Coupons are a very powerful way to increase sales as they influence 83% of consumers’ purchase decisions and help 39% of customers buy their favorite products sooner than they expected.
Because of its converting nature, WooCommerce includes a built-in coupon feature that allows you to offer coupon discounts to attract customers.
You can create a coupon in WooCommerce with the default option to kick off your discount promotions. However, it is only beginner-friendly and does not have the full potential to increase sales, such as first-order coupons.
You can use a WooCommerce coupon plugin like “Discount Rules for WooCommerce -Pro” to fill the feature gap in the default settings and customize coupons with advanced features to enhance customer experience and boost sales.
Whether you are a beginner planning to use the default coupon or an experienced seller looking to enhance coupon tactics using a plugin, this blog will provide the steps to create a coupon in WooCommerce using both the default built-in feature and the “Discount Rules” plugin.
At the end of this blog, you can easily customize coupon codes based on your customer needs and increase your sales volume. Let’s start.
How to Create a Coupon in WooCommerce?
Creating a coupon in WooCommerce is a straightforward process that can help you attract customers. Here’s a step-by-step guide to creating a coupon in WooCommerce.
Method 1: Creating a Coupon Using Built-in WooCommerce Features
Imagine you’re running a “clothing & accessories” store and want to offer a 10% coupon discount on sunglasses to increase its sales.
Here’s how to set up the WooCommerce coupon using the built-in option:
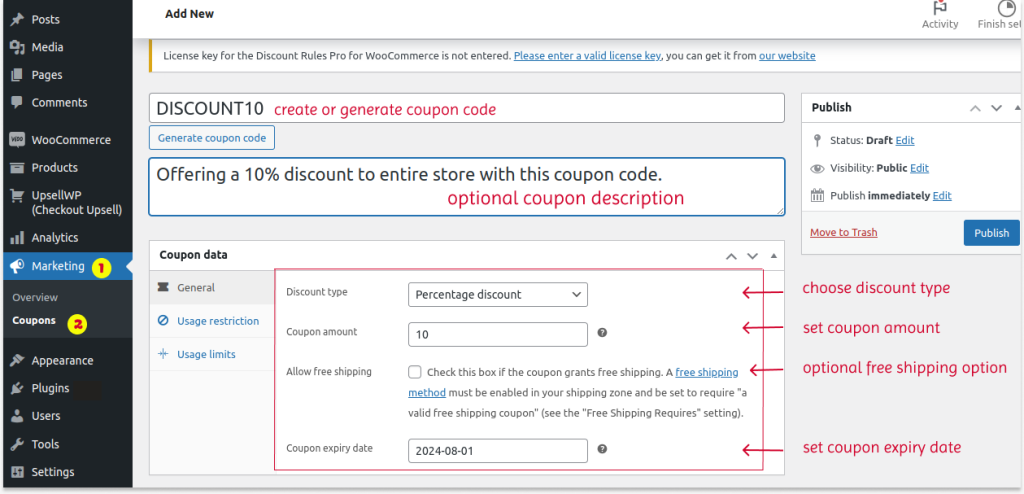
1. Go to “WooCommerce” dashboard -> “Marketing” -> “Coupons” -> “Add Coupon.”
2. Enter Coupon Details:
- Coupon code: This is the code customers enter at checkout (e.g., DISCOUNT10). Make it memorable and relevant to your promotion.
- Description (optional): Description of the coupon based on promotion (not visible to customers).
3. Set Coupon Data:
- General:
- Discount type: Choose “percentage discount” (e.g., 10% off).
- Coupon amount: Enter 10.
- Allow free shipping (optional): Consider offering free shipping to incentivize larger purchases.
- Coupon expiry date: Set an end date for the promotion (e.g., end of July).

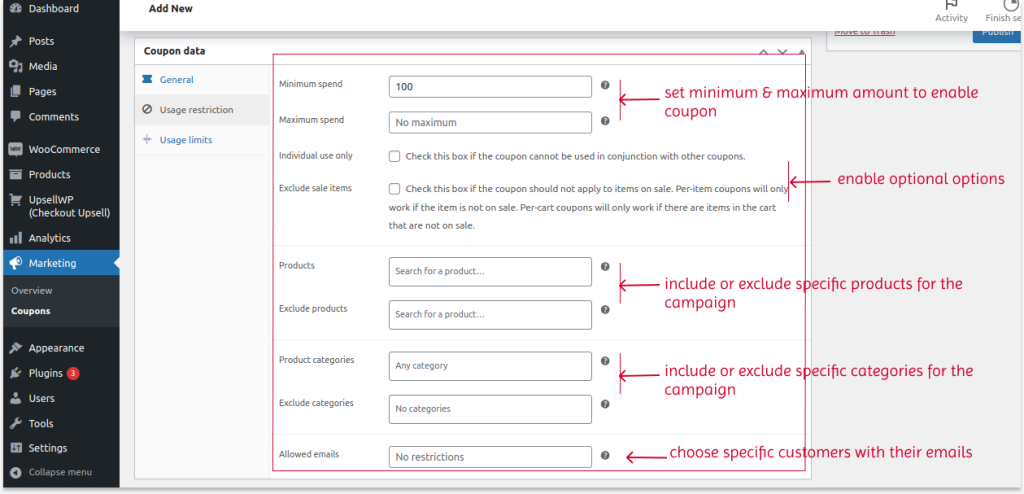
- Usage Restrictions (optional): Set conditions for coupons
- Minimum/maximum order amount: Set limits based on the cart total.
- Product categories: Include only the “Sunglasses” category.
- Allowed emails: Optionally, Limit the coupon to specific email addresses (e.g., [email protected]).

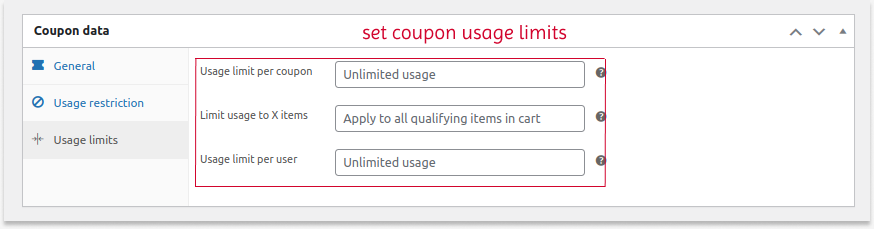
- Usage Limits: Control how often the coupon can be used:
- Per Coupon: Set a maximum number of times the coupon can be redeemed overall.
- Limit Usage to X Items: (Optional) Restrict how many times the discount applies to individual items.
- Per Customer: Limit how many times a single customer can use the code.
With this coupon setup, customers entering “DISCOUNT10” at checkout will receive 10% off sunglasses purchased during the promotion period.

We’ve explored creating a compelling WooCommerce coupon using the built-in features. But what if you want to target a specific group, like first-time customers?
First-order coupons are a highly effective tactic for many online businesses, from Zomato and Swiggy to Nykaa, Myntra, and Sugar. Why? They incentivize new customers to make their first purchase.
However, WooCommerce’s default coupons can’t directly target new users by email. To achieve this, we’ll need a handy coupon plugin.
Create coupons for specific customer groups using the Discount Rules plugin to enhance customer loyalty.
Method 2: Create a Coupon Code Using the Discount Rules Plugin
For more advanced coupon features, such as targeting specific customer groups, first-order coupons, or creating complex discount structures, you can use a plugin like Discount Rules for WooCommerce – Pro.
You can check this installation guide to install and activate this plugin on your WordPress dashboard.
To create a coupon in WooCommerce using this plugin:
- Go to “WooCommerce” -> “Discount Rules.”
- Add a new rule.
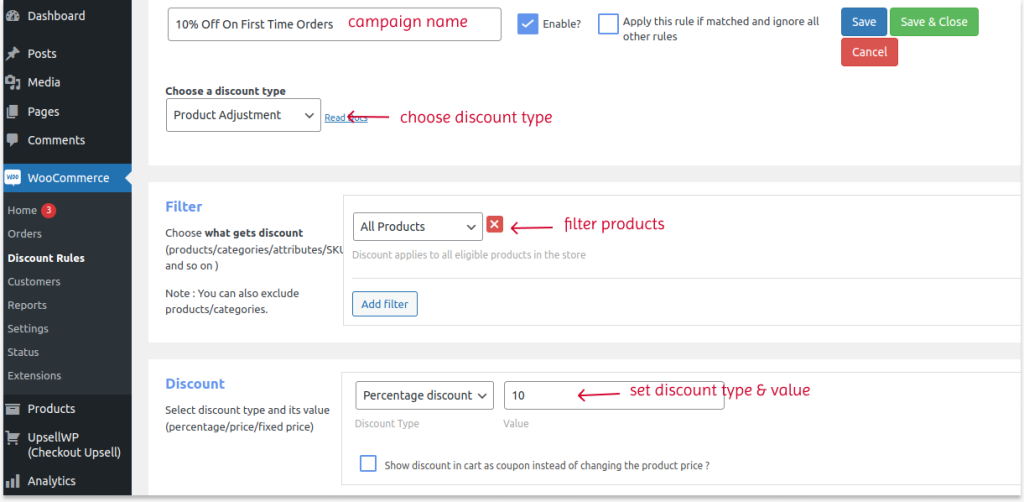
- Choose the “Discount type” you want to offer. For example, select “Product Adjustment” to provide product discounts.
- You can filter specific products, categories, or even individual items. Choose “All Products” for a store-wide sale.
- Pick a percentage (like 15% off), a fixed amount (like $5 off), or a discount per item. We’ll go with a simple 10% discount.

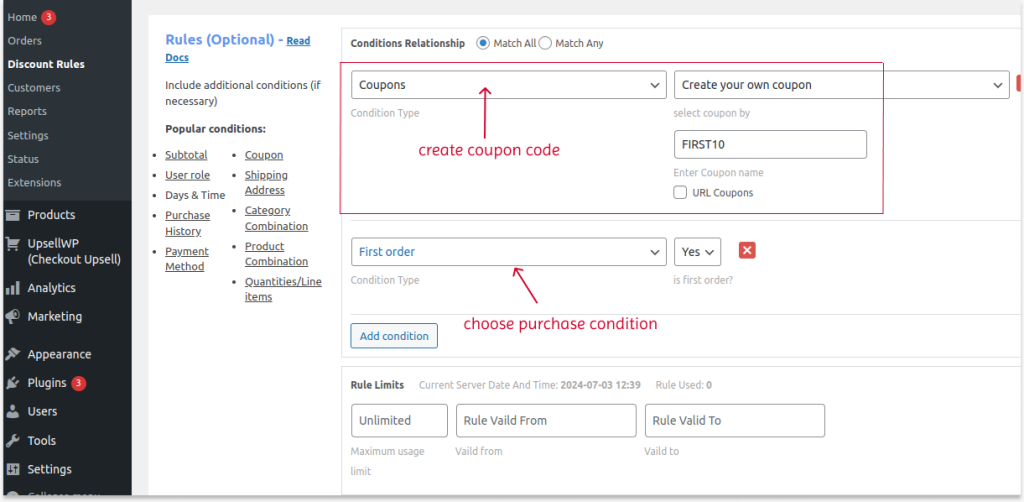
- In the “Rules” section
- Choose the first condition as “Coupon” and create a coupon code.
- Choose the second condition as “First Order” and select “Yes.”
- Save and enable the rule.

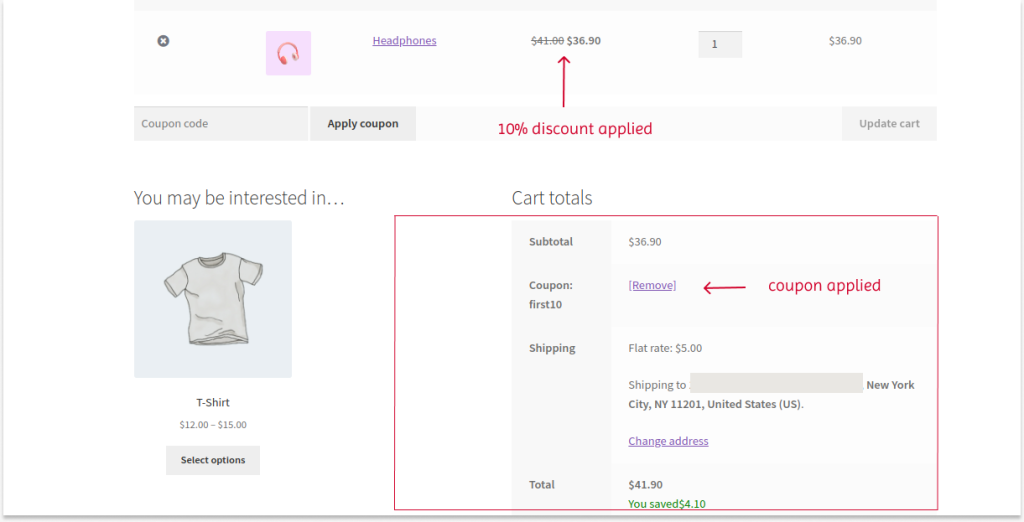
Now, the coupon will work only for first-time orders.

Note: Using this plugin, you can also tie your coupon with other purchase conditions, such as:
- Creating a 15% off coupon only for specific user groups such as subscribers, wholesale dealers, loyal customers, or VIP (membership) customers.
- Enabling coupon based on “Subtotal.”
- Apply coupons based on “Purchase History,” for example, a discount for a 5th-time order.
- Applying coupons only to specific “users” by selecting their names or email addresses.
- Enabling coupons only to specific shipping locations or payment methods.
- Enabling coupons based on cart items, item quantities, and more.
Offer coupon discounts only to first-time customers using Discount Rules and turn them into your loyal customers.
Want to know more about WooCommerce coupons?
I’ve already shared a detailed guide where you will find answers to:
- Reasons for implementing coupons.
- Different WooCommerce coupon types.
- Multiple ways to offer coupons using both default settings and a plugin.
- Steps to automatically apply coupons.
- Steps to creating multiple coupons for a single campaign and a single coupon for different campaigns.
- Best practices and strategies to create effective coupon campaigns.
- Real-life examples of coupons and more.
Check the complete guide here: WooCommerce Coupons
Conclusion
Creating coupons in WooCommerce is an easy and simple process that can significantly impact your bottom sales line. By leveraging the built-in features, you can quickly set up coupon discounts as:
- With basic discount types
- Restrict usage limits
- Set minimum and maximum order amounts to enable coupons
- Apply coupons to specific customers
- Allow free shipping with coupons
With the versatile coupon plugins available, like “Discount Rules for WooCommerce -Pro,” you can expand your strategies by:
- Applying coupons to specific customer groups
- Offering coupons based on purchase history, like first orders.
- Creating a Coupon URL to automatically apply a coupon and more.
Based on your budget and sales goal, create a coupon in WooCommerce with either of these methods and start increasing your sales.
Related (Must) Reads:
- How To Set A Coupon Expiry Date In Woocommerce?
- How To Schedule A Coupon In Woocommerce?
- 11 WooCommerce Coupon Plugins to Create Advanced & Smart Coupons
Frequently Asked Question
WooCommerce provides three main coupon discount options:
(1) Percentage discount: This reduces the overall cart total by a chosen percentage (e.g., 10% off).
(2) Fixed cart discount: A flat discount is applied to the entire cart (e.g., $10 off).
(3) Fixed product discount: This applies a set discount amount to each individual item (e.g., $5 off each t-shirt).
To create a 15% off coupon in WooCommerce using the built-in option:
– Go to “Marketing” -> “Coupon” -> “Add Coupon.”
– In the “General” section, select discount type “Percentage discount” and coupon amount “15.”
– Optionally set minimum order amount and usage limits to your coupon and publish it.
To create a 15% off coupon in WooCommerce using the “Discount Rules for WooCommerce -Pro” plugin:
– Install and activate the plugin
– Go to “WooCommerce” – “Discount Rules” -> “Add New Rule”
– Choose discount type “Product/ Cart/ BOGO/ Bulk discount.”
– In the “Filter” section, choose specific or all products to apply coupon.
– In the “Discount” section, choose the discount type “Percentage Discount” and set the value “15.”
In the “Rules” section, optionally set conditions, such as subtotal, first-order, specific customers or customer roles, or others.
– Save and enable the rule.
Unfortunately, WooCommerce’s default functionality doesn’t allow targeting by new customers. However, you can achieve this using a coupon plugin like “Discount Rules for WooCommerce – Pro,” which is designed for more advanced features.
Yes! While you can target specific products or categories for discounts, WooCommerce also allows you to exclude them. This is useful if you have sale items or clearance products you don’t want to discount further.
WooCommerce doesn’t provide a built-in report for this. However, the “Discount Rules for WooCommerce -Pro” plugin offers detailed usage statistics, allowing you to track how many times a coupon has been redeemed and by whom.
There are several ways to showcase your coupon code. You can manually add it to product pages, banners, or announcement sections. Additionally, you can share it on your social media to increase its impact.
WooCommerce doesn’t automatically apply forgotten coupons. Customers must have the code readily available to enter it during checkout and redeem the discount.
You can also use the “Discount Rules” plugin to create an Auto-apply coupon URL and automatically navigate your customers to the discounted product pages.