Eight out of 10 customers actively look for coupon discounts, and 63% say they’d love an easy way to claim them.
But many shoppers abandon their carts simply because they forget to enter the coupon code—frustrating both the customer and you, the store owner, who misses out on a sale.
What if the coupon could apply automatically as soon as customers visit your site?
Here’s how it works: by directing customers to auto-applied coupon discount products through special URLs, you simplify checkout, enhance the shopping experience, and boost sales.
While WooCommerce offers basic coupon features, it doesn’t include a built-in “Coupon URL” option.
In this blog post, you’ll learn simple steps to create WooCommerce coupon URLs that apply automatically, increasing your conversions.
We’ll use the Discount Rules for WooCommerce – Pro plugin to make this process quick and easy.
Ready to elevate your coupon strategy?
Let’s get started.
Convert 31% of shoppers into regular customers by providing auto-apply coupon discounts using the Discount Rules Pro plugin.
What is a WooCommerce Auto-Apply Coupon?
A WooCommerce auto-apply coupon is a promotional strategy that offers discounts through special oupon URLs.
Customers receive discounts automatically without needing to enter any coupon codes, making checkout faster and easier.
This approach not only improves the shopping experience but also helps increase conversion rates and boost your sales.
Example:
- Use the “10OFF” code to get a 10% discount.
- Simply click the given link to save 10% off. (Sample Link: www.sampleshop.com/?coupon=10off)
In the first example, customers need to enter the “10OFF” code at checkout to receive a 10% discount, which can lead to abandoned carts.
In the second example, when customers click the link, they are automatically taken to discounted product pages, and they don’t need to enter the code. It results in more sales.
Why Use Coupon URLs in WooCommerce?
Using coupon URLs in WooCommerce can be a beneficial strategy in the following ways:
- Smooth Checkout Experience: A WooCommerce auto-apply coupon simplifies checkout without requiring customers to enter the code. It saves customers time and provides a smooth checkout experience.
- Boost Conversion Rates: Since customers do not need to enter coupons, they can easily take advantage of the discounts and buy more, boosting conversion rates.
- Grow Long-term Relationships: WooCommerce coupon URLs reduce customers’ efforts and time spent getting discounts, improving customer satisfaction and loyalty, and helping to retain customers for future purchases.
- Increase Sales and Promotions: An auto-apply coupon in WooCommerce can be used to launch new products and boost sales of specific products or categories. With the discounts already applied, customers can easily take advantage of the offer.
- Reduce Cart Abandonment: WooCommerce URL coupons can be used as an immediate incentive to make customers complete their purchases. It will reduce the cart abandonment rate.
Two Ways to Create WooCommerce Coupons
Before enabling auto-apply coupon URLs, here are the two ways to create a coupon in WooCommerce.
1. Use Default Feature
- Open the “WordPress-WooCommerce” dashboard.
- Go to “Marketing” and select “Coupon”.
- Create your coupon code and discount value.
- Publish it.
Since it does not have an auto-apply feature, you can further integrate it with a WooCommerce URLs coupon plugin to create an auto-apply coupon URL.
2. Use a plugin
You can create coupon codes and the coupon URL directly from the plugin or synchronize the default coupon in the plugin and activate the URL.
For that, you need a WooCommerce URL coupon plugin like “Discount Rules for WooCommerce -Pro.”
Check this guide for detailed steps: How to Create a WooCommerce Coupon? (2 Ways).
Either way, coupons are a powerful way to grab your customers’ attention and encourage purchases.
Let’s walk through the detailed steps to enable auto-apply coupons easily using the plugin.
This is necessary because the default WooCommerce settings don’t support auto-applying coupons on their own, and combining multiple steps manually can be complicated.
With the plugin, you can simplify this process into a seamless, one-step setup.
How to Auto-Apply WooCommerce Coupons via URLs? – 4 Ways
To auto-apply a WooCommerce coupon via a URL, you can use the “Discount Rules for WooCommerce – Pro” plugin, which allows you to customize the links easily.
Check this installation guide to install and activate this plugin on your WordPress-WooCommerce dashboard.
When customers use a coupon URL to visit your store, coupons are automatically applied to their order.
Here are different scenarios to add auto-apply coupons to your WooCommerce store:
1. WooCommerce Auto-Apply Coupon on Product Pages
You can automatically apply coupons on WooCommerce product pages to simplify discounts and encourage more purchases.
For Example, let’s use an automatic coupon to apply a 10% discount to all products in the store.
To auto-apply WooCommerce coupons on specific or all products:
- Go to “WooCommerce” -> “Discount Rules”.
- Click the “Add New Rule” button.
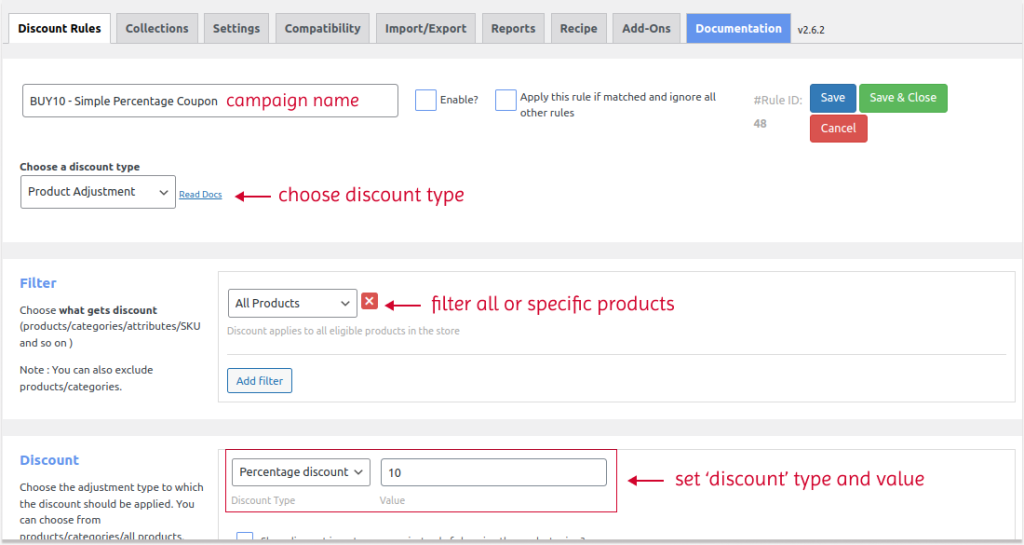
- Enter the campaign name (rule title).
- Select the Discount Type, “Product Adjustment”.
- In the “Filter” section, choose specific or all products you want to apply a discount to.
- In the “Discount” section, set “Discount Type” as “Percentage Discount” with the value “10”.

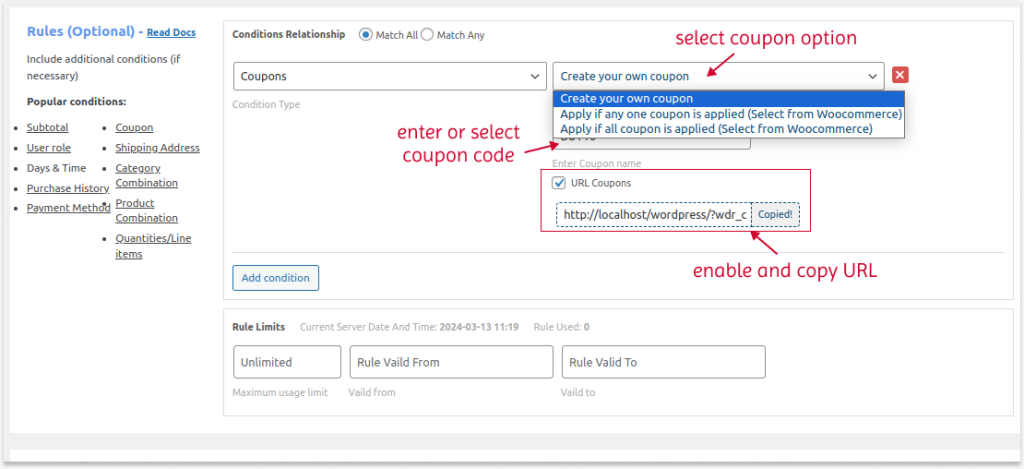
- In the “Rules” section, select “Condition Type” as “Coupons” and select any of the following “coupon” options:
- Create Your Own Coupon: select this to set your own WooCommerce coupon code.
- Apply if any coupon is applied (from WooCommerce): Select this option to allow customers to enter any coupon you set in the default WooCommerce coupon feature. Then, select the coupon that customers want to enter.
- Apply if all coupons are applied: select this option to allow customers to enter all coupon codes to receive discounts.
- It is necessary to “Enable” the “URL Coupons” to auto-apply this coupon to your store. Copy the URL.
- Finally, save and enable the rule.

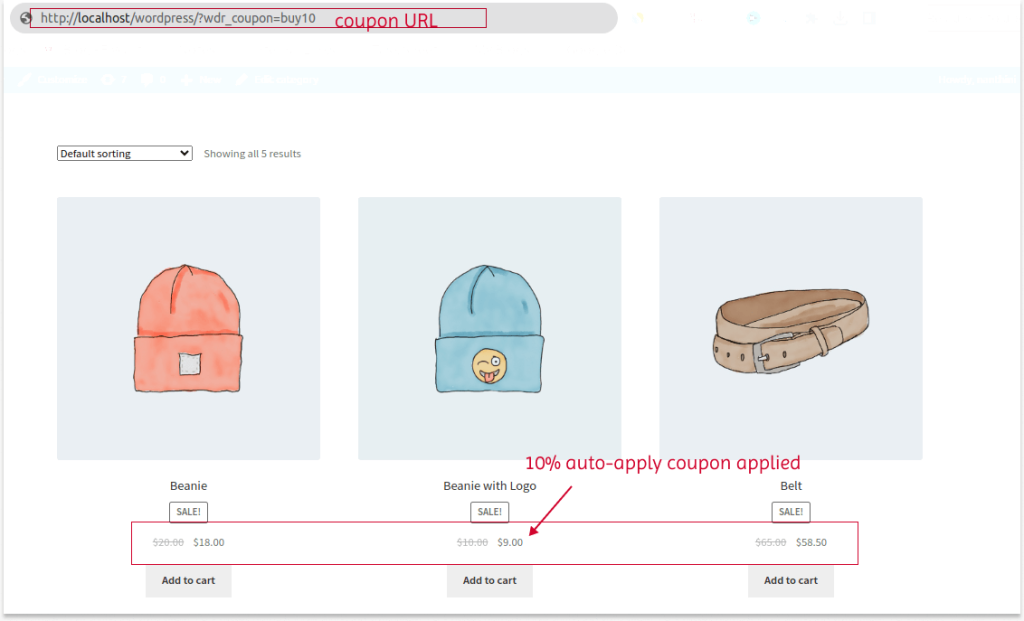
Now, a 10% discount is applied to all store products only when customers visit your store through this specific discount coupon URL.

Related Read: How to Apply Discounts to All Products in WooCommerce?
2. WooCommerce Coupon URLs for Cart Pages
You can set up WooCommerce URL coupons for cart pages to automatically apply discounts when customers reach their cart through a custom link, streamlining checkout.
For Example, let’s apply a $5 fixed discount for a specific product on cart pages via a coupon URL.
To create WooCommerce coupon URLs for cart pages:
- Navigate to “WooCommerce” -> “Discount Rules”.
- Add a new rule.
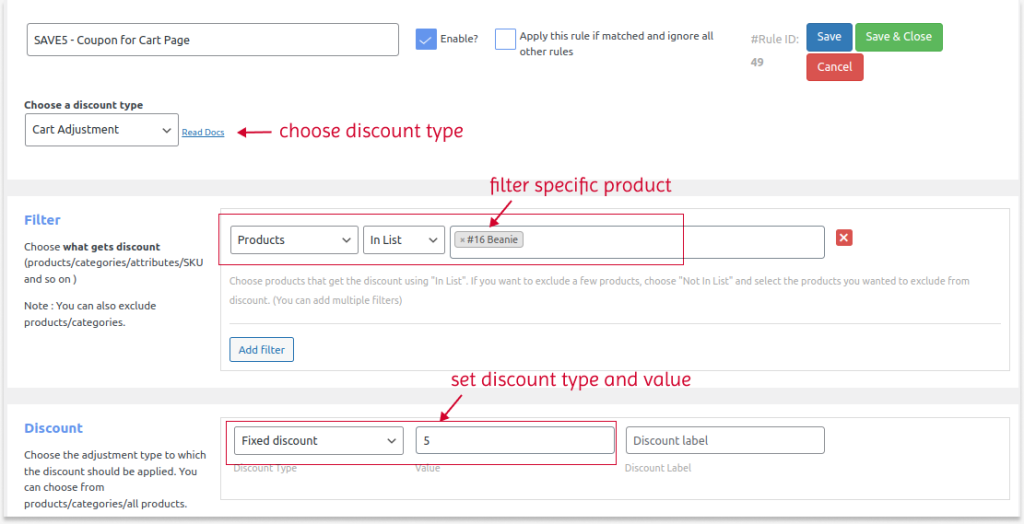
- Choose “Discount Type” as “Cart Adjustment”.
- Filter specific products to apply discounts. For example, here, I select “Beanie”.
- Set “Discount Type” as “Fixed Discount” with Value as “5”.
- In “Rules,” add “Condition” as “Coupon” and select your coupon option to create a coupon code. Copy the Coupon URL.
- At last, save and enable the rule.

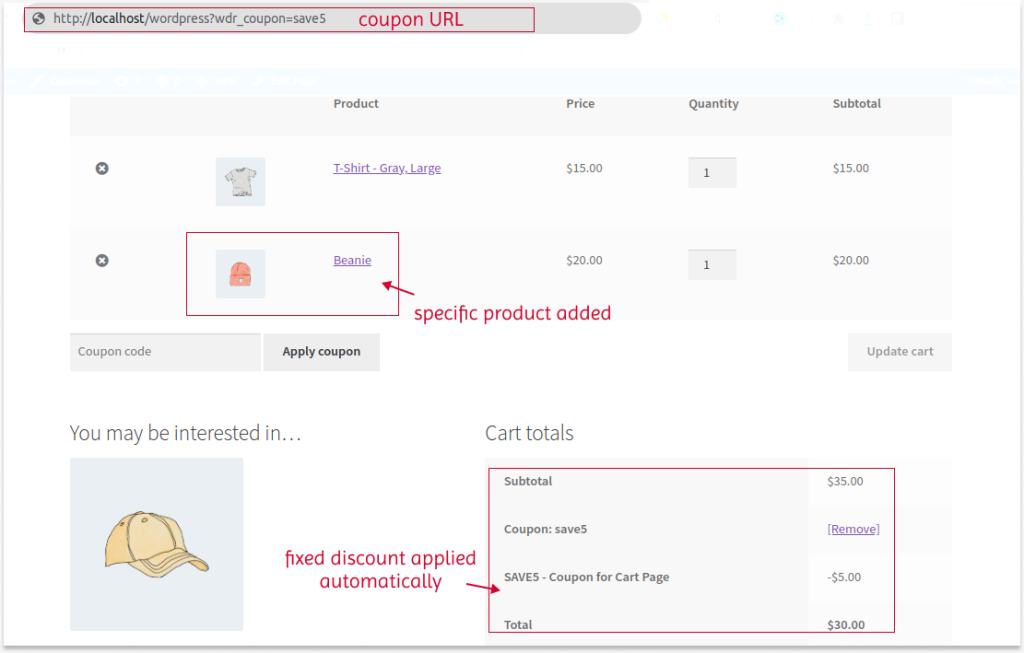
When customers visit your store using this coupon URL and add the specific product to their cart, a $5 fixed discount is automatically applied.

Related Read: How to Create Cart Discounts in WooCommerce?
Provide a coupon URL for specific customers or products using the Discount Rules Pro plugin and enhance customer experience & sales.
3. WooCommerce Free Shipping Coupon Using URLs
Offer free shipping automatically by setting up WooCommerce coupons that apply through custom URLs, giving customers free delivery when they visit your store through a special link.
For Example, let’s provide free shipping to a particular shipping address with an auto-apply coupon URL.
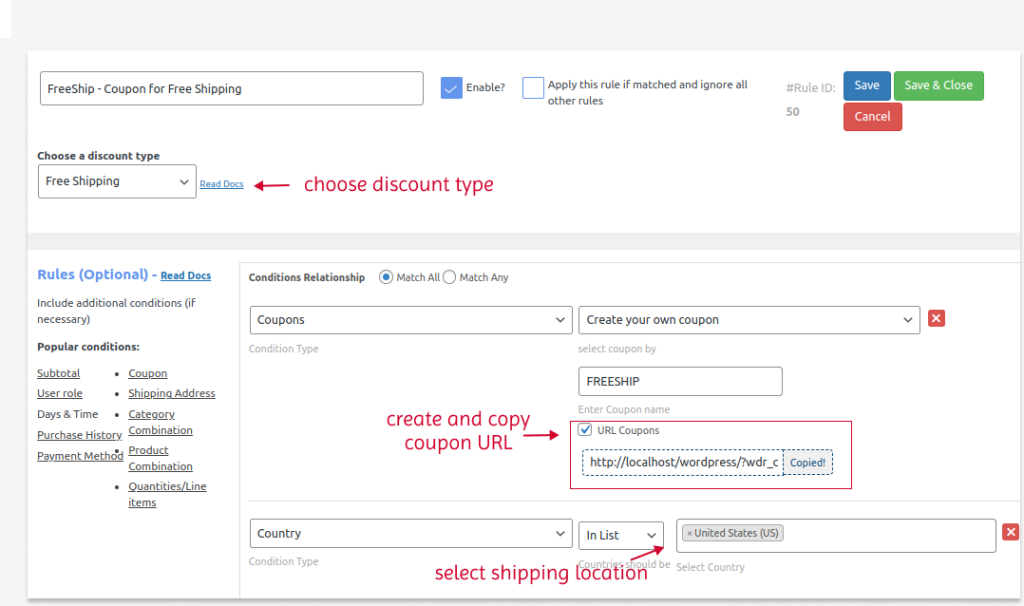
To provide free shipping with “WooCommerce auto-apply coupon”:
- Go to “Discount Rules” under “WooCommerce”.
- Click the “Add new rule” button.
- Choose “Discount Type” as “Free Shipping”.
- Select “Condition Type” as “Coupon”, set the coupon code, and copy the Coupon URL.
- Now, add another condition as “Country”, and select a specific shipping address to provide free shipping.
- Lastly, save and enable the rule.

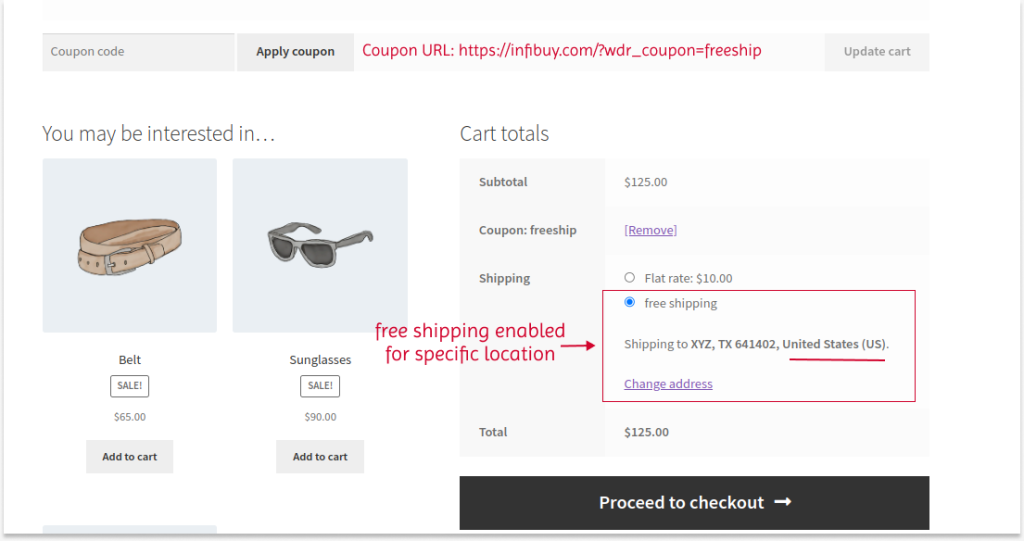
Customers from the specific shipping address can get free shipping when they use your coupon URL to shop for products.

Related Read: How To Offer WooCommerce Free Shipping? (Strategies + Examples)
4. Auto-Apply WooCommerce Coupon Based on Order Amount
You can auto-apply WooCommerce coupons based on the order amount, so discounts are triggered automatically when a customer’s cart reaches a set total.
For example, let’s apply a $25 fixed discount for carts over $200 with a coupon via URL.
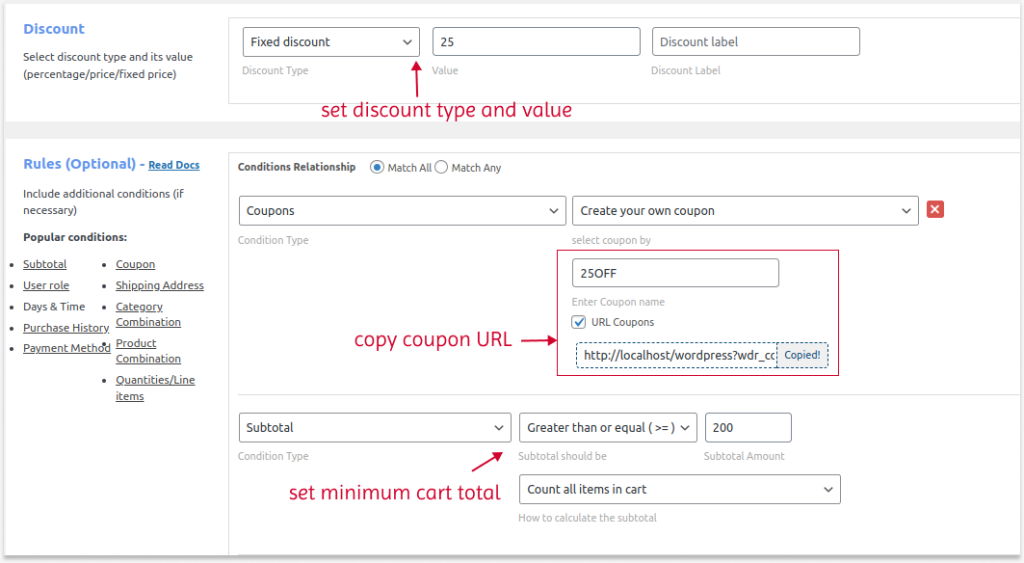
To auto-apply a WooCommerce coupon based on order amount (cart total):
- Go to “WooCommerce” -> “Discount Rules” -> “Add New Rule”.
- Choose “Discount Type” as “Cart Adjustment”.
- Filter all or specific products to apply discounts. Here, I keep “All Products”.
- Set “Discount Type” as “Fixed Discount” with a value of “25”.
- Add a “Condition Type” as “Coupon” and set your coupon code. Copy the Coupon URL.
- Add the next condition as “Subtotal” and set the minimum amount the customer must reach to qualify for a discount, such as “>= 200”.
- Finally, save and enable the rule.

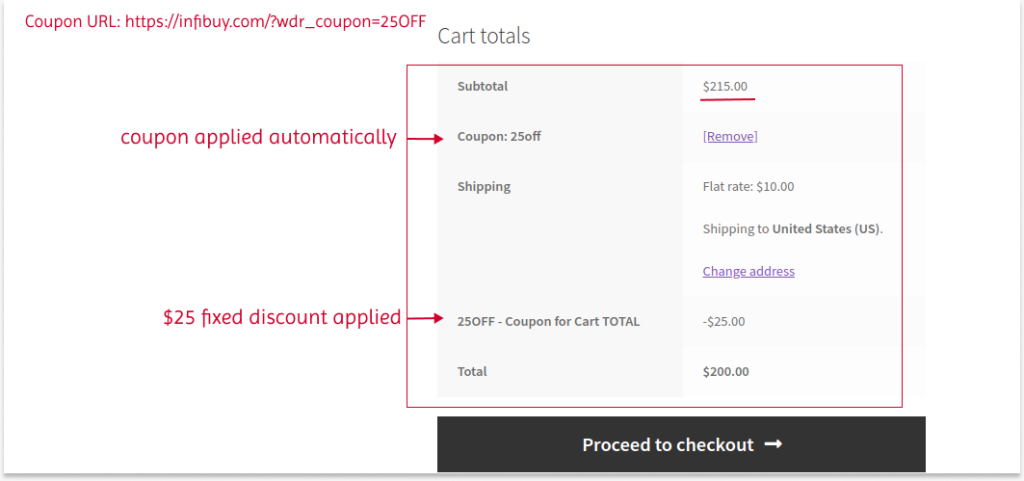
When a customer uses this coupon URL and purchases products above $200, he can get a $25 fixed discount applied automatically to his cart.

Similarly, you can use the “Product Adjustment” discount type to apply automatic discount coupons to all products based on the cart total.
These are a few common auto-apply coupon scenarios you can try. Feel free to use them as-is or mix and match conditions to suit your product inventory and sales goals.
The plugin’s advanced conditions and coupon URL feature make it easy to create flexible discount rules that enhance the shopping experience and drive more conversions.
Tip: In the “Rules” section, choose “Users or User Roles” as the condition to restrict the auto-apply coupon to specific groups like subscribers, VIPs, or wholesalers.
Learn more about these:
- How to Setup Customer Specific Discounts in WooCommerce?
- How To Create A User Group Discount In WooCommerce?
How to Promote WooCommerce Auto-Apply Coupons?
Promoting WooCommerce auto-apply coupons involves sharing the URL on different platforms to create awareness about your offer, increase its visibility, and boost sales.
You can strategically promote coupon URLs in:
- Website Banners: You can promote your WooCommerce coupon URL using a website’s top and side banners. These banners easily grab customers’ attention and encourage them to buy.
- Exclusive PopUps: Popups are another attention grabber where you can highlight your WooCommerce auto-apply Coupon deal.
- Social Media: Besides your website, you can share your WooCommerce coupon with URLs on different social media platforms to reach your target customers.
- Email Marketing is an effective way to increase sales performance with coupons. When sending newsletters, you can promote your coupon URL and motivate recipients to click the URL to visit your store and receive automatic discounts.
- Influencer Collaboration: Collaborate with your niche influencer to create content based on your campaign goal and provide WooCommerce URL coupons to their followers. This is one of the best ways to increase your campaign’s visibility.
Also Read: How To Set A Minimum Order Amount In WooCommerce?
When to Use Coupon URLs for WooCommerce?
URL coupons for WooCommerce can be profitable only when applied at the right time.
Here are some events to share the URL coupons for WooCommerce:
- First-time Orders: Offering a WooCommerce auto-apply coupon to first-time orders can encourage them to make their first purchase and potentially become repeat customers.
- Minimum Order Value: Automatically applying coupons with URLs to carts when they reach the minimum order value can motivate customers to spend more in your store to claim discounts.
- Product-specific promotions: URL coupons for WooCommerce can help you launch new products and remove slow-selling products with direct discounts.
- Seasonal promotions: Offering a WooCommerce auto-apply coupon discount during holidays, special events, or seasonal sales can attract customers and boost sales during those periods.
- User roles or memberships: Providing automatic coupons to specific user roles or loyalty program members can make them feel valued and retain them for future purchases.
- Customer loyalty rewards: Rewarding loyal customers with automatic coupon URLs based on their purchase history or points can grow customer loyalty and repeat business.
Best Practices for Automatically Applying WooCommerce Coupons
Applying automatic coupons requires attention to detail to ensure a good customer experience.
Follow these best practices while creating an auto-apply coupon URL:
- Clear Communication: To streamline checkout and prevent confusion, inform customers that the coupon will be automatically applied via the provided URL.
- Prominent Placement: Feature the auto-apply coupon prominently across your site for customers to access and use easily.
- Test Thoroughly: Test coupon URLs on different devices and browsers to ensure they work reliably.
- Limitations and Restrictions: Clearly outline the auto-apply coupon’s limitations and restrictions, including expiration dates, minimum purchase requirements, and product exclusions.
- Monitor Performance: Monitor URL coupon performance with WooCommerce analytics. Analyze usage, conversion rates, and revenue for effectiveness.
- Segmentation: Segment your audience and offer tailored auto-apply coupons based on purchasing behavior, demographics, or relevant factors.
- Customer Support: Offer clear instructions and provide customer support for any auto-apply coupon issues or inquiries. Address concerns promptly to enhance the shopping experience.
Create an auto-apply coupon based on the cart total using the Discount Rules plugin to increase sales.
Conclusion
Enhancing the customer experience is key to retention, and retaining customers is five times more cost-effective than acquiring new ones.
That’s why using WooCommerce auto-apply coupons is a smart way to improve the shopping journey and bring customers back to your store. This strategy helps streamline the checkout process, making it easier and more enjoyable for your shoppers.
With the “Discount Rules for WooCommerce – Pro” plugin, you can create customized coupon URLs that automatically apply discounts when customers click through.
It’s a simple yet powerful way to turn a regular visit into a completed purchase, with less friction and more satisfaction.
Also Read:
- How to create smart coupons in WooCommerce?
- 12 Best WooCommerce Coupon Plugins to Create Advanced Coupons
- How to set up expiry times for coupons in WooCommerce?
Frequently Asked Questions
Yes, you can schedule coupons in WooCommerce with a coupon plugin like “Discount Rules for WooCommerce – Pro”.
To check if a coupon is applied in WooCommerce:
1. Go to your “WordPress” Dashboard-> “WooCommerce” -> “Orders”.
2. Click on the order you want to check the coupon status.
3. Scroll down to the “Order Totals” section.
If a coupon was applied to the order, you will see a line item labeled “Coupon” with the amount of the discount applied.
To apply a discount code to all products in WooCommerce, install and activate the “Discount Rules for WooCommerce” plugin.
1. Go to “Woocommerce” -> “Discount Rules”.
2. Click the “Add New Rule” button.
3. Give a rule name and choose the discount type based on your requirements.
4. In the filter section, choose “All Products”.
5. In the discount section, choose the percentage and fixed discount type.
6. In the “Rules” section, add a new condition, “Coupon”, and create a coupon code. Optionally enable “Coupon URLs” to automatically apply discounts to all products.
7. Finally, save and enable the rule.
To show a coupon in WooCommerce,
1. Go to “WooCommerce” -> “Settings”.
2. In the “General” section, scroll down to enable coupons.
3. Make sure it is enabled.
4. Finally, save changes.
Automatic discount coupons are better for a seamless user experience, while coupon codes offer more flexibility for targeted promotions and tracking.
Choose based on your specific sales goals and customer preferences.