requirement.

Step Three
Once you are in it, you can see the setting menu on top of the dashboard. Select the setting menu.

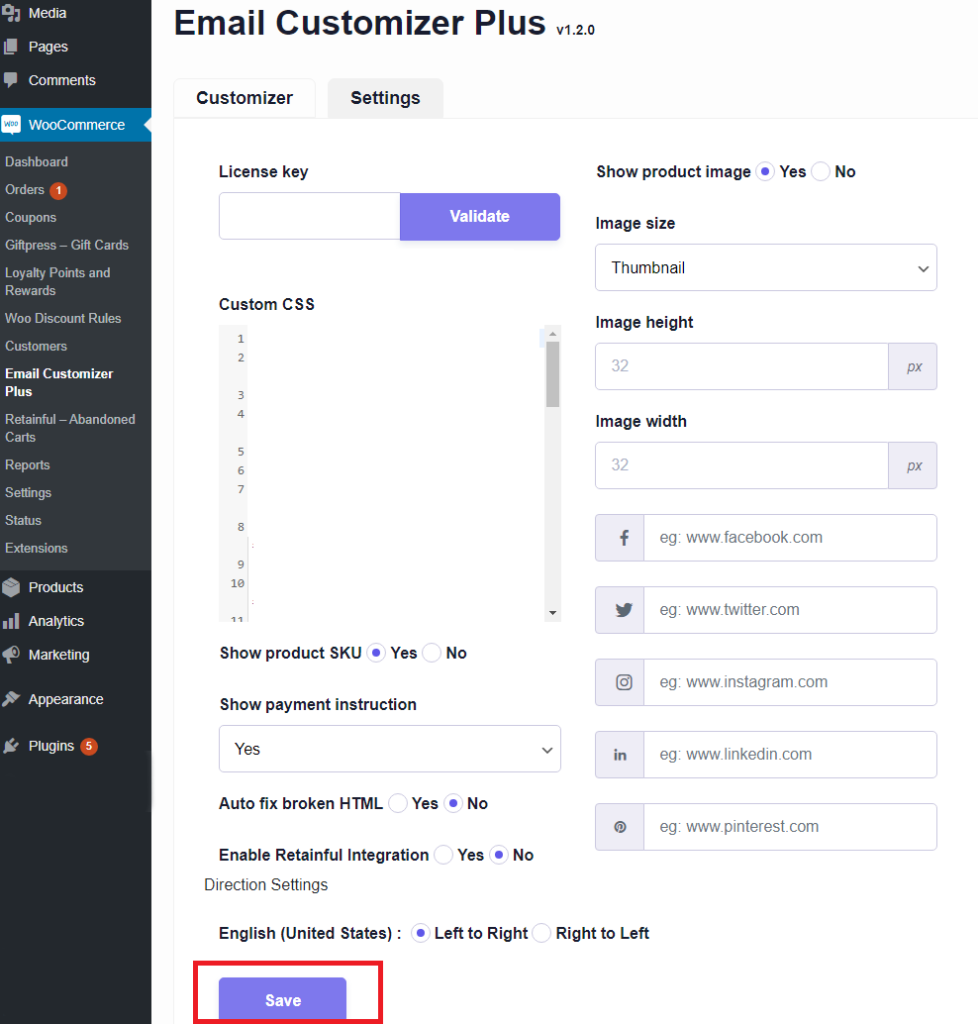
Step Four
Under the setting menu, you will have to edit your email templates and the option to add custom CSS to your transactional emails.

Once you are done with adding your custom CSS changes to the templates, you can save the changes, and you are good to go.

The changes made will be reflected in your transactional emails. You can create many modifications to meet your business needs, and these changes can assure results when done responsively. Simple and just a couple of clicks and you are good to go.
These changes can be altered whenever you feel necessary, thus making real-time changes is possible. As you have seen above, CSS’s addition to customizing your emails is simple and effective with the right plugin.
Gripping Reasons to Add Custom CSS
The default emails available in the WooCommerce email customizer are good, but they just don’t cut. They have an excellent open rate, but WooCommerce email template customization can take you to the next level.
The adding CSS allows you to change WooCommerce email header, WooCommerce email colors, edit emails in WooCommerce, and create a custom email template in WooCommerce space. With the combined efficiency of the Woo email control and the CSS, you will be adding better results.
Why Add CSS?
- Create a custom email template in WooCommerce to meet customer satisfaction and business requirements.
- Carry your brand and store position better
- Attention-grabbing and better click-through rate for CTA buttons included
- Better brand awareness and a unique relationship with customers
- Enhanced audience engagement rate
- Interactive emails
- Better responsive design to suit your business taste and need
These are some of the best reasons you could have for adding a custom CSS to your WooCommerce emails. Above all, this customization of adding CSS is super easy, so why miss an opportunity to impress your customer?
On a Final Note
WooCommerce email template customization is one of the best ways to get inside the customers’ minds. Hold a special place in your customers’ purchase radar. WooCommerce email customizer plugins offer a ton of features, and the best among them all is the option to add your custom CSS. It can take your business a long way, and it guarantees results.
Accessible and useful at the same time. CSS changes you make can make a customer think about your store or brand the next time they decide to purchase. Emails from a special connection with your customer, so use it wisely.
Frequently Asked Questions
WooCommerce email customization is the process of customizing emails sent from the WooCommerce store to its customers. The customization involves changes that can make customers interact with the store or the brand. Customized emails can improve the store or brand sales graph.
Adding a CSS to your WooCommerce order emails is simple; they require an efficient WooCommerce email customizer plugin. The plugin provides you with options under the settings menu to make changes through CSS. You can learn in detail from the above article.
Customer base and target customers are the store owner’s two things before customizing any email. Usually, the customization includes logo placement changes, picture placement in the mail content, a touch of thank you note, and much more. It all depends on the store’s business requirements.
There are many plugins out there in WooCommerce for email customization. The best WooCommerce email customizers allow effortless customization for every email sent from your store.
There is a reset option present in the plugin that can bring back the default or original email template. It can revert the changes you have made and deliver you the default email template.