Customers love to receive coupons when shopping, and offering coupons in WooCommerce is a powerful sales strategy to encourage customers to buy more and increase brand awareness. There are a number of scenarios where you can use WooCommerce Coupons to your advantage.
For example, during a store’s anniversary, a holiday season, Black Friday, or even just to clear your inventory.
Most online shoppers hunt for a coupon when they shop online. I have done it numerous times, and you probably have done it too. So if you are running a WooCommerce store, then you must enable WooCommerce coupons.
WooCommerce comes with a built-in coupon feature, which meets most of the store’s requirements.
This blog will guide you to enable the WooCommerce Coupon feature and configure it. You can also learn how to create a WooCommerce coupon as well.
Let’s get started.
Want to boost your sales and conversion? Generate WooCommerce Smart Coupons with discount rules Pro.
What are WooCommerce Coupons?
WooCommerce Coupons’ is a feature built into your store to offer discount codes for your customers. Your customers can apply the coupon codes at checkout and avail a discount.
For example, you may want to offer a 10% coupon for Black Friday on all products. Or a free shipping coupon code for a certain period.
Benefits of enabling WooCommerce Discount Coupon
- Helps you offer discount codes to customers & boost sales
- Encourages customers to purchase more
- Helps you promote certain products/brands by offering discounts.
- Helps you acquire more customers and turn visitors into customers quickly
- Increases conversions during the seasonal sale and promo periods
- Clears the inventory fast
- Builds customer loyalty and increases brand awareness and conversions.
- Gives a positive experience to customers and increases word-of-mouth sales
How to enable WooCommerce coupons?
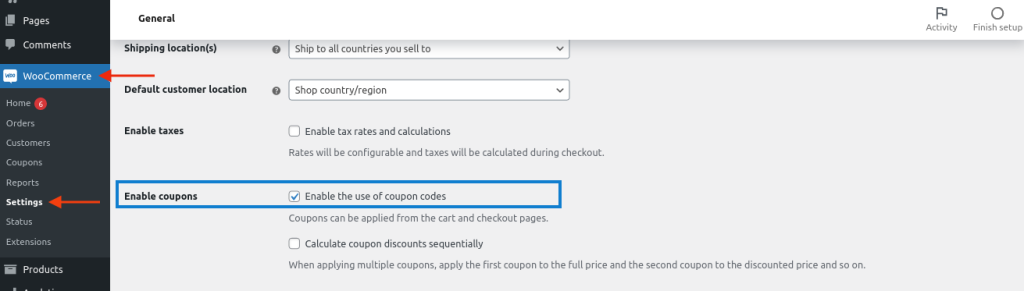
Enabling the WooCommerce Coupons feature is easy. Go to your WordPress dashboard -> WooCommerce -> Settings page. Under the General tab, ensure the “Enable coupons” option is checked. And Save the settings.

Now, we have enabled WooCommerce Coupons in the stores. Let’s create a WooCommerce Coupon for your store.
How to create a WooCommerce Coupon?
Creating a coupon code in WooCommerce is quite simple. Before getting started, make sure what type of discount code you would like to offer to your customers. In the following example, we are going to create a coupon code offering a 20% discount.
Step 1: Add a WooCommerce Coupon
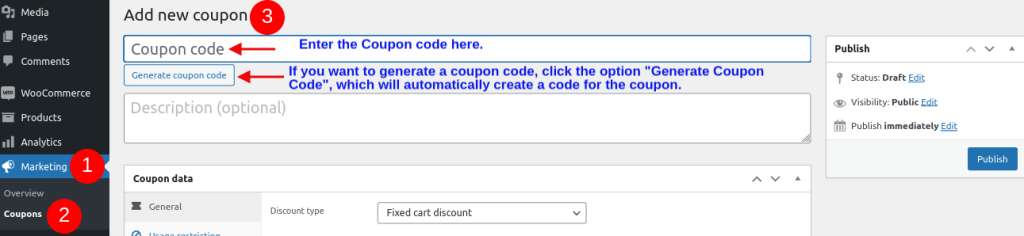
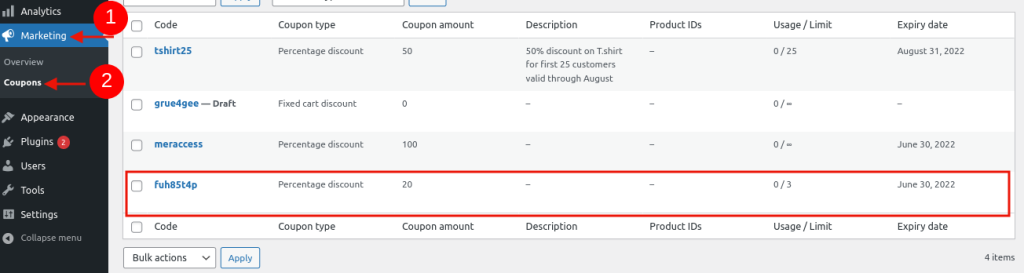
To create a WooCommerce discount coupon code, go to your WordPress dashboard -> Marketing -> Coupons (Recently, WooCommerce has moved the coupon menu under the Marketing parent menu. If you are on an older WooCommerce version, you will find the Coupon menu under the WooCommerce parent menu)

Click the “Add new” button to start creating a coupon code.
You can enter the code if you already have a coupon code title in your mind. Alternatively, click the “Generate coupon code” button to let WooCommerce create a new coupon code with random letters and numbers.
You can add a description to the coupon. But it is optional.
Best practices when creating a WooCommerce coupon code
- Make sure the Coupon Code is always in the CAPITAL letters. Example: SUMMERSALE
- Make sure the coupon code is easily remembered. Instead of “AYX54ZER”, you are better off with something like “SUMMER10” for a 10% discount on the products.
- It is also a good idea NOT to have any space (empty space) in the coupon code. Example: SUMMER SALE. This will lead to confusion as some customers will forget to add a space between “SUMMER” and “SALE.”
- Do not add any symbols or special characters. If you do, then it becomes hard to remember.
- Try making the coupon code shorter. Longer coupon codes are hard to remember, and people hate typing more when they are shopping.
- Add conditions to the coupon codes only when necessary.
- Always have a validity (expiration date) for the coupon code, creating a FOMO and increasing the conversion rate.
General Coupon Code Configuration
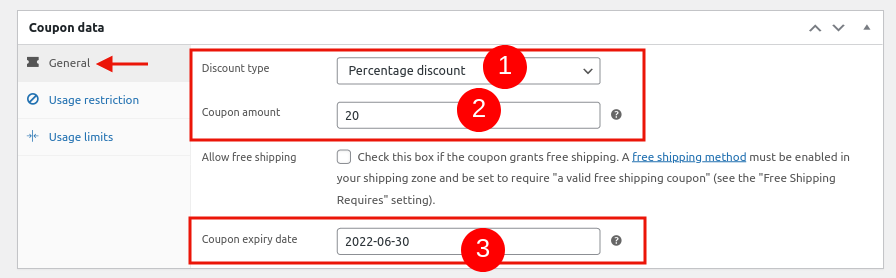
Under the General section of the coupon code, there are a few important fields you should fill in.
1. Choose the type of discount. WooCommerce provides three types: percentage discount, Fixed cart discount, or Fixed product discount per your needs.
- Percentage discount– To offer a flat percentage discount.
- Fixed Cart discount- To provide a discount on the customer cart based on cart total.
- Fixed product discount- To offer discounts only for selected products.
2. Coupon amount: percentage symbol, if you have chosen the percentage discount type). Just enter a number. Example: 20
3. Allow free shipping – Removes shipping cost when a coupon is used. Requires Free Shipping to be enabled
4. Coupon expiry date: Choose a date when the coupon code expires.
Note: Enable the “Allow Free Shipping” checkbox if you want to offer free shipping along with your coupon. Make sure whether the free shipping is applicable for the specific shipping addresses.

Usage Restriction for WooCommerce Coupon Codes
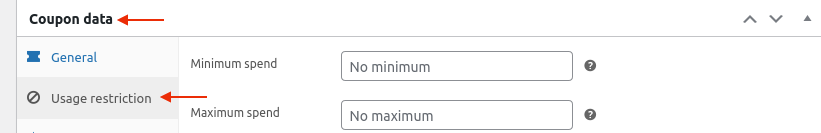
The second tab defines all the usage restrictions for the WooCommerce discount coupon.

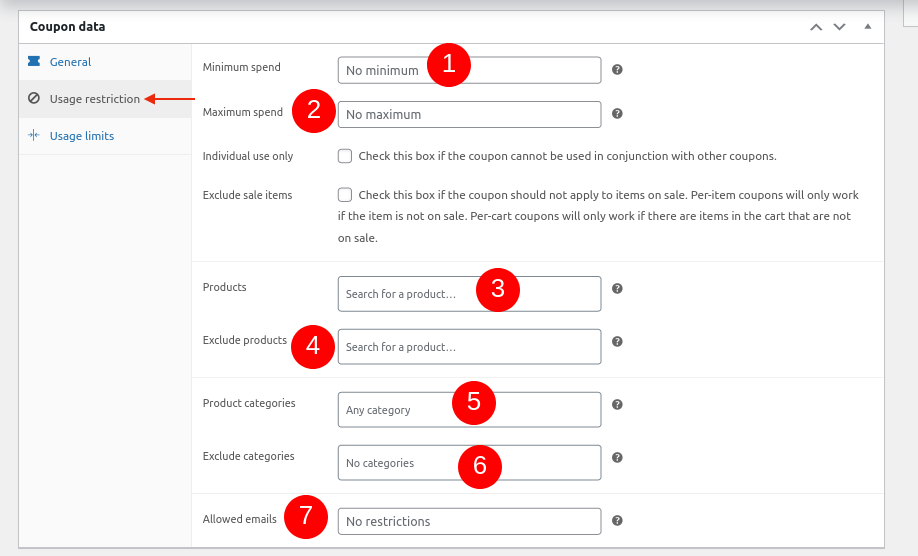
Below are some important usage restrictions you can set for your WooCommerce Coupon code.
Minimum Spend: Specifies the minimum amount the customer must spend to avail of the WooCommerce store coupon.
Maximum Spend: Specifies the maximum amount the customer must spend to avail of the coupon in WooCommerce.
Individual Use only: Prevents the customer from using this coupon in combination with other advanced coupons for WooCommerce.
Exclude Sale items: Stops the customer from using the discount coupon on products on Sale. The WooCommerce discount coupons usually aren’t applicable when there are Sale products in the cart.
Products: Helps select the products for which the coupon is valid.
Exclude products: Helps choose which products should be excluded from the coupon discount.
Product categories: Limits the coupon to specific product categories. Select the products from the particular category where the customer can avail of the coupon if they purchase the products from the specified categories.
Exclude categories: Allows you to exclude categories. Choose products from the specific category where the customer cannot use the coupon if they purchase products from the excluded categories.
Allowed emails: This field is to offer WooCommerce store coupons to specific email addresses in your customer email list.

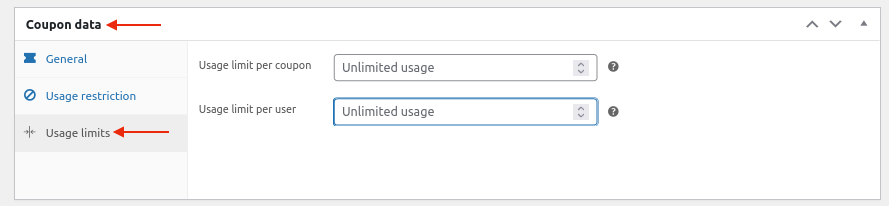
Usage Limit for WooCommerce Coupon code
In the third tab for Usage Limit, you have to set all the usage limits for the WooCommerce discount coupon.

Below are the categories listed under Usage Limits Coupon Data.
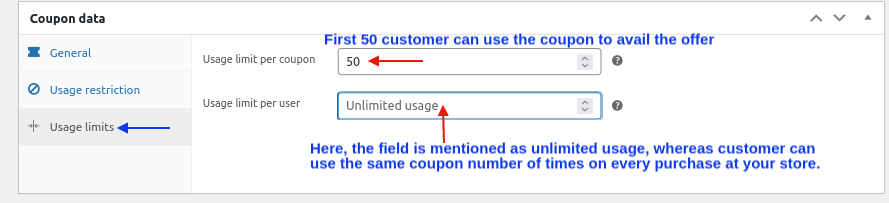
Usage limit per coupon
This field describes how often customers can use the coupon in your store.
For Example, if a store owner enters “100” in this field, the coupon will be valid for the first 100 customers only, after which it will be invalid.
Note: If the field is left blank, the customer can use the coupon “Unlimited” until the expiry date, after which the coupon becomes invalid.
Usage limit per user
This field specifies how often a customer can use a specific coupon.
For Example, if a store owner enters ‘1’ in this field, then the customer can use this coupon only once to avail of the discount.
Note: If the field is blank, the customer may use the coupon as often as they wish on any purchase at your WooCommerce store until the coupons expire.

Step 2: Activate the WooCommerce Coupon
Click on the “Publish” button to the right of your computer screen to activate the coupon.

Once published, the WooCommerce coupon can be seen listed under the Coupons section.

By default, WooCommerce Coupons can only cover simple discount scenarios. But if you plan to offer more advanced coupons in WooCommerce and offer better discounts, you may consider using a plugin like Discount Rules for WooCommerce.
For example, here are a few examples of discount scenarios that cannot be configured in the built-in WooCommerce Coupons
First order coupon discount
Offer a discount to the new customers for their first order as a welcome gift. A first-order coupon discount can help you build a positive experience with customers.
Multiple discounts with a single coupon code
Create a single coupon code to offer multiple discounts. Sometimes, you may want to offer a 10% discount and an additional 5% if the customer meets certain conditions. Example: If they spend $500 or more.
Customer-specific coupons
It is possible to create a coupon code for a specific customer, but it may not be a good strategy when your customer base grows. In those scenarios, you may want to offer a discount based on the user role.
Discover more about discounts, dynamic pricing, and coupon strategies.
Creating Advanced Coupons for WooCommerce
As we have seen earlier, most of the stores would need an advanced coupon for WooCommerce to offer various discounts to boost sales and increase customer engagement.
In addition to using the default WooCommerce Coupon codes, you may consider using an advanced coupon plugin like Discount Rules for WooCommerce to offer flexible discounts.
WooCommerce Discount Rules
Woo Discount Rules is a dynamic pricing and discounts plugin that helps you create many advanced coupon discounts. You can offer the following discounts for your customers.
- bulk discounts,
- tiered discounts,
- quantity-based discounts,
- customer-specific discounts,
- user role-based discounts,
- bundle discounts,
- product discounts,
- category discounts,
- buy one get one offer,
- buy X get Y deals, and more.
Using WooCommerce Discount Rules, you can display the discounts on the product page, product details page, cart checkout, and email notifications. Displaying discounts helps promote your WooCommerce store, increase sales and convert visitors into customers.
Drive repeat purchase with effective discount/pricing strategy. Get discount rules for my WooCommerce store now.
Conclusion
The WooCommerce Coupon feature can help you increase sales. If you have not enabled the coupons in WooCommerce, it is high time you activate the feature and start offering discount codes.
And when your discount requirements grow, you may also want to install a plugin like Discount Rules for WooCommerce. The plugin helps you meet all simple to complex discount needs—-Like a bulk discount, first order coupon, customer-specific discount, user role discount, BOGO deals, and more. For a complete list of features and details, visit Discount Rules for WooCommerce.
We hope the features and methods discussed in this blog aid you in creating effective coupons for your store. Give coupons a try and incorporate them into your marketing strategy. Interested in discovering the strategies to manage coupons at your WooCommerce store? Click to know the effective WooCommerce discount coupon strategies.
Frequently Asked Question
To enable coupons in WooCommerce,
1.Go to WooCommerce->Setting->General
2. Tick in the “Enable Coupon” checkbox to enable the use of the coupon code.
3. Further, Go to WordPress dashboard->Marketing->Coupons
4. Click on “Add Coupon,” where you can start to add coupons in WooCommerce.
Follow the steps below to create a coupon code for your website,
1. Log in to your Website
2. Click on the store application (This brings you the overall store view)
3. Click on the coupons->Add Coupon and fill in the essential details like amount, specific to products/categories, limitations, and more.
4. Click “Create” to generate the coupon code on your website.
You can manage the coupon codes by going to your WordPress dashboard -> Marketing -> Coupons section. Effective management of coupons in your WooCommerce store is also essential to achieving consistent sales growth and revenue.
Here are a few ways where you can manage your coupons at your WooCommerce store,
1. Measure your coupon performance
2. Provide Unique URLs
3. Offer Single-Use Redemption Codes
4. Create targeted coupon campaigns
5. Establish proper coupon redemption rules
6. Review coupon reports